用jquery实现的模拟QQ邮箱里的收件人选取及其他效果(一)_jquery
不太清楚的可以先看看QQ发信的时候的操作,或者参看本文的演示:http://demo.jb51.net/js/email_qq/index.htm
它的功能大概有以下三个步骤:



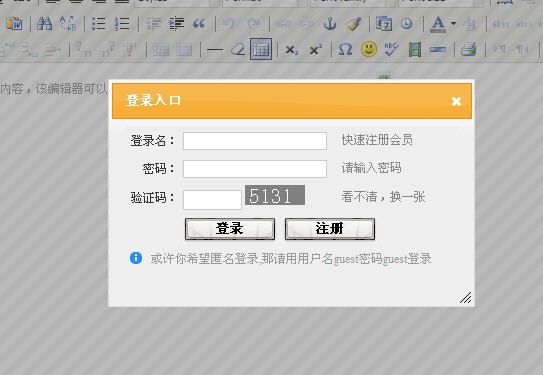
我想大家都应该有所了解了吧!首先从最简单的开始,那就是做那个弹出窗dialog了,这次没有像我的上篇文章里说的那样用iframe,http://jqueryui.com/demos/dialog/ jquery官方给出的例子和用法是这样的,基本上很简单的调用下就行了:
$(function() {
$( "#dialog:ui-dialog" ).dialog( "destroy" );
$( "#dialog-modal" ).dialog({
height: 140,
modal: true
});
});
Adding the modal overlay screen makes the dialog look more prominent because it dims out the page content.
这样就可以完成弹窗的全部过程了,简单明了。
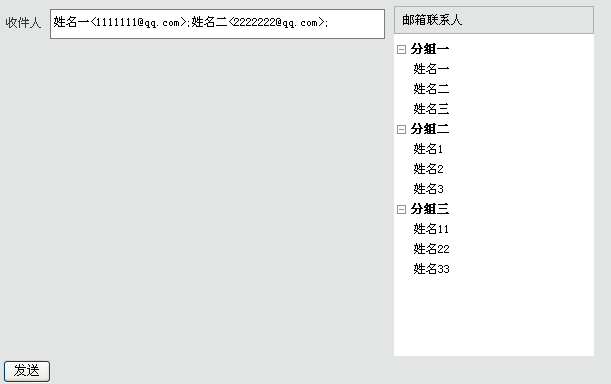
然后就是把左侧的移到右侧的效果,相信也太简单了点,我是这样做的,点击左侧,点击后的隐藏,并把它加到右侧,点击右侧,右侧的移除并显示左侧对应的项。当然还有一些鼠标hover的效果,也是很简单。
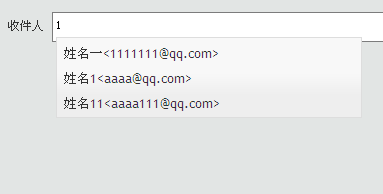
最后点击确定,把右侧的进行拼接,放到收件人的框里,注意,这里的框并不是文本框,是一个DIV,只是样式写得很像文本框,所以,我们要把姓名的email地址用不同的标签包容起来进行区分。最后每一个以分号分隔。
这样一个完整的弹窗选联系人效果就完成了,这样你就基本上完成了整个功能的四分之一了。其他的下次再写,谢谢关注!
打包下载 http://xiazai.jb51.net/201101/yuanma/email_qq.rar

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 et是什么文件类型「必看:et的文件打开方法」
Feb 07, 2024 am 09:48 AM
et是什么文件类型「必看:et的文件打开方法」
Feb 07, 2024 am 09:48 AM
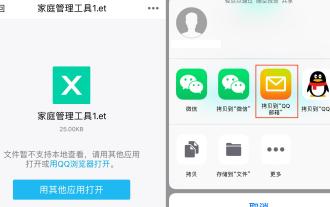
收到文件格式是.et的文件如何打开?朋友同事间发送文件,收到的却是.et后缀的文件。无法使用默认程序打开。原来.et是WPS默认保存的表格文件格式,MicrosoftExcel是打不开的,如何在不安装WPS的情况下打开这个文档呢?手机接收到文件后,可以选择"用其他应用打开",然后选择上传到邮箱。以QQ邮箱为例,可以通过发送一封邮件给自己的方式进行上传。如果是电脑端接收到的文件,打开邮箱上传即可。上传到邮箱后,点击附件预览即可预览.et文件格式的文件了。这样避免了为了打开一个文件而安装软件。当然为
 如何知道别人悄悄看过我的朋友圈
Jun 27, 2023 am 11:27 AM
如何知道别人悄悄看过我的朋友圈
Jun 27, 2023 am 11:27 AM
知道别人悄悄看过我的朋友圈的方法:1、进入微信,点击“我”,选择“朋友圈”选项;2、点击“我的朋友圈”;3、进入到自己的朋友圈页面,再点击左上角“...”;4、点击“消息列表”,即可查看好友访问记录,包括所有的留言和点赞;如果没有点赞或者给你留言是看不到记录的,因为微信不像QQ有访客记录。
 《代号鸢》登录方法介绍
Feb 20, 2024 pm 04:40 PM
《代号鸢》登录方法介绍
Feb 20, 2024 pm 04:40 PM
代号鸢怎么登录?代号鸢是一款以古代作为主要背景的女性向恋爱养成卡牌游戏。很多玩家都被其中精彩的故事剧情所吸引,玩家在游戏中常常会遇到一些小问题如桌面登录,小编下面就为大家带来代号鸢登录教程,还不知道桌面登录的玩家可以来看看。《代号鸢》登录方法介绍登录步骤第一步:代号鸢目前还没有国服版本,玩家需要解决网络问题,您可以使用各种手游加速工具来建立网络环境,这样会帮助玩家下载和登录游戏。第二步:安卓用户可以在浏览器中搜索并下载代号鸢,iOS用户需要使用外服苹果ID登录AppStore来下载游戏。第三步:
 我的qq邮箱在哪里找
Mar 31, 2024 pm 01:42 PM
我的qq邮箱在哪里找
Mar 31, 2024 pm 01:42 PM
可通过以下方式查找 QQ 邮箱:登录 QQ 客户端,点击更多 > 我的工具 > 邮箱。通过浏览器访问mail.qq.com或QQ官网登录。邮箱地址通常显示在页面右上角,格式为“QQ号@qq.com”;若无显示,可在头像下拉菜单中选择“账户管理”查看。
 qq邮箱地址怎么写
Mar 15, 2024 am 11:32 AM
qq邮箱地址怎么写
Mar 15, 2024 am 11:32 AM
QQ邮箱地址的正确格式由QQ号码和@qq.com组成,其中QQ号码为唯一标识符,必须为纯数字。邮箱账号格式为QQ号码+@qq.com,例如,QQ号码为66666666,则对应的QQ邮箱地址为66666666@qq.com。这种格式保持了邮箱账号的统一性和清晰性,方便用户使用和识别。
 qq被人改了密保手机和密码怎么办
May 04, 2024 pm 09:10 PM
qq被人改了密保手机和密码怎么办
May 04, 2024 pm 09:10 PM
qq号被盗,密保问题和密保手机都被改了,怎么办1、找回密码:在登录页面点击“忘记密码”,通过手机或者邮箱找回密码。如果手机号码或者邮箱也被改了,请参照下面的方式。手机绑定:如果您曾经在QQ账号绑定过手机号码,可以尝试通过手机验证来找回密码。2、使用备用联系方式找回QQ账号:如果你在注册QQ账号时填写了备用的联系方式,如绑定了邮箱或者QQ安全中心,可以通过这些方式找回QQ账号。3、尝试以下措施:尝试通过QQ邮箱或者绑定的其他安全手机号码进行找回密码操作。QQ号被盗了,且手机号,密码和实名认证都被改
 QQ邮箱格式怎么填写
Mar 31, 2024 am 12:39 AM
QQ邮箱格式怎么填写
Mar 31, 2024 am 12:39 AM
QQ邮箱地址格式:由用户名(QQ号或昵称)和固定域名@qq.com组成。填写步骤:1. 填写用户名:QQ号或在注册页面选择昵称注册。2. 填写域名:用户名后加上固定域名@qq.com。
 QQ邮箱app怎么清理缓存垃圾
Apr 22, 2024 pm 09:01 PM
QQ邮箱app怎么清理缓存垃圾
Apr 22, 2024 pm 09:01 PM
如果各位经常使用QQ邮箱app,那么就会积攒了不少垃圾,如果垃圾积攒越多,那么对于手机内存也就越卡,那么QQ邮箱app怎么清理缓存垃圾呢? QQ邮箱app怎么清理缓存垃圾 1.打开手机中的QQ邮箱进入界面后,在右上方位置点击“+”图标打开。 2.当图标下弹出一个小窗口时,在其中点击选择“设置”功能。 3.来到设置页面后,其中有一个“储存”,找到后在这一栏上面点击进入。 4.接下来在储存页面里点击选择“定期清理






