javascript Window及document对象详细整理_基础知识
-------------------------------------------------- -------------------
对象属性
window //窗户自身
window.self //引用本窗户window=window.self
window.name //为窗户命名
window.defaultStatus //设定窗户状态栏信息
window.location //URL地址,配备布置这个属性可以打开新的页面
-------------------------------------------------- -------------------
对象方法
window.alert("text") //提示信息会话框
window.confirm("text") //确认会话框
window.prompt("text") //要求键盘输入会话框
window.setIntervel("action",time) //每一隔指定的时间(毫秒)就执行一次操作
window.clearInterval() //清除时间配备布置作用就是终止轮回
window.setTimeout(action,time) //隔了指定的时间(毫秒)执行一次操作
window.open() //打开新的窗户
window.close() //关闭窗户
-------------------------------------------------- -------------------
成员对象
window.event
window.document //见document对象详解
window.history
window.screen
window.navigator
window.external
-------------------------------------------------- -------------------
window.history对象
window.history.length //浏览过的页面数
history.back() //撤退退却
history.forward() //进步
history.go(i) //前进或头退到历史记录的第i个页面
//i>0进步,i -------------------------------------------------- -------------------
window.screen对象
window.screen.width //屏幕宽度
window.screen.height //屏幕高度
window.screen.colorDepth //屏幕色深
window.screen.availWidth //可用宽度
window.screen.availHeight //可用高度(除去任务栏的高度)
-------------------------------------------------- -------------------
window.external对象
window.external.AddFavorite("地址","标题" ) //把网站新增到保藏夹
-------------------------------------------------- -------------------
window.navigator对象
window.navigator.appCodeName //浏览器代码名
window.navigator.appName //浏览器步伐名
window.navigator.appMinorVersion //浏览器补钉版本
window.navigator.cpuClass //cpu类型 x86
window.navigator.platform //操作体系类型 win32
window.navigator.plugins
window.navigator.opsProfile
window.navigator.userProfile
window.navigator.systemLanguage //客户体系语言 zh-cn简体中文
window.navigator.userLanguage //用户语言,同上
window.navigator.appVersion //浏览器版本(包括 体系版本)
window.navigator.userAgent
window.navigator.onLine //用户否在线
window.navigator.cookieEnabled //浏览器是否撑持cookie
window.navigator.mimeTypes
==================================================
二、document对象
对象属性:
document.title //设置文档标题等价于HTML的
document.body.bgColor //设置或获取对象后面的背景颜色
document.body.link //未点击过的链接颜色
document.body.alink //激活链接(焦点在此链接上)的颜色
document.body.vlink //已点击过的链接颜色
document.body.text //文本色
document.body.innerText //设置...之间的文本
document.body.innerHTML //设置...之间的HTML代码
document.body.topMargin //页面上边距
document.body.leftMargin //页面左边距
document.body.rightMargin //页面右边距
document.body.bottomMargin //页面下边距
document.body.background //背景图片
document.body.appendChild(oTag) //动态生成一个HTML对象
常用对象事件
document.body.onclick="func()" //鼠标指针单击对象是触发
document.body.onmouseover="func()" //鼠标指针移到对象时触发
document.body.onmouseout="func()" //鼠标指针移出对象时触发
location-位置子对象
document.location.hash // #号后的部分
document.location.host // 域名+端口号
document.location.hostname // 域名
document.location.href // 完整URL
document.location.pathname // 目录部分
document.location.port // 端口号
document.location.protocol // 网络协议(http:)
document.location.search // ?号后的部分
常用对象事件
documeny.location.reload() //刷新网页
document.location.reload(URL) //打开新的网页
document.location.assign(URL) //打开新的网页
document.location.replace(URL) //打开新的网页
========================================================================
selection-选区子对象
document.selection
========================================================================
images集合(页面中的图象):
----------------------------
a)通过集合引用
document.images //对应页面上的
 标签
标签 document.images.length //对应页面上
 标签的个数
标签的个数 document.images[0] //第1个
 标签
标签 document.images[i] //第i-1个
 标签
标签 ----------------------------
b)通过nane属性直接引用

document.images.oImage //document.images.name属性
----------------------------
c)引用图片的src属性
document.images.oImage.src //document.images.name属性.src
----------------------------
d)创建一个图象
var oImage
oImage = new Image()
document.images.oImage.
同时在页面上建立一个
 标签与之对应就可以显示
标签与之对应就可以显示 ----------------------------
示例代码(动态创建图象):


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 document.cookie获取不到怎么解决
Nov 23, 2023 am 10:02 AM
document.cookie获取不到怎么解决
Nov 23, 2023 am 10:02 AM
document.cookie获取不到的解决办法:1、浏览器的隐私设置;2、Same-origin policy;3、HTTPOnly Cookie;4、JavaScript代码错误;5、Cookie不存在或过期;6、跨域问题;7、查看器模式;8、服务器问题;9、JavaScript执行时机;10、检查 console log等。
 GTA 6 文件详细概述了所有泄漏
Sep 08, 2024 am 06:37 AM
GTA 6 文件详细概述了所有泄漏
Sep 08, 2024 am 06:37 AM
9 月 3 日,侠盗猎车手 VI 文档 1.5 版发布,详细概述了迄今为止有关该游戏的所有信息。该文档的更新版本在 X(以前的 Twitter)上发布的预告片中宣布。
 Window蠕虫病毒怎么解决
May 17, 2023 pm 07:22 PM
Window蠕虫病毒怎么解决
May 17, 2023 pm 07:22 PM
0x00前言蠕虫病毒是一种十分古老的计算机病毒,它是一种自包含的程序(或是一套程序),通常通过网络途径传播,每入侵到一台新的计算机,它就在这台计算机上复制自己,并自动执行它自身的程序。常见的蠕虫病毒:熊猫烧香病毒、冲击波/震荡波病毒、conficker病毒等。0x01应急场景某天早上,管理员在出口防火墙发现内网服务器不断向境外IP发起主动连接,内网环境,无法连通外网,无图脑补。0x02事件分析在出口防火墙看到的服务器内网IP,首先将中病毒的主机从内网断开,然后登录该服务器,打开D盾_web查杀查
 window10平板电脑系统安装的详细图文教程
Jul 14, 2023 am 09:33 AM
window10平板电脑系统安装的详细图文教程
Jul 14, 2023 am 09:33 AM
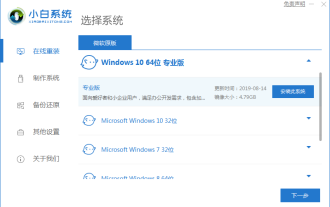
平板电脑是目前很多年轻人都非常喜欢的电脑。最近就有不少小伙伴想要了解window10平板电脑系统怎么安装,那么今天小编就来跟大家分享一下一个操作十分简单的一键安装win10的方法。下面就让我们一起来看看吧!window10平板电脑系统安装的详细图文教程:1、我们搜索下载小白一键重装系统软件,选择下载安装win10操作系统,点击安装此系统。2、等待小白下载以及部署环境。3、等待部署完成后点击立即重启即可。4、选择进入小白pe系统。5、进入pe系统后弹出装机工具帮助我们自动重装系统,我们无需任何操作
 window10重装win7系统教程
Jul 08, 2023 pm 05:45 PM
window10重装win7系统教程
Jul 08, 2023 pm 05:45 PM
很多小伙伴使用win10系统不习惯想装回win7系统,却不知道如何下手,下面小编就把这个简单的方法教给大家吧,不会电脑重装windows7的小伙伴不要错过了。1、首先我们打开电脑浏览器搜索魔法猪一键重装系统官网,下载下来并打开它。2、下载好之后我们打开它,点击在线重装即可。3、接下来我们耐心等待它安装完后就可以了。4、安装完成,接下来我们需要点击立即重启电脑。5、重启完电脑之后我们还需要返回主界面继续完成安装,接下来我们的安装就完成了。以上就是window10重装win7系统的步骤了,希望对大家
 如何实现Disk Pulse Eneterprise Window应用程序的漏洞分析
May 18, 2023 pm 03:04 PM
如何实现Disk Pulse Eneterprise Window应用程序的漏洞分析
May 18, 2023 pm 03:04 PM
一、漏洞简介DiskPulseEneterprise是一款监视磁盘变化的软件,它可以通过一个管理端口9120或者web管理窗口80对软件进行连接管理,从而监视磁盘的变化情况。在DiskPulseEneterprise中有一个动态链接库libspp.dll,其中有一些负责HTTP操作的函数,问题就出现在这个动态链接库中,在处理后数据时,由于对于后数据没有进行严格的长度控制,导致在执行获取后数据时向无效内存拷贝数据造成缓冲区溢出,触发SEH异常行为处理,最后控制EIP,执行任意代码。软件下载链接:h
 js中document对象介绍
Feb 18, 2024 pm 01:06 PM
js中document对象介绍
Feb 18, 2024 pm 01:06 PM
JavaScript中Document对象介绍及代码示例引言:在JavaScript中,Document对象是代表整个HTML文档的接口,它提供了对HTML文档的访问和操作方法。本文将介绍Document对象的常用方法和属性,并提供一些具体的代码示例。getElementById方法getElementById是Document对象的一个重要方法,用于根据指
 Java爬虫怎么实现Jsoup利用dom方法遍历Document对象
May 14, 2023 pm 02:19 PM
Java爬虫怎么实现Jsoup利用dom方法遍历Document对象
May 14, 2023 pm 02:19 PM
先给出网页地址:https://wall.alphacoders.com/featured.php?lang=Chinese主要步骤:利用Jsoup的connect方法获取Document对象Stringhtml="https://wall.alphacoders.com/featured.php?lang=Chinese";Documentdoc=Jsoup.connect(html).get();内容过长,就不再显示。我们以这部分为例:AboutUsFAQPrivacyP






