理解Javascript_11_constructor实现原理_javascript技巧
constructor是什么
简单的理解,constructor指的就是对象的构造函数。请看如下示例:
function Foo(){};
var foo = new Foo();
alert(foo.constructor);//Foo
alert(Foo.constructor);//Function
alert(Object.constructor);//Function
alert(Function.constructor);//Function
对于foo.constructor为Foo,我想应该很好理解,因为foo的构造函数为Foo。对于Foo、Object、Function的构造函数为Function,我想也没什么好争议的。(因为Foo,Object,Function都是函数对象,又因为所有的函数对象都是Function这个函数对象构造出来,所以它们的constructor为Function,详细请参考《js_函数对象》)
Prototype与Constructor的关系
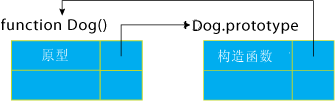
function Dog(){}
alert(Dog === Dog.prototype.constructor);//true
在 JavaScript 中,每个函数都有名为“prototype”的属性,用于引用原型对象。此原型对象又有名为“constructor”的属性,它反过来引用函数本身。这是一种循环引用,如图:

constructor属性来自何方
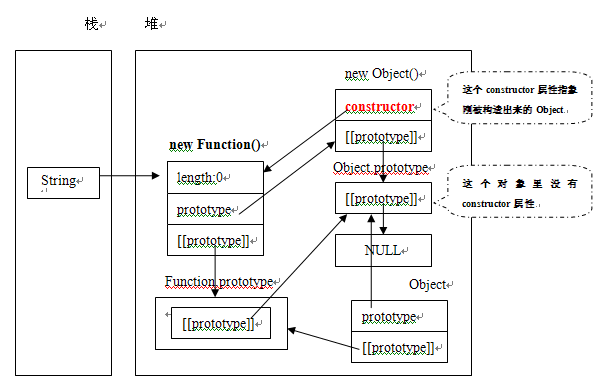
我们来看一下Function构造String的构造过程:

注:Function构造任何函数对象的过程都是一样的,所以说不管是String,Boolean,Number等内置对象,还是用户自定义对象,其构造过程都和上图一样。这里String只是一个代表而矣!
图中可以看出constructor是Function在创建函数对象时产生的,也正如'prototype与constructor的关系'中讲的那样,constructor是函数对象prototype链中的一个属性。即String=== String.prototype.constructor。
我还想用一段代码来证明一下,理论是正确的:
function Person(){}
var p = new Person();
alert(p.constructor);//Person
alert(Person.prototype.constructor);//Person
alert(Person.prototype.hasOwnProperty('constructor'));//true
alert(Person.prototype.isPrototypeOf(p));//true
alert(Object.prototype.isPrototypeOf(p));//true
alert(Person.prototype == Object.prototype);//false
到现在,你会发现这和前面《原型链的实现原理》中的默认prototype指向Object.prototype有冲突,显然当时的理论不是很全面。
特别的Object
用心的读者可能会提出这样一问题,你这一套理论并不能适用于Object。因为以下的代码和你上面的理论是冲突的:
alert(Object.prototype.hasOwnProperty('constructor'));//true
alert(Object.prototype.hasOwnProperty('isPrototypeOf'));//true,如果按上面的理论,这里应该返回false
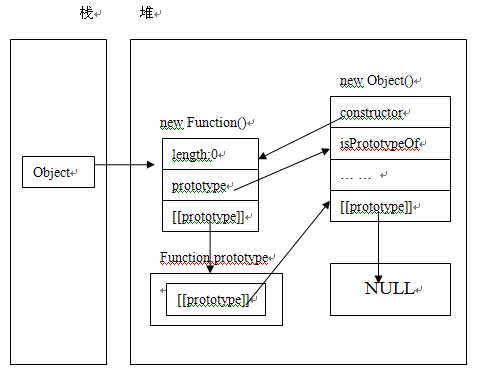
真的是这样吗?不是!那我们来看一下特殊的Object是如何处理的:

你会发现,这图的原理和上面一张图的原理是一样的。这就能正确解释Object.prototype.hasOwnProperty('isPrototypeOf')为true!
constructor探究
function Animal(){}
function Person(){}
var person = new Person();
alert(person.constructor); //Person
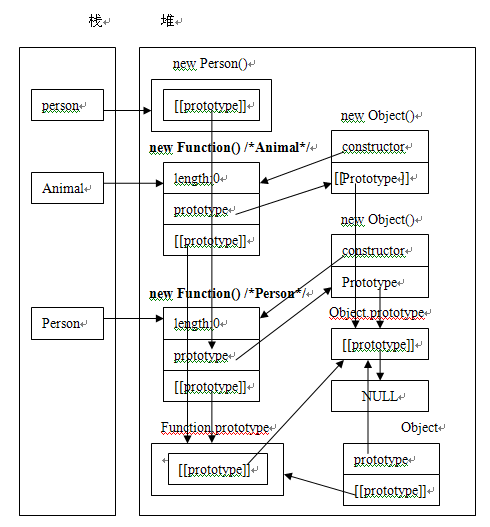
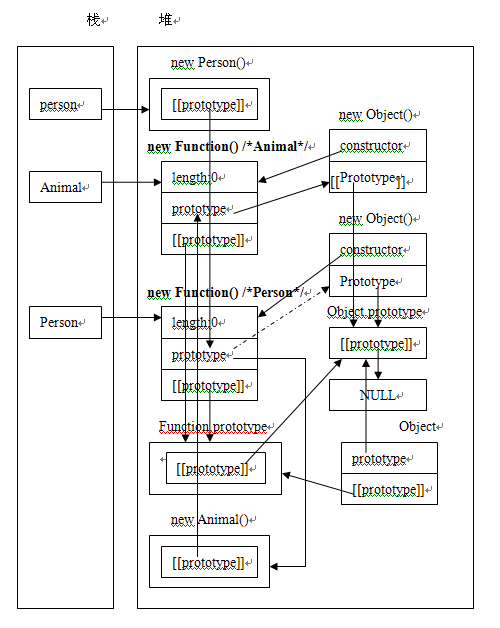
根据上一节的内容,你能正确的理解这段代码的结果吗?思考后,看一下其内存表示:

这张图明确有表明了Function构造Animal和Person的过程。同时也显示了实例person与Person的关系。
再深入一点,代码如下:
function Animal(){}
function Person(){}
Person.prototype = new Animal();
var person = new Person();
alert(person.constructor); //Animal
这个时候,person的构造函数成了Animal,怎么解释?

注:图中的虚线表示Person默认的prototype指向(只作参考的作用)。但是我们将Person.prototype指向了new Animal。
此时,Person的prototype指向的是Animal的实例,所以person的constructor为Animal这个构造函数。
结论:constructor的原理非常简单,就是在对象的原型链上寻找constructor属性。
注:如果你无法正确理解本文内容,请回顾前面章节的内容。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 深入了解Kafka消息队列的底层实现机制
Feb 01, 2024 am 08:15 AM
深入了解Kafka消息队列的底层实现机制
Feb 01, 2024 am 08:15 AM
Kafka消息队列的底层实现原理概述Kafka是一个分布式、可扩展的消息队列系统,它可以处理大量的数据,并且具有很高的吞吐量和低延迟。Kafka最初是由LinkedIn开发的,现在是Apache软件基金会的一个顶级项目。架构Kafka是一个分布式系统,由多个服务器组成。每个服务器称为一个节点,每个节点都是一个独立的进程。节点之间通过网络连接,形成一个集群。K
 PHP核心的运行机制与实现原理详解
Nov 08, 2023 pm 01:15 PM
PHP核心的运行机制与实现原理详解
Nov 08, 2023 pm 01:15 PM
PHP是一种流行的开源服务器端脚本语言,大量被用于Web开发。它能够处理动态数据以及控制HTML的输出,但是,如何实现这一切?那么,本文将会介绍PHP的核心运行机制和实现原理,并利用具体的代码示例,进一步说明其运行过程。PHP源码解读PHP源码是一个由C语言编写的程序,经过编译后生成可执行文件php.exe,而对于Web开发中使用的PHP,在执行时一般通过A
 PHP中的粒子群算法实现原理
Jul 10, 2023 pm 11:03 PM
PHP中的粒子群算法实现原理
Jul 10, 2023 pm 11:03 PM
PHP中的粒子群算法实现原理粒子群算法(ParticleSwarmOptimization,PSO)是一种优化算法,常用于求解复杂的非线性问题。它通过模拟鸟群觅食行为,以寻找最优解。在PHP中,我们可以利用PSO算法快速求解问题,本文将介绍其实现原理,并给出相应的代码示例。粒子群算法基本原理粒子群算法的基本原理是通过迭代搜索找到最优解。算法中存在一群粒
 深入分析Kafka消息队列的技术原理与适用场景
Feb 01, 2024 am 08:34 AM
深入分析Kafka消息队列的技术原理与适用场景
Feb 01, 2024 am 08:34 AM
Kafka消息队列的实现原理Kafka是一个分布式发布-订阅消息系统,它可以处理大量的数据,并且具有很高的可靠性和可扩展性。Kafka的实现原理如下:1.主题和分区Kafka中的数据存储在主题(topic)中,每个主题可以分为多个分区(partition)。分区是Kafka中最小的存储单位,它是一个有序的、不可变的日志文件。生产者将数据写入主题,而消费者从
 刨析swoole异步任务处理功能的实现原理
Aug 05, 2023 pm 04:15 PM
刨析swoole异步任务处理功能的实现原理
Aug 05, 2023 pm 04:15 PM
刨析swoole异步任务处理功能的实现原理随着互联网技术的迅猛发展,各种问题的处理变得越来越复杂。在Web开发中,处理大量的请求和任务是一个常见的挑战。传统的同步阻塞方式无法满足高并发的需求,于是异步任务处理成为一种解决方案。Swoole作为PHP协程网络框架,提供了强大的异步任务处理功能,本文将以一个简单的示例来解析其实现原理。在开始之前,我们需要先确保已
 掌握Tomcat中间件底层工作机制
Dec 28, 2023 pm 05:25 PM
掌握Tomcat中间件底层工作机制
Dec 28, 2023 pm 05:25 PM
理解Tomcat中间件的底层实现原理,需要具体代码示例Tomcat是一个开源的、使用广泛的JavaWeb服务器和Servlet容器。它具有高度的可扩展性和灵活性,常用于部署和运行JavaWeb应用程序。为了更好地理解Tomcat中间件的底层实现原理,我们需要探究它的核心组件和运行机制。本文将通过具体的代码示例,解析Tomcat中间件的底层实现原理。Tom
 Java爬虫技术的原理:详细剖析网页数据抓取过程
Jan 09, 2024 pm 02:46 PM
Java爬虫技术的原理:详细剖析网页数据抓取过程
Jan 09, 2024 pm 02:46 PM
深入解析Java爬虫技术:网页数据抓取的实现原理引言:随着互联网的快速发展和信息爆炸式增长,大量的数据被存储在各种网页上。这些网页数据对于我们进行信息提取、数据分析和业务发展非常重要。而Java爬虫技术则是一种常用的网页数据抓取方式。本文将深入解析Java爬虫技术的实现原理,并提供具体的代码示例。一、什么是爬虫技术爬虫技术(WebCrawling)又称为网
 C语言中乘方运算的实现原理
Feb 20, 2024 pm 09:57 PM
C语言中乘方运算的实现原理
Feb 20, 2024 pm 09:57 PM
C语言中乘方运算的实现原理在C语言中,乘方运算是计算一个数的n次方,即计算x^n的结果。虽然C语言本身没有提供直接的乘方运算符,但可以通过循环或递归等方法来实现乘方运算。一、循环法实现乘方运算循环法是一种比较常用的实现乘方运算的方法,其基本思想是通过多次循环累乘来计算结果。示例代码如下:#includedoublepow




