zeroclipboard复制到剪切板的flash_javascript技巧
下面说实现步骤:
1- 引用文件。下载后会得到两个核心文件ZeroClipboard.js和ZeroClipboard.swf,在项目中引用其中一个。
2- 加载ZeroClipboard对象,并实现复制功能。
//这步很重要,设定flash文件引用路径。
ZeroClipboard.setMoviePath('http://www.cnblogs.com/Scripts/ZeroClipboard/ZeroClipboard.swf');
//创建ZeroClipboard对象
clip = new ZeroClipboard.Client();
clip.setHandCursor(true);
//加载事件,在mouseOver事件中将需要复制的内容传到flahs文件中保存
clip.addEventListener('mouseOver', function(client) {
clip.setText($('#IndInfo').val());
});
//复制成功后弹出对话框
clip.addEventListener('complete', function(client, text) {
alert("Copied text to clipboard:\n\n" + text);
});
//指定实现复制功能对象
clip.glue('Copy');
//下面是用到的html对象
3- 如果是本地调试,基于flash的安全机制,需要做一些设置
http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04a.html
直接在网页上输入flash文件的物理路径就可以了。
下载地址 http://www.jb51.net/jiaoben/28907.html

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 qq音乐歌词怎么复制 歌词复制的方法
Mar 12, 2024 pm 08:22 PM
qq音乐歌词怎么复制 歌词复制的方法
Mar 12, 2024 pm 08:22 PM
我们用户们在使用这款平台的时候应该都能够了解到上面对于一些功能的多样性,我们知道一些歌曲的歌词都写的非常的不错。有时候甚至都会多听几遍,觉得其中的含义都是非常深刻的,所以我们想要去了解其中的胜意,就想要直接的复制下来当文案来使用,不过对于要使用的话,还是要学会如何去复制歌词才可以,这些操作方面我相信大家们应该都并不模式,但是在手机上面操作确实是有点难度,所以为了能够让大家们更好的了解的话,今日小编就来为你们好好的讲解上面的一些操作体验,如果你们也喜欢的话,就和小编一起来看看吧,不要错过了。
 复制的快捷键是什么
Mar 10, 2023 pm 02:00 PM
复制的快捷键是什么
Mar 10, 2023 pm 02:00 PM
复制的快捷键是“Ctrl+c”,与之相对应的粘贴键是“Ctrl+v”;在电脑中,使用鼠标拖拽选中文字,按住Ctrl,再点C键,即可完成复制;快捷键就是指通过某些特定的按键、按键顺序或按键组合来完成一个操作。
 WIN7清空剪切板的详细方法
Mar 26, 2024 pm 09:31 PM
WIN7清空剪切板的详细方法
Mar 26, 2024 pm 09:31 PM
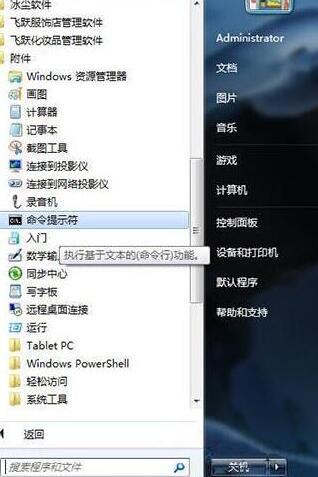
1、开始-所有程序-附件-命令提示符。2、右击命令提示符,选择【以管理员身份运行】。3、输入clip/?,使用命令行的方式调用剪贴板查看器。4、不过如果你是一名普通用户,如何清空剪切板还是建议您直接使用ctrl+c,ctrl+v就好了。
 PS复制图层快捷键
Feb 23, 2024 pm 02:34 PM
PS复制图层快捷键
Feb 23, 2024 pm 02:34 PM
在PS复制图层快捷键中,我们可以知道使用PS的时候如果想要进行复制图层的操作,可以使用到快捷键【Ctrl+J】进行快速复制。这篇复制图层快捷键的介绍就能够告诉大家具体的操作方法,下面就是详细的内容,赶紧看看吧。PS复制图层快捷键答:【Ctrl+J】具体方法:1、在ps中打开图像,选中需要复制的图层。2、键盘同时按下【Ctrl+J】,即可完成对图层的复制。其他复制方式:1、打开图像后,按住图层,向下放【新建图层】图标移动。2、移动到该图标上后,松手。3、即可完成图层复制。
 学习使用复制粘贴的快捷键
Jan 13, 2024 pm 12:27 PM
学习使用复制粘贴的快捷键
Jan 13, 2024 pm 12:27 PM
很多的用户们在使用电脑的时候,如果遇到一些需要复制粘贴的东西时,用鼠标复制非常麻烦,那么复制粘贴的快捷键需要如何使用呢,快来看看详细的教程吧~复制粘贴快捷键怎么用:1、复制键:Ctrl+C,选择需要复制的文字或图片,按下快捷键。2、粘贴键:Ctrl+V,在需要粘贴的位置上,直接按下快捷键就行了。
 剪切和复制有什么区别
Mar 22, 2024 pm 03:58 PM
剪切和复制有什么区别
Mar 22, 2024 pm 03:58 PM
1、剪切指的是将选定的内容从一个位置移动到另一个位置的操作。2、复制操作是在选定的内容上创建一个副本,并将这个副本保存在系统的剪贴板中,且原内容会保留在原来的位置上。3、如果用户想把内容移动到其他位置并删除原来的位置上的内容,就可以使用剪切操作。4、如果用户需要创建内容的副本,且在不影响原内容的情况下将其粘贴到其他地方,那就要使用复制操作。
 Vue 中如何实现拖拽元素的复制和移动?
Jun 25, 2023 am 08:35 AM
Vue 中如何实现拖拽元素的复制和移动?
Jun 25, 2023 am 08:35 AM
Vue是一款流行的JavaScript框架,它提供了方便的拖拽功能,让我们可以轻易地实现元素的复制和移动。下面,我们就来看一下如何在Vue中实现拖拽元素的复制和移动。一、拖拽元素的基本实现在Vue中实现拖拽元素的复制和移动,首先需要实现元素的基本拖拽功能。具体实现方法如下:在模板中添加需要拖拽的元素:
 excel复制表格保留原格式怎么操作?
Mar 21, 2024 am 10:26 AM
excel复制表格保留原格式怎么操作?
Mar 21, 2024 am 10:26 AM
我们经常会用Excel处理多个表格数据,而设定好的表格经过复制粘贴后,原有的格式又恢复默认了,还得需要我们重新设置。其实是有方法可以使Excel复制表格保留原格式的,下面小编就给大家讲解下具体的方法。一、Ctrl键拖拉复制操作步骤:使用快捷键【Ctrl+A】全选表格内容后,将鼠标光标移至表格边缘直到出现移动光标。按住【Ctrl】键,随后拖动表格到所需位置即可完成移动。需要注意的是,这种方法只适用于单个工作表,无法在不同工作表之间进行移动。二、选择性粘贴步骤:按【Ctrl+A】快捷键全选中表格,按






