详述JavaScript实现继承的几种方式(推荐)_javascript技巧
ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的。
原型链
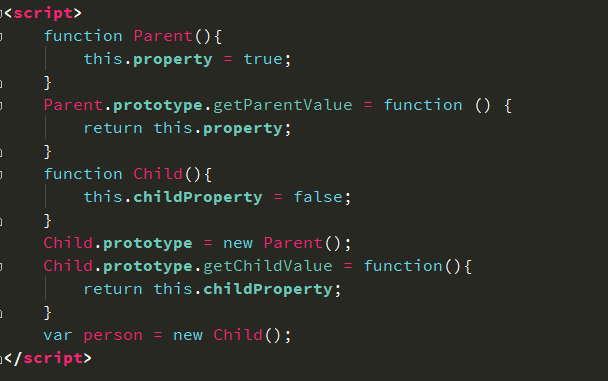
原型链的基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。每一个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的指针。如果:我们让原型对象A等于另一个类型B的实例,那么原型对象A就会有一个指针指向B的原型对象,相应的B的原型对象中保存着指向其构造函数的指针。假如B的原型对象又是另一个类型的实例,那么上述的关系依旧成立,如此层层递进,就构成了实例与原型的链条。

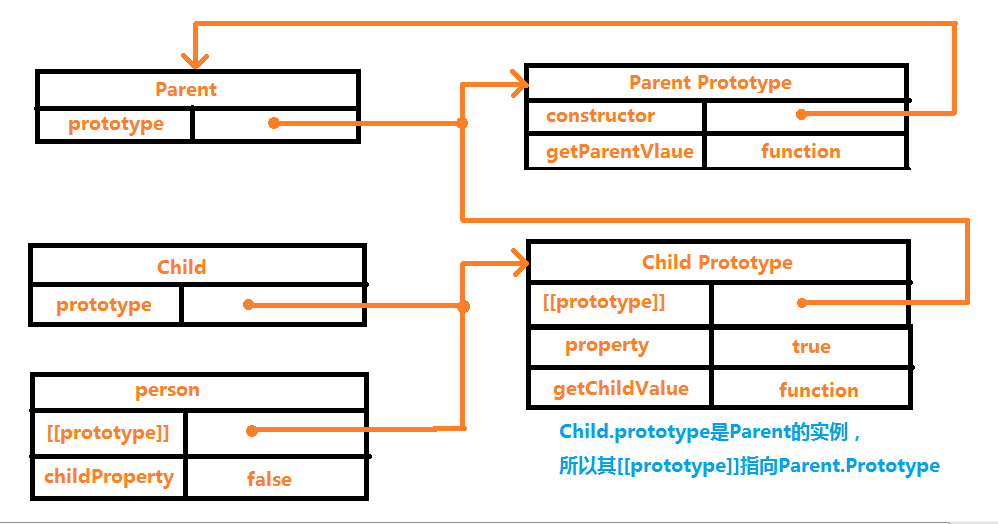
实例以及构造函数和原型之间的关系图如下所示:

person.constructor现在指向的是Parent,这是因为Child.prototype指向了Parent的原型,而Parent原型对象的constructor指向Parent。
当以读取模式访问一个实例属性时,首先会在实例中搜索该属性,如果没有找到该属性,则会继续搜索实例的原型。在通过原型链实现的集成中,搜索过程就会沿着原型链继续向上,直到搜索到原型链的末端。
例如,调用person.getParentValue()方法,1)搜索实例;2)搜索Child.prototype;3)搜索Parent.prototype;找到了getParentValue()方法停止。
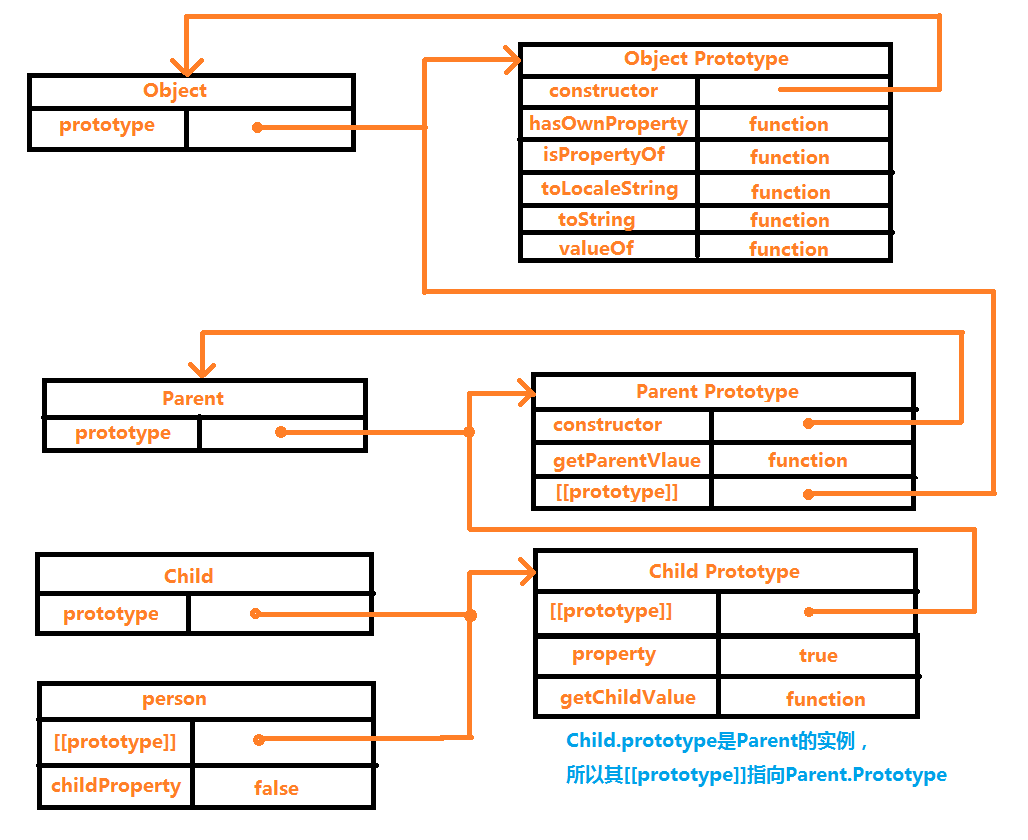
1、默认的原型
前面的例子中展示的原型链少了一环,所有引用类型默认都继承了Object,而这个继承也是通过原型链实现的。因此默认的原型都包含一个内部指针,指向Object.prototype,这也正是所有自定义类型会继承toString()、ValueOf()等默认方法的根本原因。换句话说Object.prototype就是原型链的末端。

2、确定原型和实例的关系
通过两种方式可以确定原型和实例之间的关系,第一种是使用instanceOf操作符,第二种是使用isPrototypeOf()方法。
实例 instanceOf 原型链 中出现过的构造函数,都会返回true
console.log(person instanceOf Child);//true console.log(person instanceOf Parent);//true console.log(person instanceOf Object);//true isPrototype(),只要是原型链中出现过的原型,都可以说是该原型链所派生出来的实例的原型,因此也返回true. console.log(Object.prototype.isPrototypeOf(instance));//true console.log(Parent.prototype.isPrototypeOf(instance));//true console.log(Child.prototype.isPrototypeOf(instance));//true
3. Methoden sorgfältig definieren
Untertypen müssen manchmal eine Methode im Supertyp überschreiben oder eine Methode hinzufügen, die im Supertyp nicht vorhanden ist. Hinweis: Der Code zum Hinzufügen von Methoden zum Prototyp muss nach der Anweisung platziert werden, die den Prototyp ersetzt.
Wenn getParentValue() über die Child-Instanz aufgerufen wird, wird diese neu definierte Methode aufgerufen, aber wenn getParentValue() über die Parent-Instanz aufgerufen wird, wird die ursprüngliche Methode aufgerufen.
Es ist wichtig zu beachten, dass diese beiden Methoden definiert werden müssen, nachdem die Instanz von Parent den Prototyp ersetzt hat.
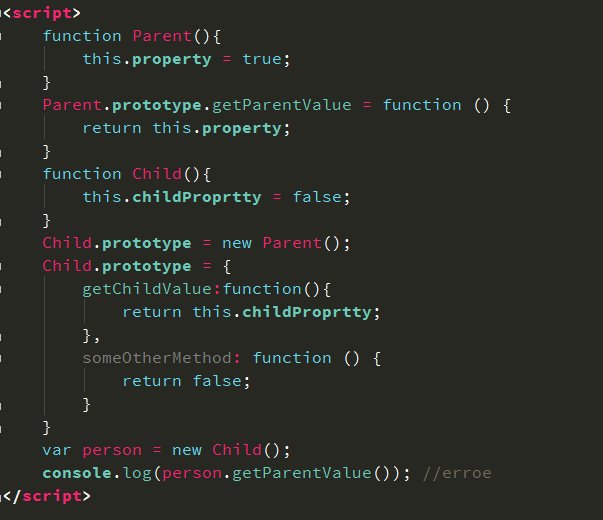
Ein weiterer Punkt, der besondere Aufmerksamkeit erfordert, ist: Wenn Sie die Vererbung über die Prototypenkette implementieren, können Sie keine Objektliterale zum Erstellen von Prototypenmethoden verwenden, da dadurch die Prototypenkette überschrieben wird.

Der obige Code weist lediglich die Instanz von Parent dem Prototypobjekt von Child zu und ersetzt dann den Prototyp durch ein Literal. Nachdem er durch ein Literal ersetzt wurde, enthält der Child-Prototyp tatsächlich eine Instanz von Object anstelle einer Instanz von Parent , also ist die Prototypenkette, die wir uns vorgestellt haben, durchtrennt. Es gibt keine Verbindung zwischen Eltern und Kind.
4. Probleme mit der Prototypenkette
Die Prototypkette ist sehr leistungsfähig und kann zur Implementierung der Vererbung verwendet werden, es gibt jedoch auch einige Probleme. Das Hauptproblem besteht darin, dass Prototypeigenschaften, die Referenztypwerte enthalten, von allen Instanzen gemeinsam genutzt werden. Daher definieren wir Instanzeigenschaften im Konstruktor. Wenn die Vererbung jedoch über Prototypen implementiert wird, wird das Prototypobjekt tatsächlich zu einer Instanz eines anderen Typs. Die ursprünglich im Konstruktor definierten Instanzeigenschaften werden also zu Prototypeigenschaften.
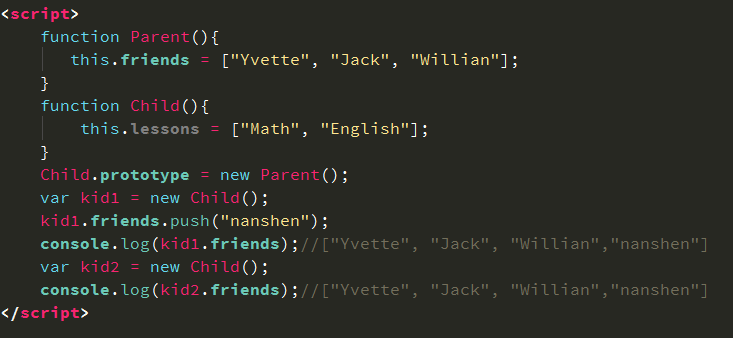
Ein Beispiel ist wie folgt:

Ein Friends-Attribut ist im Parent-Konstruktor definiert und der Attributwert ist ein Array (Referenztypwert). Auf diese Weise enthält jede Instanz von Parent ihr eigenes Friends-Attribut. Wenn Child das Parent über die Prototypenkette erbt, verwendet Child.prototype auch das Friends-Attribut – es ist, als ob das Friends-Attribut in Child.prototype definiert wäre. Auf diese Weise teilen sich alle Instanzen von Child das Attribut friends, sodass die Änderungen, die wir an kid1.friends vornehmen, auch in kid2.friends widergespiegelt werden. Dies ist offensichtlich nicht das, was wir wollen.
Ein weiteres Problem mit der Prototypenkette besteht darin, dass Sie beim Erstellen einer Instanz eines Untertyps keine Parameter an den Konstruktor des Obertyps übergeben können, ohne dass sich dies auf alle Objektinstanzen auswirkt. Daher verwenden wir selten die Prototypenkette allein.
Konstruktor ausleihen
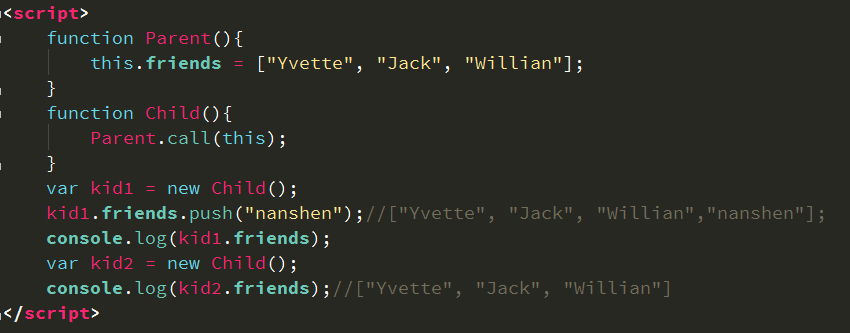
Um einige Probleme zu lösen, die durch die Aufnahme von Referenztypwerten im Prototyp entstehen, wurde die Technologie des Ausleihens von Konstruktoren eingeführt. Die Grundidee dieser Technik besteht darin, den Supertyp-Konstruktor innerhalb des Subtyp-Konstruktors aufzurufen.

Parent.call(this) ruft den Parent-Konstruktor im Kontext der neu erstellten Child-Instanz auf. Rufen Sie den Parent-Konstruktor im Kontext der neu erstellten Child-Instanz auf. Auf diese Weise wird der in der Funktion Parent() definierte Objektinitialisierungscode auf dem neuen Child-Objekt, hier den Objekten kid1 und kid2, ausgeführt. Auf diese Weise verfügt jede untergeordnete Instanz über eine eigene Kopie der Friends-Eigenschaft.
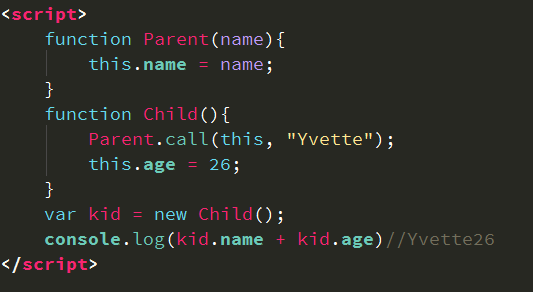
Durch Ausleihen eines Konstruktors können Parameter an den Supertyp-Konstruktor im Subtyp-Konstruktor übergeben werden.

Um sicherzustellen, dass die Vertrautheit des Untertyps nicht vom Konstruktor der übergeordneten Klasse überschrieben wird, können Sie die Eigenschaften des Untertyps hinzufügen, nachdem Sie den Konstruktor der übergeordneten Klasse aufgerufen haben.
Konstruktorproblem:
Das Problem mit dem Konstruktormuster besteht darin, dass alle Methoden im Konstruktor definiert sind und eine Wiederverwendung von Funktionen unmöglich ist. Daher werden Muster, die Konstruktoren ausleihen, selten allein verwendet.
Kombinierte Vererbung
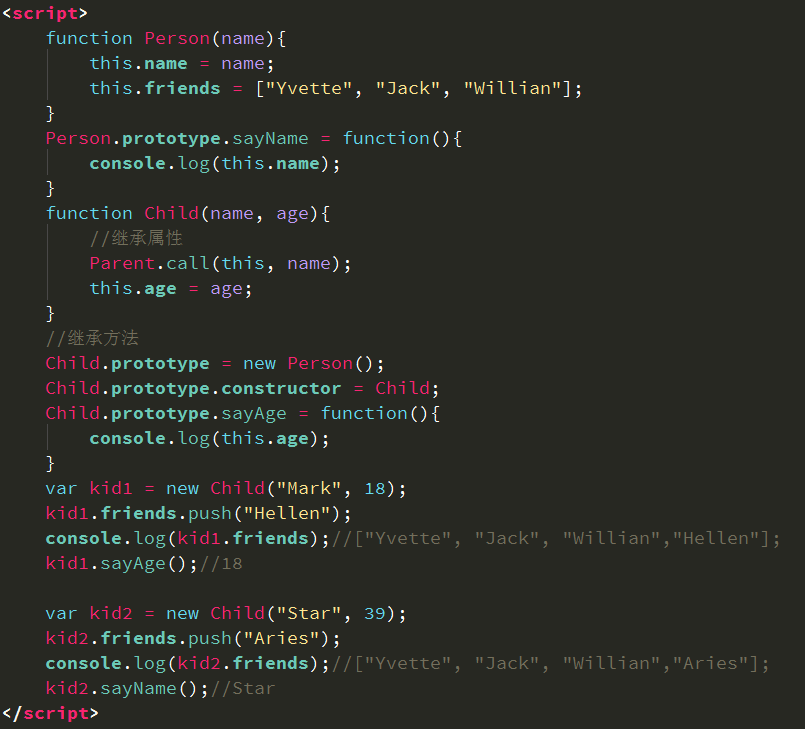
Kombinierte Vererbung bezieht sich auf die Kombination der Techniken der Prototypenverkettung und des Ausleihens von Konstruktoren, um das Beste aus beiden Welten zu nutzen. Das heißt: Verwenden der Prototypkette, um die Vererbung von Prototypeigenschaften und -methoden zu erreichen, und Ausleihen von Konstruktoren, um die Vererbung von Instanzeigenschaften zu erreichen.

Der Person-Konstruktor definiert zwei Attribute: Name und Freunde. Der Prototyp von Person definiert eine Methode sayName(). Wenn der Child-Konstruktor den Parent-Konstruktor aufruft, übergibt er den Namensparameter und definiert dann sein eigenes Attributalter. Weisen Sie dann die Person-Instanz dem Child-Prototyp zu und definieren Sie dann die Methode sayAge() für den Prototyp. Auf diese Weise haben zwei verschiedene Child-Instanzen ihre eigenen Attribute, einschließlich Referenztypattribute, und können dieselbe Methode verwenden.
Die Kombination der Vererbung vermeidet die Mängel von Prototypketten und Konstruktoren, kombiniert ihre Vorteile und wird zum am häufigsten verwendeten Vererbungsmuster in JavaScript. Darüber hinaus können „instanceOf“ und „isPropertyOf()“ auch Objekte erkennen, die auf der Grundlage kombinierter Vererbung erstellt wurden.
Schließlich gibt es noch einige Modi, die noch nicht über JS-Objekte und Vererbung geschrieben wurden. Mit anderen Worten, ich habe sie selbst nicht eingehend studiert. Ich denke jedoch, dass ich den Kombinationsmodus zunächst problemlos anwenden kann. Darüber hinaus sollten Sie wissen, warum Sie den Kombinationsmodus wählen und warum.
Der Herausgeber wird Ihnen hier verschiedene Möglichkeiten zur Implementierung der Vererbung in JavaScript vorstellen (empfohlen).

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 jQuery矩阵效果
Mar 10, 2025 am 12:52 AM
jQuery矩阵效果
Mar 10, 2025 am 12:52 AM
将矩阵电影特效带入你的网页!这是一个基于著名电影《黑客帝国》的酷炫jQuery插件。该插件模拟了电影中经典的绿色字符特效,只需选择一张图片,插件就会将其转换为充满数字字符的矩阵风格画面。快来试试吧,非常有趣! 工作原理 插件将图片加载到画布上,读取像素和颜色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地读取图片的矩形区域,并利用jQuery计算每个区域的平均颜色。然后,使用
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何构建简单的jQuery滑块
Mar 11, 2025 am 12:19 AM
如何构建简单的jQuery滑块
Mar 11, 2025 am 12:19 AM
本文将引导您使用jQuery库创建一个简单的图片轮播。我们将使用bxSlider库,它基于jQuery构建,并提供许多配置选项来设置轮播。 如今,图片轮播已成为网站必备功能——一图胜千言! 决定使用图片轮播后,下一个问题是如何创建它。首先,您需要收集高质量、高分辨率的图片。 接下来,您需要使用HTML和一些JavaScript代码来创建图片轮播。网络上有很多库可以帮助您以不同的方式创建轮播。我们将使用开源的bxSlider库。 bxSlider库支持响应式设计,因此使用此库构建的轮播可以适应任何
 如何使用Angular上传和下载CSV文件
Mar 10, 2025 am 01:01 AM
如何使用Angular上传和下载CSV文件
Mar 10, 2025 am 01:01 AM
数据集对于构建API模型和各种业务流程至关重要。这就是为什么导入和导出CSV是经常需要的功能。在本教程中,您将学习如何在Angular中下载和导入CSV文件







