浅析AMD CMD CommonJS规范--javascript模块化加载学习心得总结_javascript技巧
这是一篇关于javascript模块化AMD,CMD,CommonJS的学习总结,作为记录也给同样对三种方式有疑问的童鞋们,有不对或者偏差之处,望各位大神指出,不胜感激。
本篇默认读者大概知道require,seajs的用法(AMD,CMD用法),所以没有加入使用语法。
1、为何而生:
这三个规范都是为javascript模块化加载而生的,都是在用到或者预计要用到某些模块时候加载该模块,使得大量的系统巨大的庞杂的代码得以很好的组织和管理。模块化使得我们在使用和管理代码的时候不那么混乱,而且也方便了多人的合作。
2、那些规范们:
(1)、CommonJS 是一个有志于构建 JavaScript 生态圈的组织。整个社区致力于提高 JavaScript 程序的可移植性和可交换性,无论是在服务端还是浏览器端。
a group with a goal of building up the JavaScript ecosystem for web servers, desktop and command line apps and in the browser.
一个有目标的构建JavaScript生态系统Web服务器组,在浏览器和命令行应用程序和桌面。(他自己wiki上这么说的)
这个组织呢制定了一些规范 (可以去他们网站看看 http://www.commonjs.org/)包括CommonJS Modules/1.0 规范,我们平时所说的commonjs规范,说的就是这个了。
“The CommonJS API will fill that gap by defining APIs that handle many common application needs, ultimately providing a standard library as rich as those of Python, Ruby and Java. ”--(出自 http://www.commonjs.org/)
所以说Commonjs是一个更偏向于服务器端的规范。Node.js采用了这个规范。 根据CommonJS规范,一个单独的文件就是一个模块。加载模块使用require方法,该方法读 取一个文件并执行,最后返回文件内部的exports对象。
他又说了,可以用在下面这些场景 ,所以他更明显的偏向服务器端。当然你也可以把它用在浏览器里边(他们自己说可以)。
•Server-side JavaScript applications
•Command line tools
•Desktop GUI-based applications
•Hybrid applications (Titanium, Adobe AIR)
(2)、AMD规范
Commonjs解决了模块化的问题,并且可以用在浏览器中,但是Commonjs是同步加载模块,当要用到该模块了,现加载现用,这种同步机制到了浏览器里边就有问题了,加载速度啊啥的(览器同步加载模块会导致性能、可用性、调试和跨域访问等问题)。
鉴于浏览器的特殊情况,又出现了一个规范,这个规范呢可以实现异步加载依赖模块,并且会提前加载那就是AMD规范。AMD可以作为CommonJS模块一个中转的版本只要CommonJS没有被用来同步的require调用。使用同步require调用的CommonJS代码可以被转换为使用回调风格的AMD模块加载器(https://github.com/amdjs/amdjs-api/wiki/AMD-(%E4%B8%AD%E6%96%87%E7%89%88) (它说的)。
下面是一个使用了简单CommonJS转换的模块定义(它是amd规范的一种用法):
define(function (require, exports, module) {
var a = require('a'),
b = require('b');
exports.action = function () {};
});
所以说AMD和Commonjs是兼容的,只要稍稍调换一下调用方法就实现了同步加载(我很怀疑amd也是在commonjs基础上加了个壳,然后并没有找到其他的神马说明和支持的文字,找到了一定加到这)。
看一下AMD规范你会发现,AMD基本都是提前说明依赖模块,然后预加载这些模块,实际上这就要求你提前想好这些依赖,提前写好,不然写代码过程中要回到开头继续添加依赖。
(3)、CMD
不知道是不是针对这个问题,淘宝的玉伯大牛搞了个seajs出来,并声称这个规范是遵循CMD规范的,然后给出了这个规范的一个连接(打开会发现draft字样)。关于这个规范呢玉伯在知乎是这么说的
”AMD 是 RequireJS 在推广过程中对模块定义的规范化产出。
CMD 是 SeaJS 在推广过程中对模块定义的规范化产出。
类似的还有 CommonJS Modules/2.0 规范,是 BravoJS 在推广过程中对模块定义的规范化产出。
还有不少⋯⋯
“
所以这个规范实际上是为了Seajs的推广然后搞出来的。那么看看SeaJS是怎么回事儿吧,基本就是知道这个规范了。
同样Seajs也是预加载依赖js跟AMD的规范在预加载这一点上是相同的,明显不同的地方是调用,和声明依赖的地方。AMD和CMD都是用difine和require,但是CMD标准倾向于在使用过程中提出依赖,就是不管代码写到哪突然发现需要依赖另一个模块,那就在当前代码用require引入就可以了,规范会帮你搞定预加载,你随便写就可以了。但是AMD标准让你必须提前在头部依赖参数部分写好(没有写好? 倒回去写好咯)。这就是最明显的区别。
3、共生共处
由于CommonJS是服务器端的规范,更另外两个标准实际不冲突。
AMD在国外用的更多,当然国内也是不少的,jQuery1,7版本开始使用,Dojo在1.6版本开始用,这已经能够证明它足够牛x了。
CMD当然也有很多人在用,但是基本都集中在国内,Seajs官网就展示了一大堆牛逼的公司在用(包括爱奇艺,腾讯微博,支付宝,淘宝等一大堆,去这看看http://seajs.org/docs/),估计小的不出名的也不计其数了,毕竟很多公司招聘都要求会seajs嘛。
所以三个规范目前都挺好(其实也主要是因为js么有自己的模块加载机制,es6出来之后不知道会怎样)。
当我们写一个文件需要兼容不同的加载规范的时候怎么办呢,看看下面的代码。
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD
define(['jquery', 'underscore'], factory);
} else if (typeof exports === 'object') {
// Node, CommonJS之类的
module.exports = factory(require('jquery'), require('underscore'));
} else {
// 浏览器全局变量(root 即 window)
root.returnExports = factory(root.jQuery, root._);
}
}(this, function ($, _) {
// 方法
function a(){}; // 私有方法,因为它没被返回 (见下面)
function b(){}; // 公共方法,因为被返回了
function c(){}; // 公共方法,因为被返回了
// 暴露公共方法
return {
b: b,
c: c
}
}));这个代码可以兼容各种加载规范了。
4、AMD和CMD的区别
下面这几点是玉伯在知乎上说的。
1. 对于依赖的模块,AMD 是提前执行,CMD 是延迟执行。不过 RequireJS 从 2.0 开始,也改成可以延迟执行(根据写法不同,处理方式不同)。CMD 推崇 as lazy as possible.
2. CMD 推崇依赖就近,AMD 推崇依赖前置。
3. AMD 的 API 默认是一个当多个用,CMD 的 API 严格区分,推崇职责单一。比如 AMD 里,require 分全局 require 和局部 require,都叫 require。CMD 里,没有全局 require,而是根据模块系统的完备性,提供 seajs.use 来实现模块系统的加载启动。CMD 里,每个 API 都简单纯粹。
4. 还有一些细节差异,具体看这个规范的定义就好,就不多说了。
( 好吧~第四点是不多说了。。。。。。。。。)
5、AMD和CMD的一些相同
都有difine和require,而且调用方式实际都可以添加依赖参数,也就是说都可以用提供依赖参数的方式来实现预加载依赖模块(但是不推荐因为 注意:带 id 和 deps 参数的 define 用法不属于 CMD 规范,而属于 Modules/Transport 规范。---来自:https://github.com/seajs/seajs/issues/242)。
AMD也可以在factory中使用require来现加载用到的模块,但是这个模块就不会预先加载,属于用到才加载的同步加载了。
var a = require('a'); // 加载模块a
有不妥之处,欢迎斧正。
以上这篇浅析AMD CMD CommonJS规范--javascript模块化加载学习心得总结就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
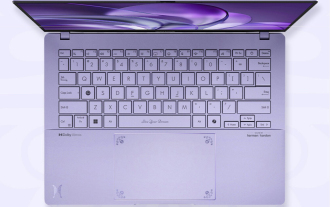
 华硕推出 Adol Book 14 Air,搭载 AMD Ryzen 9 8945H 和好奇的香炉
Aug 01, 2024 am 11:12 AM
华硕推出 Adol Book 14 Air,搭载 AMD Ryzen 9 8945H 和好奇的香炉
Aug 01, 2024 am 11:12 AM
华硕已经提供了多款 14 英寸笔记本电脑,包括 Zenbook 14 OLED(亚马逊售价 1,079.99 美元)。现在,它决定推出 Adol Book 14 Air,从表面上看它就像一台典型的 14 英寸笔记本电脑。然而,一个不起眼的元
 Ryzen AI 软件获得对新 Strix Halo 和 Kraken Point AMD Ryzen 处理器的支持
Aug 01, 2024 am 06:39 AM
Ryzen AI 软件获得对新 Strix Halo 和 Kraken Point AMD Ryzen 处理器的支持
Aug 01, 2024 am 06:39 AM
AMD Strix Point 笔记本电脑刚刚上市,下一代 Strix Halo 处理器预计将于明年某个时候发布。不过,该公司已经在其 Ryzen AI 软件中添加了对 Strix Halo 和 Krackan Point APU 的支持。
 OneXGPU 2 中的 AMD Radeon RX 7800M 性能优于 Nvidia RTX 4070 笔记本电脑 GPU
Sep 09, 2024 am 06:35 AM
OneXGPU 2 中的 AMD Radeon RX 7800M 性能优于 Nvidia RTX 4070 笔记本电脑 GPU
Sep 09, 2024 am 06:35 AM
OneXGPU 2 是首款搭载 Radeon RX 7800M 的 eGPU,而 AMD 尚未宣布推出这款 GPU。据外置显卡方案制造商One-Netbook透露,AMD新GPU基于RDNA 3架构,拥有Navi
 适用于手持游戏机的 AMD Z2 Extreme 芯片预计将于 2025 年初推出
Sep 07, 2024 am 06:38 AM
适用于手持游戏机的 AMD Z2 Extreme 芯片预计将于 2025 年初推出
Sep 07, 2024 am 06:38 AM
尽管 AMD 为手持游戏机量身定制了 Ryzen Z1 Extreme(及其非 Extreme 变体),但该芯片只出现在两款主流手持设备中:华硕 ROG Ally(亚马逊售价 569 美元)和联想 Legion Go(三款)。如果你算一下R
 Beelink SER9:紧凑型 AMD Zen 5 迷你 PC 宣布配备 Radeon 890M iGPU,但 eGPU 选项有限
Sep 12, 2024 pm 12:16 PM
Beelink SER9:紧凑型 AMD Zen 5 迷你 PC 宣布配备 Radeon 890M iGPU,但 eGPU 选项有限
Sep 12, 2024 pm 12:16 PM
Beelink 继续以惊人的速度推出新的迷你电脑和随附配件。回顾一下,自发布 EQi12、EQR6 和 EX eGPU 扩展坞以来,已经过去了一个多月的时间。现在,该公司已将注意力转向AMD的新Strix
 AMD 公布'Sinkclose”高危漏洞,数百万锐龙和 EPYC 处理器受影响
Aug 10, 2024 pm 10:31 PM
AMD 公布'Sinkclose”高危漏洞,数百万锐龙和 EPYC 处理器受影响
Aug 10, 2024 pm 10:31 PM
本站8月10日消息,AMD官方确认,部分EPYC和Ryzen处理器存在一个名为“Sinkclose”的新漏洞,代码为“CVE-2023-31315”,可能涉及全球数百万AMD用户。那么,什么是Sinkclose呢?根据WIRED的一份报告,该漏洞允许入侵者在“系统管理模式(SMM)”中运行恶意代码。据称,入侵者可以使用一种名为bootkit的恶意软件控制对方系统,而这种恶意软件无法被杀毒软件检测到。本站注:系统管理模式(SMM)是一种特殊的CPU工作模式,旨在实现高级电源管理和操作系统独立功能,
 交易 |配备 120Hz OLED、64GB RAM 和 AMD Ryzen 7 Pro 的 Lenovo ThinkPad P14s Gen 5 现在有 60% 折扣
Sep 07, 2024 am 06:31 AM
交易 |配备 120Hz OLED、64GB RAM 和 AMD Ryzen 7 Pro 的 Lenovo ThinkPad P14s Gen 5 现在有 60% 折扣
Sep 07, 2024 am 06:31 AM
这些天许多学生都回到了学校,有些人可能会注意到他们的旧笔记本电脑不再能胜任这项任务。一些大学生甚至可能正在市场上购买一款配备华丽 OLED 屏幕的高端商务笔记本电脑,在这种情况下
 传言首款搭载 Ryzen AI 9 HX 370 的 Minisforum 迷你电脑将以高价推出
Sep 29, 2024 am 06:05 AM
传言首款搭载 Ryzen AI 9 HX 370 的 Minisforum 迷你电脑将以高价推出
Sep 29, 2024 am 06:05 AM
Aoostar 是最早推出 Strix Point 迷你电脑的公司之一,随后 Beelink 推出了 SER9,起价高达 999 美元。 Minisforum 通过调侃 EliteMini AI370 加入了聚会,顾名思义,它将是该公司的






