Extjs入门之动态加载树代码_extjs
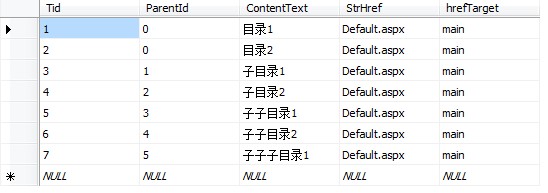
Extjs动态加载树,首先在数据库里面设计存放树信息的表 
USE [KimiExtjs]
GO
/****** 对象: Table [dbo].[Trees] 脚本日期: 04/08/2010 22:12:25 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[Trees](
[Tid] [varchar](40) COLLATE Chinese_PRC_CI_AS NOT NULL,---节点ID 主键 Guid
[ParentId] [varchar](40) COLLATE Chinese_PRC_CI_AS NULL,---父亲节点ID 0表示为根目录
[ContentText] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---节点现实内容
[StrHref] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---节点链接地址
[hrefTarget] [varchar](50) COLLATE Chinese_PRC_CI_AS NULL,---Target
CONSTRAINT [PK_Trees] PRIMARY KEY CLUSTERED
(
[Tid] ASC
)WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
构建完数据表后,我们将开始应运程序的开发,首先页面的设计,html代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Main.aspx.cs" Inherits="Com.KimiYang.Web.Main" %>
js代码如下所示:
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL="Extjs3.2.0/resources/images/default/s.gif";
var Tree = Ext.tree;
var tree = new Tree.TreePanel({
el:'west_content',//渲染到
useArrows:true,
autoHeight:true,
split:true,
lines:true,
autoScroll:true,
animate:true,
enableDD:true,
border:false,
containerScroll: true,
loader: new Tree.TreeLoader({
dataUrl :'ServletHandlers/GetTrees.ashx'
})
}); var root = new Tree.AsyncTreeNode({
text: 'KimiYang',
draggable:true,
id:'0'
});
tree.setRootNode(root);
root.expand();
var viewport = new Ext.Viewport( {
layout:'border',
items:[{
region:'west',
id:'west',
title:'导航菜单',
split: true,
宽度:200,
minSize:200,
maxSize:400,
可折叠:true,
边距:'60 0 2 2',
cmmargins:'60 5 2 2',
layout:'fit',
layoutConfig:{ activeontop:true},
defaults: { bodyStyle: 'margin:0;padding:0;'},
items:
new Ext.TabPanel({
border:false,
activeTab:0,
tabPosition:'bottom',
items:[{
contentEl:'west_content',
title:'系统管理',
autoScroll:true,
bodyStyle:'padding:5px;'
},
{
title:'网上办公',
autoScroll:true ,
bodyStyle:'padding:5px;'
}]
})
},{
region:'center',
el:'center',
deferredRender :false,
边距:'60 0 2 0',
html:'',
autoScroll:true
},
{
区域:'南',
边距:'0 0 0 2',
边框:false,
html:''
}
]
})
setTimeout(function(){
Ext.get('loading').remove();
Ext.get('loading-mask); ').fadeOut({remove:true});
}, 250)
});
C#代码如下图:
使用 System.Data; >使用 System.Linq;
使用 System.Web.Services;
使用 System.Xml.Linq; Com.KimiYang.Web.ServletHandlers
{
///
/// $codebehindclassname$ 的摘要说明
///
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class GetTrees : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string strSql = "从树中选择 Tid,ParentId,ContentText,StrHref,hrefTarget";
dbOperator db = new dbOperator();
DataTable dt = db.Execute(strSql); >string strResult = "[";
if (dt.Rows.Count > 0)
{
DataRow[] dr = dt.Select("ParentId='0'");
strResult = DtTreeToJson(dt, strResult, dr);
}
strResult = "]";
context.Response.ContentType = "text/plain";
context.Response.Write(strResult.ToString());
context.Response.End();
}
private static string DtTreeToJson(DataTable dt, string strResult, DataRow[] dr)
{
if (dr.Length > 0)
{
for (int i = 0; 长度 i )
{
strResult = "{";
strResult = "text:'" dr[i]["ContentText"] "',";
strResult = "id:'" dr[i]["Tid"] "',";
DataRow[] drChild = dt.Select("ParentId='" dr[i]["Tid"] "'");
if (drChild.Length > 0)
{
strResult = "leaf:false,";
strResult = "孩子:[";
strResult = DtTreeToJson(dt, strResult, drChild);
strResult = "]";
}
else
{
strResult = "href:'" dr[i]["StrHref"] "',";
strResult = "hrefTarget:'" dr[i]["hrefTarget"] "',";
strResult = "leaf:true";
}
strResult = "}";
if (i != dr.Length - 1)
strResult = ",";
}
}
返回 strResult;
}
public bool IsReusable
{
获取
{
返回 false;
}
}
}
}
页面效果图:
来源代码下载
ExtjsTree.rar

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







