JavaScript学习笔记之数组求和方法_javascript技巧
推荐阅读:JavaScript学习笔记之数组的增、删、改、查
通过最近学习,越来越感觉JavaScript的强大与魅力之处,仅数组一个知识点就让我这样的初学者折腾了很久。折腾是折腾,但还是很有效果的,这几天的学习到的一些基本知识,就在自己的业务就用到了。顿感自信心爆棚,我也有一天能学会JavaScript。
别的不多说了,咱们今天一起来玩数组的求和,看看有哪些方法可以实现数组的求和。
数组方法
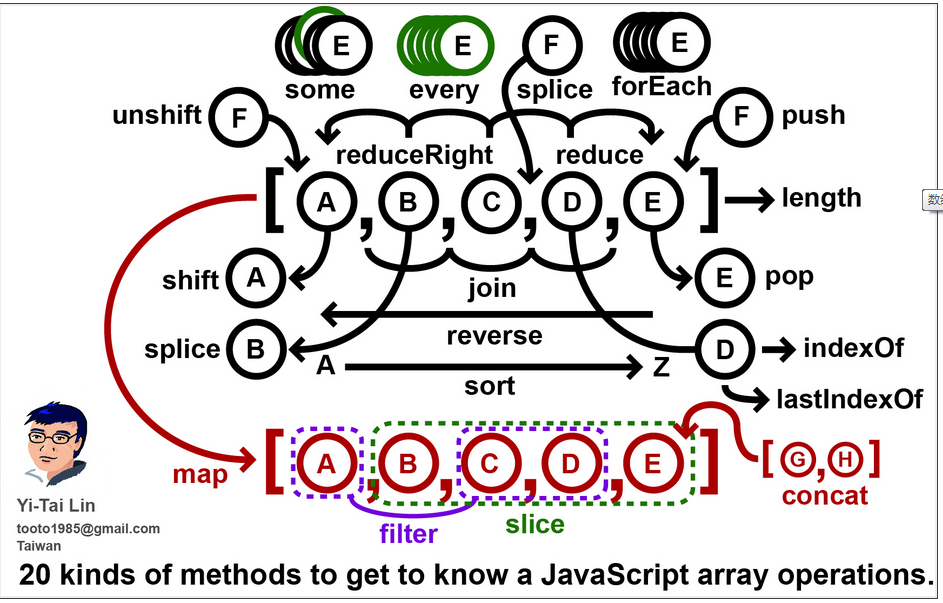
JavaScript中数组有很多种方法,下图能更好的向你阐述JavaScript有多少种方法,作用是啥:

简单点回顾一下前面学习的知识:
push():向数组末尾添加一个或多个元素
unshift(): 向数组的开头添加一个或多个元素
pop(): 删除数组最后一个元素
shift(): 删除数组第一个元素
sort(): 给数组排序
reverse(): 颠倒数组项在数组中的位置
concat(): 合并数组
slice(): 指定的位置开始删除指定的数组项,并且将删除的数组项构建成一个新数组
splice(): 对一个数组做删除、插入和替换
indexOf(): 从前向后查找元素在数组中位置
lastIndexOf(): 从后向前查找元素在数组中位置
forEach()、every()、some()、filter()和map():数组迭代
reduce(): 数组中的每个值(从左到右)开始合并,最终为一个值
reduceRight(): 数组中的每个值(从右到左)开始合并,最终为一个值
数组求和
今天的用例,假设我们有一个这样的数组:
var arr = [0,1,2,3,4,5,6,7,8,9];
需要将数组中的项值加起来0+1+2+3+4+5+6+7+8+9。我们应该怎么做,或者有哪些方法可以实现。简单的讲,就是想办法让数组项一个一个加起来。那是不是就要用到数组的迭代呢?是不是也可以借助这些方法实现数组的求和呢?
for循环和while循环
首先想到的就是这两种循环方法,这在上一节也尝试过了。再次啰嗦一下:
// 求和:for循环遍历数组arr
(function() {
var sum = 0;
function getSum(array){
for (var i = 0; i < array.length; i++){
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // 7877.155ms
console.log("使用for循环:sum = " + sum); // 45
})();再来换个while看看:
(function () {
var sum = 0;
function getSum(array) {
var i = array.length;
while (i--) {
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++) {
var sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // getSum: 7690.056ms
console.log("使用while循环:sum=" + sum); // 使用while循环:sum=45
})();除了古老的for和while循环之外,在ES5中还新增加了其他的数组迭代方法,比如forEach()、every()、some()、filter()和map()等。而且这些方法都可以让数组中的每一个元素执行一次回调函数。如果一来,只需要对这个回调函数做一个数组项的累加功能:
function getSum (item, index, array){
sum += item;
}forEach()方法
forEach()方法让数组每一项执行给定的回调函数callbackfn。这样,我们可以在回调函数getSum做一个累加计算。
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.forEach(getSum);
}
console.timeEnd("getSum"); // getSum: 1348.212ms
console.log("使用forEach循环:sum=" + sum); // 使用forEach循环:sum=45
})()some()方法
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.some(getSum);
}
console.timeEnd("getSum"); // getSum: 1038.737ms
console.log("使用some循环:sum=" + sum); // 使用some循环:sum=45
})()map()方法
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.map(getSum);
}
console.timeEnd("getSum"); // getSum: 4568.558ms
console.log("使用map循环:sum=" + sum); // 使用map循环:sum=45
})()filter()方法
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.filter(getSum);
}
console.timeEnd("getSum"); // getSum: 1117.039ms
console.log("使用filter循环:sum=" + sum); // 使用filter循环:sum=45
})()every()方法
every()方法和前面几种方法略有不同,因为every()方法只有数组中每一项执行回调函数结果合部为true才会返回,不然就会返回false。因为在前面的回调函数中,需要增加return true;
(function() {
var sum = 0;
function getSum(item, index, array) {
sum += item;
return true;//由于every方法是会在遇到回调函数返回的第一个false时停止遍历所以需要始终返回true
};
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
arr.every(getSum);
}
console.timeEnd("getSum"); // 1028.892ms
console.log("使用every循环:sum = " + sum); // 使用every循环:sum = 45
})();reduce()和reduceRight()方法
reduce()和reduceRight()方法可以接受一个回调函数callbackfn作为累加器(accumulator),数组中的每个值(从左到右)开始合并,最终为一个值。这样也能让数组每个元素累加起来,达到数组求和的功能。
先创建一个累加器的回调函数:
function getSum(preValue,curValue,index,array) {
return preValue += curValue;
}同样以前面的数组为例:
function getSum(preValue,curValue,index, array) {
return preValue + curValue;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = arr.reduce(getSum, 0)
}
console.timeEnd("getSum"); // 3257.201ms
console.log("使用reduce循环:sum = " + sum); // 使用reduce循环:sum = 45前面测试,reduce()方法所费时间最短,本篇在测试似乎所费时间最长,不知道在哪出错了,还望有大神能指导迷津。
reduceRight()方法和reduce()方法一样,只是他从数组的右边向左边累加。
总结
一个一个操作下来,数组的求和基本上通过数组遍历来实现,那么掌握了数组中各种遍历的方法,就能轻松的实现数组的求和。虽然这些遍历的方法能让实现数组的求和,但是不同的方法对性能有所不同。文章中的示例可能无法完全阐述他们性能方面的对比,如果您有更好的建议欢迎分享。
以上内容是针对JavaScript学习笔记之数组求和方法的全部介绍,希望对大家有所帮助!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







