10个基于jQuery或JavaScript的WYSIWYG 编辑器整理_jquery
在线编辑内容的时候,那些基于 JavaScript 的编辑器帮了我们大忙,这些所见即所得(WYSIWYG)编辑器,给我们提供了类似 Office?的操作体验。如今,任何网站内容管理系统(CMS)和博客系统都需要一个这样的编辑器。本文精选了5个基于 JavaScript?的编辑器,5个基于 jQuery 框架的编辑器。 MarkitUp – jQuery
markItUp! 它不是一个“全功能,乱用”的编辑器。相反,它是一个非常轻量级的,可定制的和灵活的文本编辑器,以满足发展的需要,在其CMSes ,博客,论坛或网站。 markItUp !不是一个WYSIWYG编辑器,它是简易实用的文本编辑器。 快速移植和使用 支持键盘快捷键 支持Ajax的动态预览 兼容的浏览器: IE7, Safari 3.1, Firefox 2, Firefox 3. IE6 and Opera 9+ as-is. 许可: MIT/GPL 文件: 便携,节省资源,只有 6.5Kb. jWYSIWYG – jQuery
jWYSIWYG,此插件是一个内置的内容编辑器,允许编辑HTML内容。这是一种替代WYMeditor与便捷实用的功能。文件大小不到 17Kb和26Kb总额只有9Kb 18Kb的代码和7Kb便携。 GNU General Public License v2 小巧轻便 支持Ajax的动态预览 兼容主流浏览器 Lightweight RTE- jQuery
这一丰富文本编辑器尽可能的简单容易的改变我们基本的编辑需求。 超轻量级,只有 7kb 兼容主流浏览器 简洁,优雅 GNU General Public License HTMLBox – jQuery
HTMLBox,跨浏览器的,开源的HTML / XHTML文本基础上的jQuery库。通过了Mozilla Firefox , Inrernet浏览器, Netscape和Safari浏览器的测试。一体化的HtmlBox易于集成到CMS,论坛,留言板,博客中。 易于集成 兼容主流浏览器. 大小只有 15kb (最小 11kb ) 支持XHTML输出. 支持Ajax的动态预览 有完整的用户手册,这将引导您完成每一步的整合HtmlBox到您的应用和定制它。 D Small Rich Text Editor – jQuery
丰富的文本编辑器,应用了IFRAME元素,功能非常全,能满足我们复杂的文本编辑。 大小(~18k) ! (便携/Minified JS, Plugins & CSS合起来有12k w/o GZIP, HTML can be reduced to ~3k using GZIP, Images (w/o emoticons) are less than 3k) 兼容主流浏览器 支持所有的基本功能 支持插件功能 图片上传,通过AJAX 实现(使用的是 AjaxFileUpload plugin). 可以调整文本区域。 支持XHTML 1.0 验证 和 过滤(Note: this refers to the editor's markup and not to it's generated content which may or may not be valid!). 具有 HTML 修正功能 WYMEditor – jQuery
WYMeditor是一个基于网络的WYSIWYM (你所看到的你的意思)的XHTML编辑器。 WYMeditor的主要概念是离开的细节文件的视觉版面,并把重点放在它的结构和意义,同时努力为用户提供舒适的文本编辑器 XHTML strict + CSS compliant 没有字体或文本格式, 大小或颜色 – 它们是基于您的css样式的 便于集成至您的应用程序中 无需安装,这是100 %的Javascript代码编写的-无插件,不延时 支持Image, link, table 支持 CSS 有APIs,支持插件 自由和开放源码 兼容主流浏览器 TinyMCE – non-jQuery
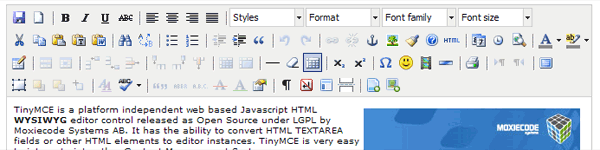
TinyMCE是一个独立的平台,基于Web的Javascript的 HTML WYSIWYG编辑器,是开源的。超强的HTML文本或其他元素转换能力,以编辑实例。 易于集成-只需要几行代码 自定义-主题和插件,阻止无效的要素和属性。 兼容主流浏览器 – Mozilla, MSIE, FireFox, Opera, Safari and Chrome. 轻量级的 – PHP/.NET/JSP/Coldfusion GZip compressor, Makes TinyMCE 75% smaller and a lot faster to load. 兼容AJAX- Compatible – You can easily use AJAX to save and load content! 支持国际化 – Multilanguage support using language packs. 开源 – Free under the LGPL license, millions of ppl help test and improve this editor every day. fckeditor – Non-jQuery
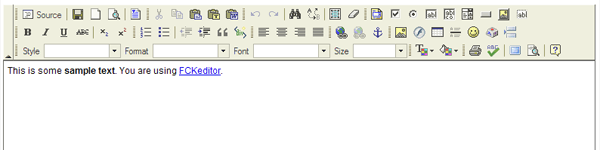
此HTML文本编辑器具有类似于MS Word一样的功能。它轻量级,无需安装 兼容主流浏览器 支持XHTML 1.0 可以定制自己的CSS 字体格式: type, size, color, style, bold, italic, etc 文本格式: alignment, indentation, bullets list, etc 支持 Cut, Paste, and Paste as Plain Text, Undo and Redo Paste from Word cleanup with auto detection 支持插入图片,上传,预览 单击右键有下拉菜单 支持 插件 有智能拼写检查程序 轻量级的和快速的 自动检测和个性化的浏览器 Yahoo YUI Rich Text Editor – Non-jQuery
The Rich Text Editor是Yahoo YUI开发的,它可以取代标准HTML文本;支持文本字体选择,加粗,斜体 ,有序列表,无序列表,链接,拖放图片,工具栏通过插件是可扩展,能够实现高度的个性化设置. Xinha – Non-jQuery
Xinha (pronounced like Xena, the Warrior Princess)是一个功能强大的所见即所得的HTML编辑器组件,在支持目前所有的浏览器。其configurabilty和可扩展性,可以很容易地 生成合适的内容,无限制

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Go语言开发工具介绍:必备工具一览
Mar 29, 2024 pm 01:06 PM
Go语言开发工具介绍:必备工具一览
Mar 29, 2024 pm 01:06 PM
标题:Go语言开发工具介绍:必备工具一览在Go语言的开发过程中,使用合适的开发工具可以提高开发效率和代码质量。本文将介绍几款在Go语言开发中常用的必备工具,并附上具体的代码示例,让读者更加直观地了解它们的使用方法和作用。1.VisualStudioCodeVisualStudioCode是一款轻量级且功能强大的跨平台开发工具,具有丰富的插件和功能,
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 VSCode功能详解:它如何帮助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能详解:它如何帮助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能详解:它如何帮助你提高工作效率?随着软件开发行业的不断发展,开发人员们追求工作效率和代码质量成为了他们工作中的重要目标。在这个过程中,代码编辑器的选择成为了一项关键的决策。而在众多的编辑器中,VisualStudioCode(简称VSCode)凭借其强大的功能和灵活的扩展性受到了广大开发者的喜爱。本文将详细介绍VSCode的一些功能,探讨
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 了解VSCode:这款工具到底是用来干什么的?
Mar 25, 2024 pm 03:06 PM
了解VSCode:这款工具到底是用来干什么的?
Mar 25, 2024 pm 03:06 PM
《了解VSCode:这款工具到底是用来干什么的?》作为一个程序员,无论是初学者还是资深开发者,都离不开代码编辑工具的使用。在众多编辑工具中,VisualStudioCode(简称VSCode)作为一款开源、轻量级、强大的代码编辑器备受开发者欢迎。那么,VSCode到底是用来干什么的?本文将深入探讨VSCode的功能和用途,并提供具体的代码示例,以帮助读者
 Discuz编辑器:高效的帖子排版工具
Mar 10, 2024 am 09:42 AM
Discuz编辑器:高效的帖子排版工具
Mar 10, 2024 am 09:42 AM
Discuz编辑器:高效的帖子排版工具随着互联网的发展,网络论坛已经成为人们交流、分享信息的重要平台。在论坛中,用户们不仅可以发表自己的观点和想法,还可以与他人进行讨论和互动。在进行帖子发表时,一个清晰、美观的排版格式往往能够吸引更多的读者,传达更加准确的信息。为了方便用户快速排版编辑帖子,Discuz编辑器应运而生,成为了一款高效的帖子排版工具。Discu
 Discuz编辑器:强大的网页编辑工具
Mar 09, 2024 pm 06:06 PM
Discuz编辑器:强大的网页编辑工具
Mar 09, 2024 pm 06:06 PM
Discuz编辑器:强大的网页编辑工具,需要具体代码示例随着互联网的发展,网站建设和内容编辑变得越来越重要。作为一种常见的网页编辑工具,Discuz编辑器在网站建设中扮演着重要的角色。它不仅提供了丰富的功能和工具,还能够帮助用户更方便地编辑和发布内容。在本文中,我们将介绍Discuz编辑器的特点和使用方法,并提供一些具体的代码示例,来帮助读者更好地了解和使用