JS input文本框禁用右键和复制粘贴功能的代码_javascript技巧
function click(e)
{
if (document.all)
{
if (event.button==1||event.button==2||event.button==3)
{
oncontextmenu='return false';
}
}
if (document.layers)
{
if (e.which == 3)
{
oncontextmenu='return false';
}
}
}
if (document.layers)
{
document.captureEvents(Event.MOUSEDOWN);
}
document.onmousedown=click;
document.oncontextmenu = new Function("return false;")
var trxdyel=true
var hotkey=17 /* hotkey即为热键的键值,是ASII码,这里99代表c键 */
if (document.layers)
document.captureEvents(Event.KEYDOWN)
function gogo(e)
{
if (document.layers)
{
if (e.which==hotkey && trxdyel)
{
alert('操作错误.或许是您按错键了!');
}
}
else if (document.all)
{
if (event.keyCode==hotkey&&trxdyel){ alert('操作错误.或许是您按错键了!'); }}
}
document.onkeydown=gogo
将以上JS代码写到JS文件中取名为xp.js并放入Script文件夹中,引用时需要注意设置Charset=“gb2312”,不然提示出的信息会是乱码。页面引用:
1. 将彻底屏蔽鼠标右键
oncontextmenu="window.event.returnValue=false"
| no |
function click() {
if (event.button==2) {
alert('对不起,本页禁用右键!')
}
}
document.onmousedown=click
2.取消选取、防止复制
3. 不准粘贴
4.防止复制
JavaScript 快捷键设置实现代码

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 苹果手机中复制粘贴的简单步骤
Mar 26, 2024 pm 07:00 PM
苹果手机中复制粘贴的简单步骤
Mar 26, 2024 pm 07:00 PM
1、首先我们在需要复制的文字上长按,文字上出现框选的竖条后,拉动竖条选择需要复制的文字。2、选择完毕,点击【复制】。3、然后到需要粘贴的地方,在输入框点击或长按,点击【粘贴】即可。
 快速学会复制和粘贴操作
Feb 18, 2024 pm 03:25 PM
快速学会复制和粘贴操作
Feb 18, 2024 pm 03:25 PM
复制粘贴快捷键使用方法复制粘贴是我们在日常使用电脑时经常会遇到的操作。为了提高工作效率,熟练掌握复制粘贴快捷键是非常重要的。本文将介绍一些常用的复制粘贴快捷键使用方法,帮助读者更加方便地进行复制粘贴操作。复制快捷键:Ctrl+CCtrl+C是复制的快捷键,通过按住Ctrl键然后再按C键,即可将选中的文字、文件、图片等内容复制到剪贴板。要使用该快捷键,
 Xshell如何快速复制粘贴-Xshell快速复制粘贴的方法
Mar 04, 2024 pm 02:30 PM
Xshell如何快速复制粘贴-Xshell快速复制粘贴的方法
Mar 04, 2024 pm 02:30 PM
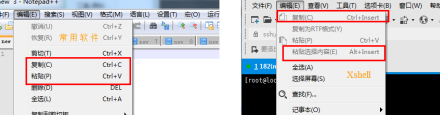
很多用户刚刚接触Xshell软件,并不熟悉Xshell如何快速复制粘贴?以下文章就为各位带来了Xshell快速复制粘贴的方法,让我们一起来下文看看吧。使用常用的复制粘贴命令,Ctrl+C、Ctrl+V在Xshell中不起作用,经查看发现Xshell中默认的复制、粘贴命令不一样,如下使用Xshell默认复制粘贴命令,可复制粘贴信息,但是不及常用复制粘贴命令速度跟方便设置快速复制信息:工具—选项—键盘和鼠标,勾选【将选定的文本自动复制的粘贴板】,并确认设置快速粘贴信息:工具—选项—键盘和鼠标—向右按
 laravel input隐藏域怎么实现
Dec 12, 2022 am 10:07 AM
laravel input隐藏域怎么实现
Dec 12, 2022 am 10:07 AM
laravel input隐藏域的实现方法:1、找到并打开Blade模板文件;2、在Blade模板中使用method_field方法来创建隐藏域,其创建语法是“{{ method_field('DELETE') }}”。
 vue3怎么封装input组件和统一表单数据
May 12, 2023 pm 03:58 PM
vue3怎么封装input组件和统一表单数据
May 12, 2023 pm 03:58 PM
准备工作用vuecreateexample创建项目,参数大概如下:用原生input原生的input,主要是value和change,数据在change的时候需要同步。App.tsx如下:import{ref}from'vue';exportdefault{setup(){//username就是数据constusername=ref('张三');//输入框变化的时候,同步数据constonInput=;return()=>({
 电子病历系统不能复制粘贴怎么办
Nov 08, 2023 pm 01:22 PM
电子病历系统不能复制粘贴怎么办
Nov 08, 2023 pm 01:22 PM
解决办法:1、检查网络是否正常确保网络连接正常;2、重启电脑或者电子病历系统,尝试重启电脑或者电子病历系统;3、更新电子病历系统,尝试更新电子病历系统到最新版本;4、联系技术支持。
 电脑复制粘贴不了是什么原因
Aug 17, 2023 pm 04:10 PM
电脑复制粘贴不了是什么原因
Aug 17, 2023 pm 04:10 PM
电脑复制粘贴不了是因为操作系统、剪贴板、应用程序、病毒或者硬件故障引起的。详情介绍:1、操作系统,重新启动电脑,或者更新操作系统补丁来解决问题;2、剪贴板,清空剪贴板,或者使用第三方剪贴板管理工具来解决问题;3、应用程序,在其他应用程序中进行复制粘贴操作,如果正常工作,就说明是特定应用程序的问题;4、病毒,使用杀毒软件进行全面扫描和清除病毒;5、硬件故障等等。
 Vue文档中的input框绑定事件详解
Jun 21, 2023 am 08:12 AM
Vue文档中的input框绑定事件详解
Jun 21, 2023 am 08:12 AM
Vue.js是一种轻量级的JavaScript框架,具有易用、高效和灵活的特点,是目前广受欢迎的前端框架之一。在Vue.js中,input框绑定事件是一个十分常见的需求,本文将详细介绍Vue文档中的input框绑定事件。一、基础概念在Vue.js中,input框绑定事件指的是将输入框的值绑定到Vue实例的数据对象中,从而实现输入和响应的双向绑定。在Vue.j






