QUnit jQuery的TDD框架_jquery
在讨论jQuery TDD之前,我们先来了解下什么才是一个标准的TDD框架。作为标准的TDD框架,必须满足这么几个要求:
1. 即使测试脚本出错了也要能继续运行接下来的脚本
2. 能够不依赖被测试代码写测试用例,即使代码没有实现也可以先写测试用例
3. 能够显示详细的错误信息和位置
4. 能够统计通过和未通过的用例的数量
5. 有专门的可视化界面用于统计和跟踪测试用例
6. 易于上手,通过一些简单的指导就可以马上开始写测试代码。
以上这些要求QUnit都做到了, 这也是我推荐QUnit的原因。
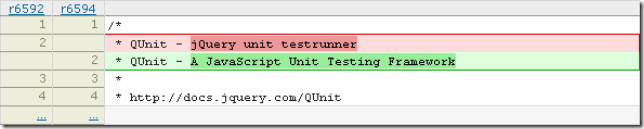
QUnit目前已经可以脱离jQuery独立运行,这也是它成功的另外一个原因,即兼容性好,其实严格意义上它已经不是一个jQuery的测试框架了,而是JavaScript测试框架。有意思的是你会发现QUnit的注释曾经发生过微小的变化,如下
这也说明QUnit的代码是做过专门的调整,使之能脱离JQuery运行。
下载Qunit
下载qunit的代码可以去http://github.com/jquery/qunit,那里的代码是最新的。
如何使用QUnit
使用QUnit很简单,只需要下面这些html代码,初始的设置就完成了。
<span style="COLOR: #0000ff"><span style="COLOR: #800000">DOCTYPE</span> <span style="COLOR: #ff0000">html</span> <span style="COLOR: #ff0000">PUBLIC</span> <span style="COLOR: #0000ff">"-//W3C//DTD XHTML 1.0 Transitional//EN"</span> <span style="COLOR: #0000ff">"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">html</span> <span style="COLOR: #ff0000">xmlns</span><span style="COLOR: #0000ff">="http://www.w3.org/1999/xhtml"</span> <span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">head</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">title</span><span style="COLOR: #0000ff">></span>My Foo Tests<span style="COLOR: #0000ff"></span><span style="COLOR: #800000">title</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">link</span> <span style="COLOR: #ff0000">href</span><span style="COLOR: #0000ff">="qunit.css"</span> <span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/css"</span> <span style="COLOR: #ff0000">rel</span><span style="COLOR: #0000ff">="stylesheet"</span><span style="COLOR: #0000ff">/></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">script</span> <span style="COLOR: #ff0000">language</span><span style="COLOR: #0000ff">="javascript"</span> <span style="COLOR: #ff0000">src</span><span style="COLOR: #0000ff">="jquery-1.4.2.js"</span> <span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/javascript"</span> <span style="COLOR: #0000ff">/></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">script</span> <span style="COLOR: #ff0000">language</span><span style="COLOR: #0000ff">="javascript"</span> <span style="COLOR: #ff0000">src</span><span style="COLOR: #0000ff">="qunit.js"</span> <span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/javascript"</span><span style="COLOR: #0000ff">/></span> <span style="COLOR: #0000ff"></span><span style="COLOR: #800000">head</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">body</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">h1</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-header"</span><span style="COLOR: #0000ff">></span>QUnit Test Suite<span style="COLOR: #0000ff"></span><span style="COLOR: #800000">h1</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">h2</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-banner"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000">h2</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">div</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-testrunner-toolbar"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000">div</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">h2</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-userAgent"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000">h2</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">ol</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-tests"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000">ol</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"></span><span style="COLOR: #800000">body</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"></span><span style="COLOR: #800000">html</span><span style="COLOR: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
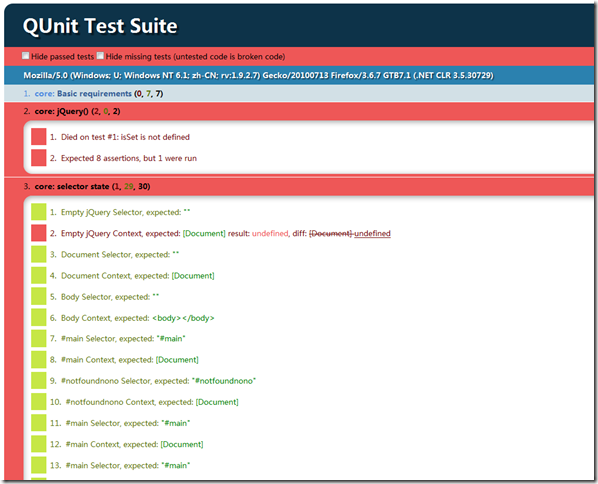
QUnit不仅仅为你提供了测试脚本函数,还为你的单元测试提供了一个标准化的测试界面,如下图所示,红色的表示这个测试用例没有通过,绿色的表示通过。每一个框比表示一个测试函数,里面可能有多个断言语句的结果,标题中(x,y,z)表示总共有z个断言,y个是正确的,x个是错误的。
刚才只是初步看了下界面,现在我们来学习如何使用,我从http://github.com/jquery/jquery/raw/master/test/unit/core.js下载了一个core.js的范例测试代码,这个是jQuery用来测试它的核心模块的代码。
在
中加入,注意一定要在qunit.js声明后面,因为core.js中用到了qunit.js定义的函数。这时你再运行刚才我们创建的html文件,你就会看到类似上图的结果,这就是core.js的测试结果,是不是一清二楚?如果是测试你自己的函数,你就可以根据红色的错误提示跟踪问题所在,直到把所有的测试结果都变成绿色。
测试脚本怎么写
测试脚本的写法,我建议你参考http://docs.jquery.com/Qunit#Reference_Test_Suites,这里面有提到一些测试用例的文件,你可以通过它们来研究怎么写测试用例,尽管有些测试用例已经跑不通了。
比较常用的函数有:
expect(amount) - 指定某个函数中会有多少个断言,通常写在测试函数开头。
module(name) - 模块是测试函数的集合,使用该函数可以在UI中将测试函数按模块归类。
ok(state, message) – 布尔型断言,message是专门显示在QUnit界面上,用来区分不同的断言的
equals(actual, expected, message) - 相等断言,actual和expected的值相等时才能通过。
same(actual, expected, message) - 完全相等断言,和equals的区别在于它会比较子元素,对于数组和一些自定义对象的比较十分有用。
这些是最常用的,其他的大家可以自己参考Qunit官方文档。
第一个QUnit测试用例
假设我们写个这样的函数,计算a+b的结果,如下
<span style="COLOR: #0000ff">function</span> CalculateAPlusB(a,b)
{
<span style="COLOR: #0000ff">return</span> a+b;
}在页面中加入一个单独的js引用专门用来写单元测试的function,比如叫test.js
<script language="<SPAN" style="COLOR: #006080">"javascript" src=<SPAN style="COLOR: #006080">"test.js" type=<SPAN style="COLOR: #006080">"text/javascript"/></script>
具体的测试代码如下
test(<span style="COLOR: #006080">"basic calculation"</span>, <span style="COLOR: #0000ff">function</span>() {
equals(CalculateAPlusB(1,5),6,<span style="COLOR: #006080">"1+5=6"</span>);
equals(CalculateAPlusB(1.2,5.5),6.7,<span style="COLOR: #006080">"1.2+5.5=6.7"</span>);
equals(CalculateAPlusB(-1,10),9,<span style="COLOR: #006080">"-1+10=9"</span>);
});
test(<span style="COLOR: #006080">"pass null test"</span>, <span style="COLOR: #0000ff">function</span>() {
ok(isNaN(CalculateAPlusB(<span style="COLOR: #0000ff">null</span>,5)),<span style="COLOR: #006080">"pass null as the first argument"</span>);
ok(isNaN(CalculateAPlusB(5,<span style="COLOR: #0000ff">null</span>)),<span style="COLOR: #006080">"pass null as the second argument"</span>);
ok(isNaN(CalculateAPlusB(<span style="COLOR: #0000ff">null</span>,<span style="COLOR: #0000ff">null</span>)),<span style="COLOR: #006080">"no argument pass in"</span>);
});其中test方法是qunit用来定义测试方法的语句,其第一个参数表示这个测试用例的名称,第二个参数就是具体的实现。equals是用来比较期望值和实际值是否一致,ok是用来判断结果是否为真。
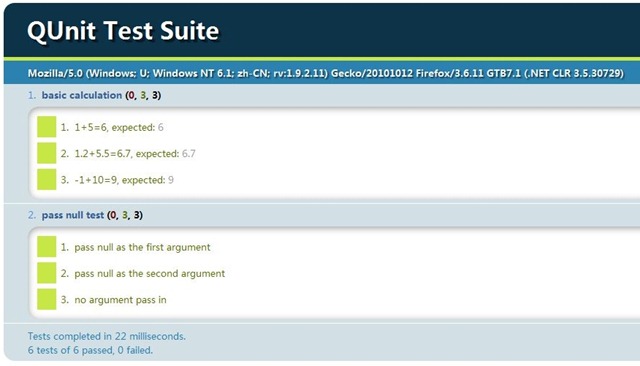
如果一切顺利,你将看到类似下面的结果。
这时应该恭喜自己,因为所有的测试结果都是绿颜色的,这表示这些测试都通过了。 当然这里只是举2个例子,你可以写更多的测试用例来测试这个方法,比如测测值溢出的情况。
参考资料
http://www.swift-lizard.com/2009/11/24/test-driven-development-with-jquery-qunit/

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...