ExtJS 2.0 GridPanel基本表格简明教程_extjs
ExtJS中的表格功能非常强大,包括了排序、缓存、拖动、隐藏某一列、自动显示行号、列汇总、单元格编辑等实用功能。
表格由类Ext.grid.GridPanel定义,继承自Panel,其xtype为grid。ExtJS中,表格Grid必须包含列定义信息,并指定表格的数据存储器Store。表格的列信息由类Ext.grid.ColumnModel定义、而表格的数据存储器由Ext.data.Store定义,数据存储器根据解析的数据不同分为JsonStore、SimpleStroe、GroupingStore等。
我们首先来看最简单的使用表格的代码:
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:150,
width:600,
columns:[{header:"项目名称",dataIndex:"name"},
{header:"开发团队",dataIndex:"organization"},
{header:"网址",dataIndex:"homepage"}],
store:store,
autoExpandColumn:2
});
});
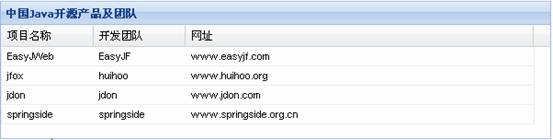
执行上面的代码,可以得到一个简单的表格,如下图所示:

上面的代码中,第一行“var data=…”用来定义表格中要显示的数据,这是一个[][]二维数组;第二行“var store=…”用来创建一个数据存储,这是GridPanel需要使用配置属性,数据存储器Store负责把各种各样的数据(如二维数组、JSon对象数组、xml文本)等转换成ExtJS的数据记录集Record,关于数据存储器Store我们将在下一章中作专门介绍。第三行“var grid = new Ext.grid.GridPanel(…)”负责创建一个表格,表格包含的列由columns配置属性来描述,columns是一数组,每一行数据元素描述表格的一列信息,表格的列信息包含列头显示文本(header)、列对应的记录集字段(dataIndex)、列是否可排序(sorable)、列的渲染函数(renderer)、宽度(width)、格式化信息(format)等,在上面的列子中只用到了header及dataIndex。
下面我们看简单看看表格的排序及隐藏列特性,简单修改一下上面的代码,内容如下:
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage"}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
});
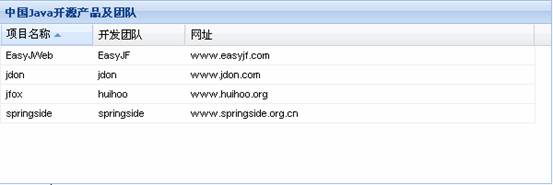
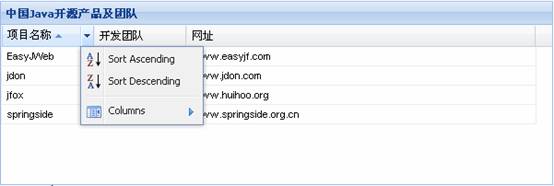
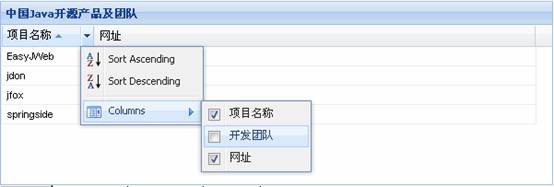
直接使用new Ext.grid.ColumnModel来创建表格的列信定义信息,在“项目名称“及“开发团队”列中我们添加了sortable为true的属性,表示该列可以排序,执行上面的代码,我们可以得到一个支持按“项目名称“或“开发团队”的表格,如图xxx所示。

(按项目名称排序)

(可排序的列表头后面小按钮可以弹出操作菜单)

(可以指定隐藏哪些列)
另外,每一列的数据渲染方式还可以自己定义,比如上面的表格中,我们希望用户在表格中点击网址则直接打开这些开源团队的网站,也就是需要给网址这一列添加上超级连接。下面的代码实现这个功能:
function showUrl(value)
{
return ""+value+"";
}
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage",renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
});
[html]
上面的代码跟前面的示例差别不大,只是在定义“网址”列的时候多了一个renderer属性,即{header:"网址",dataIndex:"homepage",renderer:showUrl}。showUrl是一个自定义的函数,内容就是根据传入的value参数返回一个包含标签的html片段。运行上面的代码显示结果如下图所示:

自定义的列渲染函数可以实现在单元格中显示自己所需要的各种信息,只是的浏览器能处理的html都可以。
除了二级数组以外,表格还能显示其它格式的数据吗?答案是肯定的,下面假如我们的表格数据data定义成了下面的形式:
[code]
var data=[{id:1,
name:'EasyJWeb',
organization:'EasyJF',
homepage:'www.baidu.com'},
{id:2,
name:'jfox',
organization:'huihoo',
homepage:'www.jb51.net'},
{id:3,
name:'jdon',
organization:'jdon',
homepage:'s.jb51.net'},
{id:4,
name:'springside',
organization: 'springside',
homepage:'tools.jb51.net'}
];
也就是说数据变成了一维数组,数组中的每一个元素是一个对象,这些对象包含name、organization、homepage、id等属性。要让表格显示上面的数据,其实非常简单,只需要把store改成用Ext.data.JsonStore即可,代码如下:
var store=new Ext.data.JsonStore({data:data,fields:["id","name","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage",renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
上面的代码得到的结果与前面的一样。当然,表格同样能显示xml格式的数据,假如上面的数据存放成hello.xml文件中,内容如下:
为了把这个xml数据用ExtJS的表格Grid进行显示,我们只需要把store部分的内容调整成如下的内容即可:
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
record:"row"},
["id","name","organization","homepage"])
});
其它的部分不用改变,完整的代码如下:
function showUrl(value)
{
return ""+value+"";
}
Ext.onReady(function(){
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
record:"row"},
["id","name","organization","homepage"])
});
var colM=new Ext.grid.ColumnModel([{header:"项目名称",dataIndex:"name",sortable:true},
{header:"开发团队",dataIndex:"organization",sortable:true},
{header:"网址",dataIndex:"homepage",renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国Java开源产品及团队",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
store.load();
});
store.laod()是用来加载数据,执行上面的代码产生的表格与前面的完全一样。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载
 Matter.js入门:简介
Mar 08, 2025 am 12:53 AM
Matter.js入门:简介
Mar 08, 2025 am 12:53 AM
Matter.js是一个用JavaScript编写的2D刚体物理引擎。此库可以帮助您轻松地在浏览器中模拟2D物理。它提供了许多功能,例如创建刚体并为其分配质量、面积或密度等物理属性的能力。您还可以模拟不同类型的碰撞和力,例如重力摩擦力。 Matter.js支持所有主流浏览器。此外,它也适用于移动设备,因为它可以检测触摸并具有响应能力。所有这些功能都使其值得您投入时间学习如何使用该引擎,因为这样您就可以轻松创建基于物理的2D游戏或模拟。在本教程中,我将介绍此库的基础知识,包括其安装和用法,并提供一
 使用jQuery和Ajax自动刷新DIV内容
Mar 08, 2025 am 12:58 AM
使用jQuery和Ajax自动刷新DIV内容
Mar 08, 2025 am 12:58 AM
本文演示了如何使用jQuery和ajax自动每5秒自动刷新DIV的内容。 该示例从RSS提要中获取并显示了最新的博客文章以及最后的刷新时间戳。 加载图像是选择
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。







