详解JavaScript for循环中发送AJAX请求问题_jquery
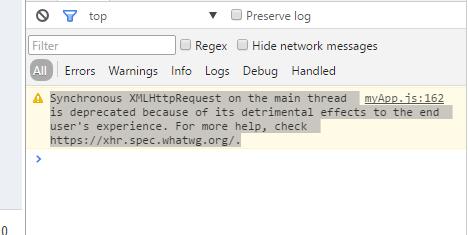
首先说,出现这个问题的场景是很少见的,因为有太多更好解决方法。今天搞ajax的时候,一个有趣的地方,,每个迭代中都要发送一个get请求,因为迭代的速度太快,一个请求还没有完成就进行下一个迭代,在chrome和ff上,除最后一个请求外,其它请求都被取消了。所以该怎么办呢?设置延时(不太好)还是其他办法?
办法有很多,比如设置休眠,迭代等等, 我采用的是另外两种解决办法。
一、同步的ajax请求,而ajax请求默认是异步的,所以要设置为false。
function creatXMLHttpRequest() {
var xmlHttp;
if (window.ActiveXObject) {
return xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
return xmlHttp = new XMLHttpRequest();
}
}
function disButton(name, actionName, resquestParmName) {
var path = document.getElementById("path").value;
var xmlHttp = creatXMLHttpRequest();
var invoiceIds = new Array();
invoiceIds = document.getElementsByName(name);
// 迭代的速度快于发送请求+收到回复的时间 所以一次get请求都还没有完成就进行了下一次请求
for (i = 0; i < invoiceIds.length; i++) {
var invoiceId = invoiceIds[i].value;
var url = path + "/" + actionName + ".action?" + resquestParmName + "="
+ invoiceId;
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var result = xmlHttp.responseText;
if (result == "0") {
document.getElementById("btn" + invoiceId).disabled = "disabled";
}
}
}
}
xmlHttp.open("GET", url, false);
xmlHttp.send(null);
}
}
这样,用同步的ajax请求,就会等服务器响应后,执行完代码,再继续迭代。但是好像不推荐这样做。

二、采用异步的方式,但要记住,每次迭代都要创建一个新XMLHttpRequest对象,不能重用。
function creatXMLHttpRequest() {
var xmlHttp;
if (window.ActiveXObject) {
return xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
return xmlHttp = new XMLHttpRequest();
}
}
function disButton(name, actionName, resquestParmName) {
var xmlHttp;
var path = document.getElementById("path").value;
var invoiceIds = new Array();
invoiceIds = document.getElementsByName(name);
// 迭代的速度快于发送请求+收到回复的时间 所以一次get请求都还没有完成就进行了下一次请求
for (i = 0; i < invoiceIds.length; i++) {
xmlHttp = creatXMLHttpRequest();
var invoiceId = invoiceIds[i].value;
var url = path + "/" + actionName + ".action?" + resquestParmName + "="
+ invoiceId;
fu(xmlHttp,url,invoiceId);
}
}
function fu(xmlHttp,url,invoiceId){
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var result = xmlHttp.responseText;
if (result == "0") {
document.getElementById("btn" + invoiceId).disabled = "disabled";
}
}
}
}
//
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
}由于JS的for循环与ajax非同步运行,因此导致for循环结束了而ajax却还未执行。如果采用的是异步请求的方式,如果每次迭代的时候都去new一个XMLHttpRequest,这样每次请求都能完成,但是结果还是还是不准确,有些程序还未被执行。
明白了,原来是每次迭代去执行几行代码,应该把发送ajax异步请求的代码放在一个函数中,每次迭代就去调用这个函数,这样就行了。
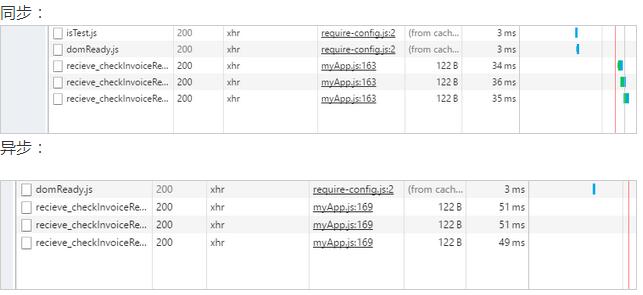
性能上,对于这种迭代ajax请求,似乎同步的方式性能更高。

这个问题解决了,也加深了对ajax、http的理解。
以上就介绍了JavaScript for循环中发送AJAX请求的问题,希望对Javascript教程有兴趣的朋友有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 延长Ajax请求的超时时间的方法?
Jan 26, 2024 am 10:09 AM
延长Ajax请求的超时时间的方法?
Jan 26, 2024 am 10:09 AM
如何延长Ajax请求的过期时间?在进行网络请求时,我们经常会遇到需要处理大量数据或复杂计算的情况,这可能导致请求超时而无法正常返回数据。为了解决这个问题,我们可以通过延长Ajax请求的过期时间来确保请求能够顺利完成。下面将介绍一些方法和具体的代码示例来实现延长Ajax请求的过期时间。使用timeout属性在发起Ajax请求时,可以通过设置timeout属性来






