Asp.net下利用Jquery Ajax实现用户注册检测(验证用户名是否存)_jquery
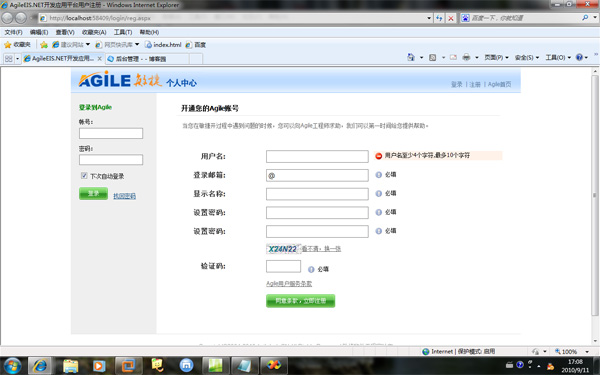
其中用到了jquery插件来验证用户名哦,这里是利用jquery ajax来验证用户名是否存在哦。大家看看效果图,后面将附上源码下载。 
jquery框架实现的ajax 验证用户名是否存在的部分JS
$("#accounts").formValidator({onshow:"请输入用户名",onfocus:"用户名至少4个字符,最多10个字符",oncorrect:"该用户名可以注册"}).inputValidator({min:4,max:10,onerror:"用户名至少4个字符,最多10个字符"}).regexValidator({regexp:"username",datatype:"enum",onerror:"用户名格式不正确"})
.ajaxValidator({
type : "get",
url : "/ws/NameExist.aspx",
datatype : "json",
success : function(data){
if( data == "1" )
{
return true;
}
else
{
return false;
}
},
buttons: $("#submit"),
error: function(){alert("服务器没有返回数据,可能服务器忙,请重试");},
onerror : "该用户名不可用,请更换用户名",
onwait : "正在对用户名进行合法性校验,请稍候..."
})
NameExist.aspx 实现的源码
protected void Page_Load(object sender, EventArgs e)
{
string accounts = Request["accounts"];
LoginNameExist(accounts);
}
public void LoginNameExist(string accounts)
{
IUsers user = AgileEIS.Web.DAL.Interface.DALHelper.DALManager.CreateUsers();
user.Session = ContextHelper.Session;
user.Accounts = accounts;
user.Refresh();
if (!user.Exists)
{
Response.Write("1");
}
else
{
Response.Write("0");
}
Response.End();
return;
}
异步刷新实现方式有多种,也可以借助js的多种框架,以上是使用jquery框架实现的ajax 验证用户名是否存在。首次发这样的技术文档,难免有不足之外,还请大家见凉...
下面将提供下载

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bitget Wallet交易所怎么注册不了是什么原因
Sep 06, 2024 pm 03:34 PM
Bitget Wallet交易所怎么注册不了是什么原因
Sep 06, 2024 pm 03:34 PM
无法注册BitgetWallet交易所的原因有多种,包括账户限制、不支持的地区、网络问题、系统维护和技术故障。要注册BitgetWallet交易所,请访问官网、填写信息、同意条款、完成注册并验证身份。
 PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
Ajax(异步JavaScript和XML)允许在不重新加载页面情况下添加动态内容。使用PHP和Ajax,您可以动态加载产品列表:HTML创建一个带有容器元素的页面,Ajax请求加载数据后将数据添加到该元素中。JavaScript使用Ajax通过XMLHttpRequest向服务器发送请求,从服务器获取JSON格式的产品数据。PHP使用MySQL从数据库查询产品数据,并将其编码为JSON格式。JavaScript解析JSON数据,并将其显示在页面容器中。点击按钮触发Ajax请求,加载产品列表。
 PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax构建自动完成建议引擎:服务器端脚本:处理Ajax请求并返回建议(autocomplete.php)。客户端脚本:发送Ajax请求并显示建议(autocomplete.js)。实战案例:在HTML页面中包含脚本并指定search-input元素标识符。
 抖音为什么有两个账号?手机分身装两个抖音怎么做?
May 06, 2024 pm 09:28 PM
抖音为什么有两个账号?手机分身装两个抖音怎么做?
May 06, 2024 pm 09:28 PM
在数字化时代,社交媒体已成为人们生活中不可或缺的一部分。抖音,作为国内最受欢迎的短视频平台之一,吸引了大量用户。有些用户甚至注册了两个账号,那么,抖音为什么有两个账号呢?本文将为您解答这个问题,并介绍如何在手机上安装两个抖音账号。一、抖音为什么有两个账号?功能区分:某些用户会根据内容类型或功能来区分账户,比如一个账户用于分享生活日常,另一个账户用于展示专业技能。2.隐私保护:有些用户希望通过两个账号来保护自己的隐私,将生活和工作分离,避免信息泄露。3.互动需求:有些用户可能因为互动需求而注册两个
 DeepSeek官网入口及最新优惠活动一览
Feb 19, 2025 pm 05:15 PM
DeepSeek官网入口及最新优惠活动一览
Feb 19, 2025 pm 05:15 PM
DeepSeek 官网现推出多重优惠活动,为用户提供お得购物体验。新用户注册即可获得 10 美元优惠券,全场享受 15% 限时折扣。推荐好友还可赚取奖励,购物消费可累积积分兑换礼品。活动截止时间不同,详情请访问 DeepSeek 官网查询。
 抖音火花变色规则详解是什么?各种火花颜色达成条件
May 04, 2024 am 09:31 AM
抖音火花变色规则详解是什么?各种火花颜色达成条件
May 04, 2024 am 09:31 AM
抖音平台为了增强用户互动和提升用户体验,推出了火花这一有趣的互动机制。用户通过在抖音上的一系列行为,可以激活并升级自己的火花,不同的颜色代表着不同的成就和荣誉。了解抖音火花的变色规则,可以帮助用户更好地参与和互动,享受抖音带来的社交乐趣。一、抖音火花变色规则详解是什么?1.行为激活用户的互动行为,如点赞、评论、分享等,可以激活火花。2.等级提升随着用户互动行为的增加,火花会逐渐升级,颜色也会随之变化。3.颜色变化火花的颜色变化通常与用户的互动频率、互动质量以及参与活动的积极性相关。4.任务完成完
 PHP 与 Ajax:提高 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
PHP 与 Ajax:提高 Ajax 安全性的方法
Jun 01, 2024 am 09:34 AM
为了提升Ajax安全性,有几种方法:CSRF保护:生成令牌并将其发送到客户端,在请求中添加到服务器端进行验证。XSS保护:使用htmlspecialchars()过滤输入,防止恶意脚本注入。Content-Security-Policy头:限制恶意资源加载,指定允许加载脚本和样式表的来源。验证服务器端输入:验证从Ajax请求接收的输入,防止攻击者利用输入漏洞。使用安全Ajax库:利用jQuery等库提供的自动CSRF保护模块。
 芝麻开门官网交易平台 芝麻开门官网交易所注册入口
Feb 28, 2025 am 10:57 AM
芝麻开门官网交易平台 芝麻开门官网交易所注册入口
Feb 28, 2025 am 10:57 AM
Gate.io 芝麻开门是全球领先的区块链数字资产交易平台,包含法币交易、币币交易、杠杆交易、永续合约、ETF 杠杆代币、理财宝、Startup 首发等版块,为用户提供安全稳定,公开透明。






