jquery判断字符输入个数(数字英文长度记为1,中文记为2,超过长度自动截取)_jquery

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在 Word 中键入箭头
Apr 16, 2023 pm 11:37 PM
如何在 Word 中键入箭头
Apr 16, 2023 pm 11:37 PM
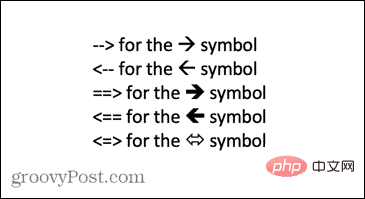
如何使用自动更正在 Word 中键入箭头在 Word 中键入箭头的最快方法之一是使用预定义的自动更正快捷方式。如果您键入特定的字符序列,Word 会自动将这些字符转换为箭头符号。您可以使用此方法绘制多种不同的箭头样式。要使用自动更正在 Word 中键入箭头:将光标移动到文档中要显示箭头的位置。键入以下字符组合之一:如果您不希望将您键入的内容更正为箭头符号,请按键盘上的退格键会将
 如何在 Microsoft Excel 中应用上标和下标格式选项
Apr 14, 2023 pm 12:07 PM
如何在 Microsoft Excel 中应用上标和下标格式选项
Apr 14, 2023 pm 12:07 PM
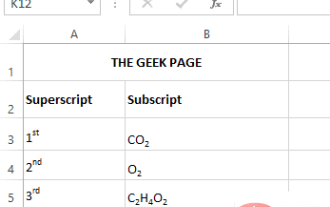
上标是一个字符或多个字符,可以是字母或数字,您需要将其设置为略高于正常文本行。例如,如果您需要写1st,则字母st需要略高于字符1。同样,下标是一组字符或单个字符,需要设置为略低于正常文本级别。例如,当你写化学式时,你需要把数字放在正常字符行的下方。以下屏幕截图显示了上标和下标格式的一些示例。尽管这似乎是一项艰巨的任务,但实际上将上标和下标格式应用于您的文本非常简单。在本文中,我们将通过一些简单的步骤说明如何轻松地使用上标或下标格式设置文本。希望你喜欢阅读这篇文章。如何在 Excel 中应用上标
 如何在 iPhone 和 Mac 上输入扩展字符,例如度数符号?
Apr 22, 2023 pm 02:01 PM
如何在 iPhone 和 Mac 上输入扩展字符,例如度数符号?
Apr 22, 2023 pm 02:01 PM
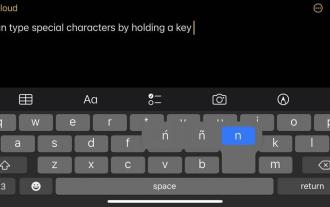
您的物理或数字键盘在表面上提供有限数量的字符选项。但是,有几种方法可以在iPhone、iPad和Mac上访问重音字母、特殊字符等。标准iOS键盘可让您快速访问大写和小写字母、标准数字、标点符号和字符。当然,还有很多其他角色。您可以从带有变音符号的字母到倒置的问号中进行选择。您可能无意中发现了隐藏的特殊字符。如果没有,以下是在iPhone、iPad和Mac上访问它们的方法。如何在iPhone和iPad上访问扩展字符在iPhone或iPad上获取扩展字符非常简单。在“信息”、“
 使用java的Character.isDigit()函数判断字符是否为数字
Jul 27, 2023 am 09:32 AM
使用java的Character.isDigit()函数判断字符是否为数字
Jul 27, 2023 am 09:32 AM
使用Java的Character.isDigit()函数判断字符是否为数字字符在计算机内部以ASCII码的形式表示,每个字符都有一个对应的ASCII码。其中,数字字符0到9分别对应的ASCII码值为48到57。要判断一个字符是否为数字,可以使用Java中的Character类提供的isDigit()方法进行判断。isDigit()方法是Character类的
 正确在matplotlib中显示中文字符的方法
Jan 13, 2024 am 11:03 AM
正确在matplotlib中显示中文字符的方法
Jan 13, 2024 am 11:03 AM
在matplotlib中正确地显示中文字符,是很多中文用户常常遇到的问题。默认情况下,matplotlib使用的是英文字体,无法正确显示中文字符。为了解决这个问题,我们需要设置正确的中文字体,并将其应用到matplotlib中。下面是一些具体的代码示例,帮助你正确地在matplotlib中显示中文字符。首先,我们需要导入需要的库:importmatplot
 如何使用Golang判断一个字符是否为字母
Dec 23, 2023 am 11:57 AM
如何使用Golang判断一个字符是否为字母
Dec 23, 2023 am 11:57 AM
如何使用Golang判断一个字符是否为字母在Golang中,判断一个字符是否为字母可以通过使用Unicode包中的IsLetter函数来实现。IsLetter函数会检查给定的字符是否是一个字母。接下来,我们将详细介绍如何使用Golang编写代码来判断一个字符是否为字母。首先,你需要创建一个新的Go文件,用于编写代码。你可以将文件命名为"main.go"。代码
 有关Java中回车键的字符表示,请问是哪一个?
Mar 29, 2024 am 11:48 AM
有关Java中回车键的字符表示,请问是哪一个?
Mar 29, 2024 am 11:48 AM
Java中回车键的字符表示是`。在Java中,`表示换行符,当遇到这个字符时,文本输出会换行。下面是一个简单的代码示例,演示如何使用``来表示回车键:publicclassMain{publicstaticvoidmain(String[]args){System.out.println("这是第一行这
 如何在 Windows 11 上键入特殊字符
Apr 17, 2023 pm 08:28 PM
如何在 Windows 11 上键入特殊字符
Apr 17, 2023 pm 08:28 PM
在平板电脑模式下启用触控键盘如果您有触摸屏笔记本电脑,则可以使用触摸键盘在Windows11上键入多个特殊字符。这可能是添加特殊字符的最简单方法。在Windows11上启用特殊字符的触摸屏:打开开始菜单并选择设置。当设置打开时,导航到时间和语言>打字>触摸键盘。在“键入”菜单中,选中“没有键盘时显示触摸键盘”选项。启用无平板电脑模式的触控键盘访问触摸键盘的另一种方法是使其全时显示在任务栏上。要使触摸键盘可访问,您需要告诉Windows11显示它。使用以下步骤:在开始菜单中,选






