Javascript面象对象成员、共享成员变量实验_javascript技巧
1)Javascript对象成员实验:
var f = function d() {
this.a = "a";/*这句运行后不存在f.a也不存在d.a存在一个window.a*/
var b = "b";/*局部变量*/
};
var o = { ff: function () {
var a = "a"; /*局部变量*/
this.b = "b"; /*这句运行后存在o.b*/
}
};
function Man(){
this.age = 30;
};
Man.prototype.sex = 1;
Man.prototype.name = function () {
};
debugger;/*第一处断点*/
f();
o.ff();
var m = new Man();
debugger; /*第二处断点*/
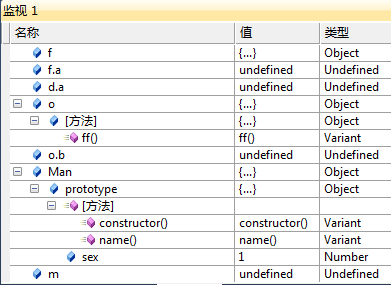
第一处断点时对象成员的存在情况:

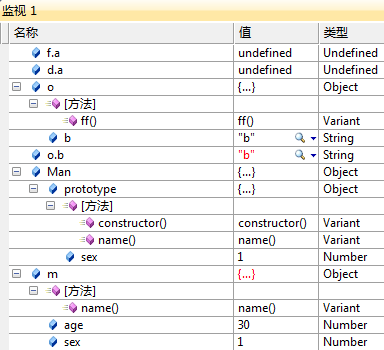
第二处断点时对象成员的存在情况:

一句话:关于js函数:this指的是所在函数外最近一层的对象,而嵌套函数的内部函数内的this指的是window对象。
一句话:js的oo特性:使用this.成员方式定义对象的成员使用对象具有js特有的动态持性,类与对象实例有差异的,而.prototype.成员定义成员是经典的定义方式,类与对象实例是统一的。
2)Javascript对象共享性成员变量实验:
function Ghost(_name) {
this.name = _name;
this.age = 1000;
}
Ghost.prototype.setName = function (_name) {
this.name = _name;
}
function Man(_name){
this.age = 30;
this.ghost = new Ghost("实例变量" + _name);
};
Man.prototype.ManGhost = new Ghost("共享变量");
var a = new Man("a");
var b = new Man("b");
var amg = a.ManGhost.setName("我只设置a的共享变量");
debugger; /*第一处断点*/
var ag = a.ghost;
var bg = b.ghost;
var bmg = b.ManGhost;
debugger; /*第二处断点*/
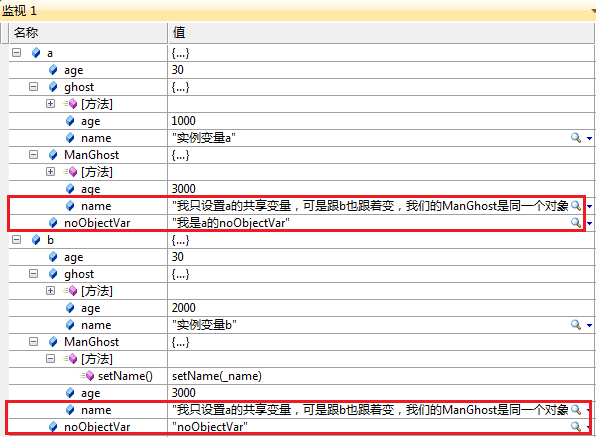
运行到第一片断点:

简单变量与对象变量的差别
使用.prototype.定义的成员,如果该成员为简单变量则,每个对象实例都有一个各自的副本。(例如:Man.prototype.noObejctVar)
使用.prototype.定义的成员,如果该成员对象变量,则每个对象实例都共享同一个对象副本。(例如:Man.prototype.ManGhost)
为什么有这样的差别呢?单从ManGhost变量与noObjectVar变量它们都是使用.prototype.定义的成员是没有差别的,只是它们类型不同,表示它们访问和使用用它们的方式是不同的,只是ManGhost变量内存放的是new出来的对象,而noObjectVar变量内存放的是值(或某种值的引用),换句话说ManGhost存放的是对象的引用,通过这个引用可以操作这个对象,noObjectVar变量内存放也可是某种值引用,可是无法使用这个引用来操作它.
从另一个视角看
noObjectVar变量存放的是字串对象的引用.
a.noObjectVar="新字符串a";
这表示noObjectVar从原来的存放字符串对象引用,指向新字符串对象引用.(也可以说新的字符串对象覆盖原字符串对象)
a.ManGhost=new Ghost("a");
b.ManGhost=new Ghost("b");
这样a与b就不存在共享对象的问题了.不过这样就存在另一个问题.prototype.ManGhost时定义新建的对象就浪费了.不过这样使用.prototype.是错误的.
使用.prototype.定义成员函数及定义共享变量才是正确的用法.
使用javascript来正确的定义类请见:[技术备忘录]javascript来定义类的规范

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 示例颜色json文件
Mar 03, 2025 am 12:35 AM
示例颜色json文件
Mar 03, 2025 am 12:35 AM
本文系列在2017年中期进行了最新信息和新示例。 在此JSON示例中,我们将研究如何使用JSON格式将简单值存储在文件中。 使用键值对符号,我们可以存储任何类型的
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 什么是这个'在JavaScript?
Mar 04, 2025 am 01:15 AM
什么是这个'在JavaScript?
Mar 04, 2025 am 01:15 AM
核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可
 通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
jQuery是一个很棒的JavaScript框架。但是,与任何图书馆一样,有时有必要在引擎盖下发现发生了什么。也许是因为您正在追踪一个错误,或者只是对jQuery如何实现特定UI感到好奇
 10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
该帖子编写了有用的作弊表,参考指南,快速食谱以及用于Android,BlackBerry和iPhone应用程序开发的代码片段。 没有开发人员应该没有他们! 触摸手势参考指南(PDF) Desig的宝贵资源






