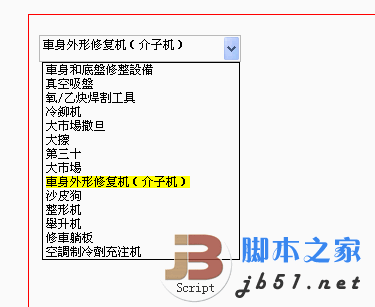
效果图:

代码如下:
可以编辑的下来框实现方法--woody.wu
";
var ulDIV = $("#select_div_on_key" + selectID);
ulDIV.remove();
$("#user").append(html);
var ulDIV = $("#select_div_on_key" + selectID);
var hei = ulDIV.find("ul").height();
var newHeight = hei > he ? he : hei;
ulDIV.css({ height: newHeight + "px" });
ulDIV.find("li").hover(function() {
$(this).css({ "background-color": "#316ac5" });
}, function() {
$(this).css({ "background-color": "white" });
});
ulDIV.find("li").click(function() {
var ki = $(this);
var va = ki.attr("val");
var htm = ki.attr("ht");
htm = decodeURIComponent(htm);
$("#" + inputID).val(htm);
$("#" + selectID).val(va);
ulDIV.remove();
});
}