Colortip基于jquery的信息提示框插件在IE6下面的显示问题修正方法_jquery
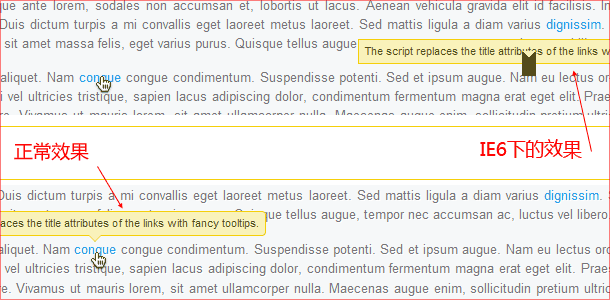
今天又回顾了一下这个插件,然后发现它在IE6下面工作的时候,显示起来是不正常的,tip经常出现在很离谱的位置。问题还有,由于tip的显示效果没有用到任何图像,都是纯的CSS,所以里面用CSS实现的三角形在IE6下是无法工作的,会显示一块有色区域,很丑,所以我就想动手改它一下。先上一张对比图好了:

js方面的代码肯定是没问题的,问题出CSS上,Colortip用的是position进行定位,在IE6下面可能存在着一点问题。而且由于IE6不支持border-color:transparent的属性,所以tip下面的三角形也有问题。下面修正它吧。
打开插件的colortip-1.0-jquery.css这个文件,在里面找到如下代码:
.pointyTip,.pointyTipShadow{
/* Setting a thick transparent border on a 0x0 div to create a triangle */
border:6px solid transparent;
_border:6px solid #123456; /*指定一个特别的颜色值,为使用chroma滤镜作准备*/
bottom:-12px;
height:0;
left:50%;
margin-left:-6px;
position:absolute;
width:0;
font-size:0; /*IE下空标签会有一个高度,把font-size设为0可以清除这个高度*/
_filter:chroma(color=#123456); /*为IE6使用chroma滤镜将颜色#123456过滤成透明的*/
}
如果大家自行看一下代码的话,可能会发现我贴出来的代码和原来相比有点不同,但是我已经把注释写在里面了,应该可以理解吧。 下面继续:
.pointyTipShadow{
/* The shadow tip is 1px larger, so it acts as a border to the tip */
border-width:7px;
bottom:-14px;
_bottom:-15px; /*将小三角形的位置微调一下更准确*/
margin-left:-7px;
}
.colorTipContainer{
position:relative;
text-decoration:none !important;
_zoom:1; /*不知道为什么,这里加上zoom:1后IE6下使用left:50%才能得到正确的位置,难道内联的元素没有layout?无法准确表达……*/
}
好了,到这里就修正完毕了,在我的机器上,用IEtester和VMware虚拟机的XP+IE6都测试通过,你也可以试试效果。有任何问题可以向我反馈,我能改则改。代码好理解,不能理解的直接用插件就行了。
插件网站 | 原版DEMO | 改后DEMO | 修正后的插件下载
再补充一句,原版和改后的DEMO在高级浏览器里面的效果是一样的,没区别,但是用IE6试试就知道了。希望我做的这一点点微不足道的工作,为喜欢这款插件的朋友们带来方便,^_^
关于纯CSS的方法实现三角形的效果,可以参看Mr.Think的这篇文章,很详细很不错的技巧CSS技巧之圆角背景与三角形。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...





