基于Jquery的实现回车键Enter切换焦点_jquery
接下来我们使用Jquery实现回车键Enter切换焦点,此代码在常用浏览器IE7, IE8, Firefox 3, Chrome 2 和 Safari 4测试通过。
使用的开发工具是微软VS2010+Jquery框架。
实现步骤如下
1、 首先引用Jquery类库
2、 Javascript代码
分析:
$('input:text:first').focus();
页面初始化时,焦点定位第一个文本框内
var $inp = $('input:text');
取的type=文本框的元素集合
$inp.bind('keydown', function (e) {}
给文本框集合绑定'keydown'事件
var key = e.which;
取的当前按下的键值 比如Enter的键值=13
e.preventDefault();
可以阻止它的默认行为的发生而发生其他的事情,在这里我们组织PostBack发生,而是切换焦点。另外一个相近的方法是stopPropagation,它起到阻止js事件冒泡的作用。
事件代理用到了两个在JavaSciprt事件中常被忽略的特性:事件冒泡以及目标元素。当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的所有祖先元素中被触发。这一过程被称为事件冒泡;这个事件从原始元素开始一直冒泡到DOM树的最上层。对任何一个事件来说,其目标元素都是原始元素,在我们的这个例子中也就是按钮。目标元素它在我们的事件对象中以属性的形式出现。使用事件代理的话我们可以把事件处理器添加到一个元素上,等待事件从它的子级元素里冒泡上来,并且可以很方便地判断出这个事件是从哪个元素开始的。
var nxtIdx = $inp.index(this) + 1;
取的元素集合inp中的下一个元素索引
$(":input:text:eq(" + nxtIdx + ")").focus();
定位焦点到集合的下一个元素
3.、HTML代码
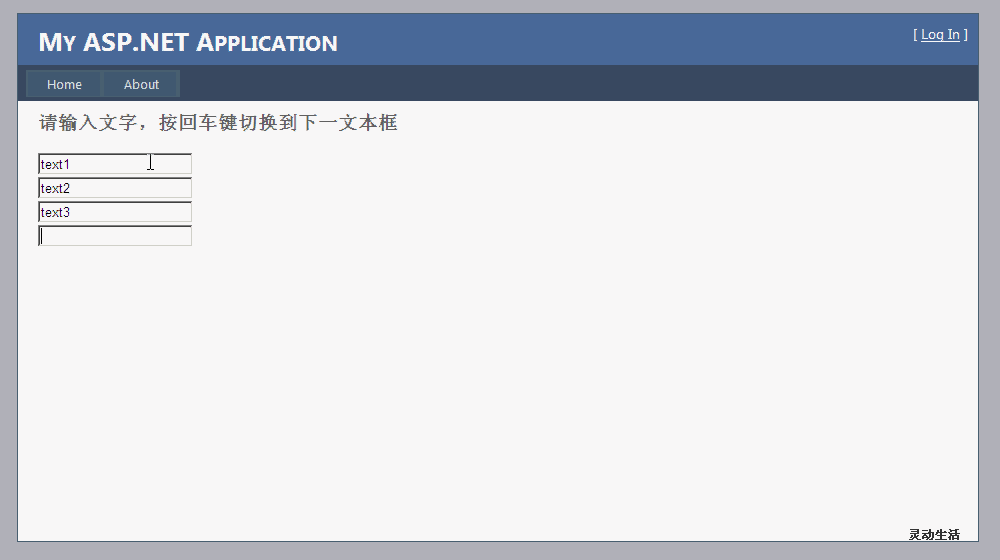
分析:页面上存放四个文本框
3、 运行程序

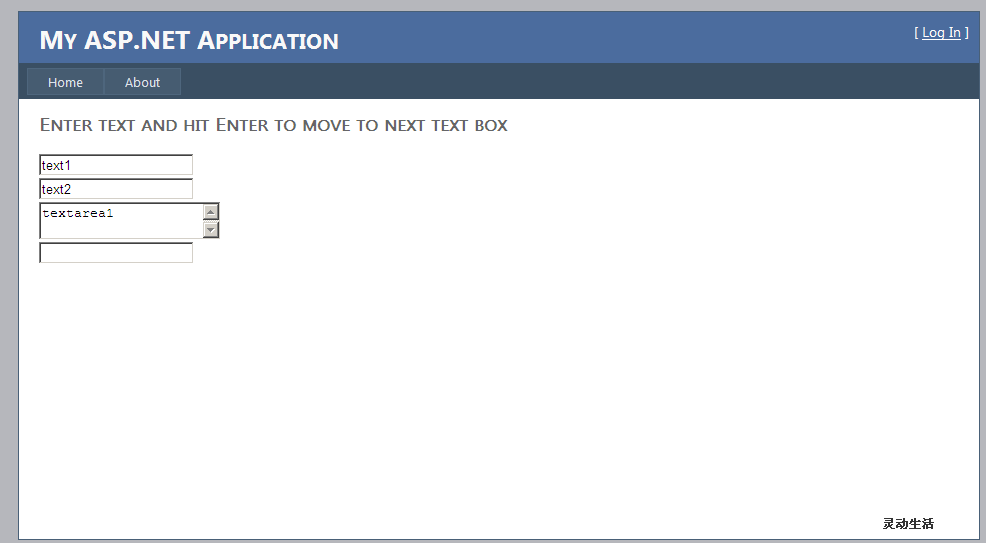
那页面中如果有TextArea 元素,我们如何使用Enter切换焦点呢,办法是有的,如下充分运用了Jquery的一些特性。
4、 HTML代码
分析:
页面中所以的TextBox 引用Class=”cls”,便于后期的对页面元素的Jquery查询。
5、 Javascript代码
分析:
var $inp = $('.cls');
取的样式为cls的所有元素 赋值给变量inp
6、 运行效果

作者:灵动生活

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Windows 11 无法更新系统保留分区:3 个提示
Apr 26, 2023 pm 03:13 PM
Windows 11 无法更新系统保留分区:3 个提示
Apr 26, 2023 pm 03:13 PM
在更新Windows11或从Windows10升级到Windows11时,您可能会遇到错误Wecouldnotupdatesystemreservedpartition。这可能伴随着错误代码0xc1900104、0x800f0922或0xc1900201。是什么导致系统保留分区错误?这可能是由无法再写入的完整系统保留分区(SRP)引起的。此外,一些第三方安全和防病毒应用程序写入SRP并可以快速填满它。使用Linux进行双重引导也可能是该错误的原因。此外,如果您
 Windows 11 可选功能空:该怎么办?
Apr 15, 2023 pm 02:49 PM
Windows 11 可选功能空:该怎么办?
Apr 15, 2023 pm 02:49 PM
最好的Windows11可选功能可让您充分利用PC的巨大潜力。您可以激活生产力功能并获得更多功能。因此,在需要时突然看到这些设置空白可能会很烦人。某些功能变为空白,从错误的系统设置到丢失和损坏的文件。无论原因如何,我们都收集了七个简单而有效的修复程序,以帮助您恢复Windows11可选功能。为什么Windows功能框为空?Windows11可选功能框为空的原因有很多。以下是一些流行的:设置错误。包含有关Windows功能信息的组件存储损坏。损坏的系统文件。如何在Windows
 如何解决在Windows媒体播放器中出现“服务器执行失败”错误
Apr 26, 2023 pm 09:28 PM
如何解决在Windows媒体播放器中出现“服务器执行失败”错误
Apr 26, 2023 pm 09:28 PM
WindowsMediaPlayer用于播放音频和视频文件。但有时当您尝试使用Windows媒体播放器打开mp3或mp4文件时,它会给出一条错误消息,指出服务器执行失败。因此,您无法继续。是不是很烦人?但不要担心这个问题可以解决。在本文中,我们有一些解决方案,您可以尝试摆脱错误。让我们开始吧!备份Windows媒体播放器文件的步骤在应用任何解决方案之前,最好备份相关文件或文件夹。现在让我们看看如何备份Windows媒体播放器文件请注意:备份是可选的,如果您需要拥有的所有播放列表和配置文
 enter在键盘哪个位置
Mar 24, 2023 pm 01:46 PM
enter在键盘哪个位置
Mar 24, 2023 pm 01:46 PM
enter在主键盘区的右边,Shift键的上面;enter键是回车键,又称确认键、输入键;在电脑键盘上有一个写有Enter或return字样的按键,就被叫做“回车键”,其中Enter是Windows系统的叫法,而macOS中叫做return。
 Windows 11: 如何启用和使用 Windows 移动中心?
Apr 25, 2023 pm 06:58 PM
Windows 11: 如何启用和使用 Windows 移动中心?
Apr 25, 2023 pm 06:58 PM
不幸的是,更改Windows设备的基本设置(例如亮度和音量)可能有点麻烦。为了达到这些平凡的设置,用户必须在几个菜单中导航,这是相当不直观的。值得庆幸的是,Windows提供了一个工具,允许用户通过点击手指来访问和更改这些平凡的设置。问题是很少有人知道它的存在。而那些这样做的人可能不知道如何启用它。什么是Windows移动中心?Windows移动中心或WMC首次在WindowsVista中引入,它是一个内置的Windows组件,它集中了与便携式和移动设备最相关的信息和设置。其中一些
 如何使用 PowerShell 手动安装 Windows 10/11 更新
Apr 23, 2023 pm 05:13 PM
如何使用 PowerShell 手动安装 Windows 10/11 更新
Apr 23, 2023 pm 05:13 PM
当发布任何补丁或引入任何功能时,经常更新系统非常重要。如果我们不这样做,那么我们就会错过关键的错误修复、弱安全性、软件不兼容等等。系统可能只是表现得很奇怪,或者程序只是崩溃了。通常,我们通过浏览设置和更新和安全来更新系统,然后检查是否有可用的更新。如果您无法访问设置或访问更新和安全选项,还可以如何进行更新?我们可能很少有人有这个问题,但解决方案很简单,也可以使用PowerShell命令完成。在本文中,让我们学习如何使用PowerShell命令手动更新Windows10系统。使用PowerS
 enter是哪个键
Feb 22, 2023 pm 02:56 PM
enter是哪个键
Feb 22, 2023 pm 02:56 PM
enter是回车键;在电脑键盘上有一个写有Enter或return字样的按键,被叫做“回车键”,其中Enter是Windows系统的叫法,而macOS中叫做return,而有的Windows电脑的enter按键会有一弯箭头;回车键有两个作用,分别是:1、确认输入的执行命令;2、在文字处理中起换行的作用。
 Vue中如何使用事件修饰符.v-on:keyup.enter实现按下回车键的事件处理
Jun 10, 2023 pm 11:43 PM
Vue中如何使用事件修饰符.v-on:keyup.enter实现按下回车键的事件处理
Jun 10, 2023 pm 11:43 PM
Vue是一种非常强大的JavaScript框架,它可以轻松地帮助我们构建交互性强的Web应用程序。Vue提供了一些非常方便的功能,其中包括事件修饰符。事件修饰符是一种能够简化DOM事件绑定的方式,为我们提供了快速处理特定事件的方法。在Vue中,我们可以通过使用v-on指令来绑定事件。v-on指令可以使我们监听特定的事件并触发事件处理函数。对于常用的DOM事






