(function($) {
$.fn.lazyload = function(options) {
var settings = {
阈值: 0,
失败限制: 0,
event: "scroll",
effect: "show",//默认效果为show
container: window
};
if (options) {
$.extend(settings, options) );
}
var elements = this
if ("scroll" == settings.event) {
$(settings.container).bind("scroll", function(event) {
var counter = 0;
elements.each(function() {
if ($.abovethetop(this, settings) ||
$.leftofbegin(this, settings)
) {
self.loaded = false;
}
else if (!$.belowthefold(this, settings) &&
!$.rightoffold(this, settings)) {
self.loaded = false;
$(this).trigger("出现")
}
else {
self.loaded = true
if (counter > settings.failurelimit) {
返回 false;
}
}
});
var temp = $.grep(elements, function(element) {
return !element.loaded;
});
elements = $(temp);
});
/**三超控件--作品**/
this.each(function() {
var self = this;
if (settings.placeholder) {
$(self).attr("src", settings.placeholder);
}
$(self).one("appear", function() {
if (!this.loaded) {
$("

")
.bind("load", function() {
$(self)
.hide()
.attr("src", $(self).attr("原始"))
[settings.effect](settings.effectspeed);
self.loaded = true
})
.attr("src", $(self).attr("原始")); >}
});
if ("scroll" != settings.event) {
$(self).bind(settings.event, function(event) {
if (!self.loaded) {
$( self).trigger("出现");
}
});
}
});
$(settings.container).trigger(settings.event);
返回这个;
};
$.belowthefold = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var Fold = $(window).height( ) $(窗口).scrollTop();
} else {
var Fold = $(settings.container).offset().top $(settings.container).height();
}
返回折叠 };
$.rightoffold = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var Fold = $(window).width( ) $(窗口).scrollLeft();
} else {
var Fold = $(settings.container).offset().left $(settings.container).width();
}
返回折叠 };
$.abovethetop = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var Fold = $(window).scrollTop( );
} else {
var Fold = $(settings.container).offset().top;
}
返回折叠>= $(element).offset().top settings.threshold $(element).height();
};
$.leftofbegin = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var Fold = $(window).scrollLeft( );
} else {
var Fold = $(settings.container).offset().left;
}
返回折叠>= $(element).offset().left settings.threshold $(element).width();
};
$.extend($.expr[':'], {
"below-the-fold": "$.belowthefold(a, {threshold : 0, 容器: window})",
"above-the-fold": "!$.belowthefold(a, {threshold : 0, 容器: window})",
"right-of-fold": "$.rightoffold(a, {threshold : 0 , 容器: 窗口})",
"left-of-fold": "!$.rightoffold(a, {threshold : 0, 容器: 窗口})"
});
})(jQuery);
/**
貌似很难让人理解我在哪里优化了
先写清楚JQ地懒加载原理:
假设有10000张图片要在页面上显示,JQ的先一次性传送1W张图片到客户端,然后页面快速加载10张,
省下来了9990张图片的加载时间
我的控件原理:
先一次性传送10张图片到客户端,加载10张,
省下来了9990张图片的加载时间,
以及9990张图片的传送时间,这时候节省的网络流量是巨大的,
对大型网站来说,这些节省出的带宽可以干的事情就海了去了
也就是说我的控件第一次只是加载了1W个值为空的IMG标签,也就是一点点的字符串而已!
(IMG 标签里面的original属性不经过处理是不可能将服务器的图片下载到客户端上面去的!
但是如果用SRC标签图片绝对第一次就全部加载过去了,这个时候也就只能在页面加载速度上下功夫了)
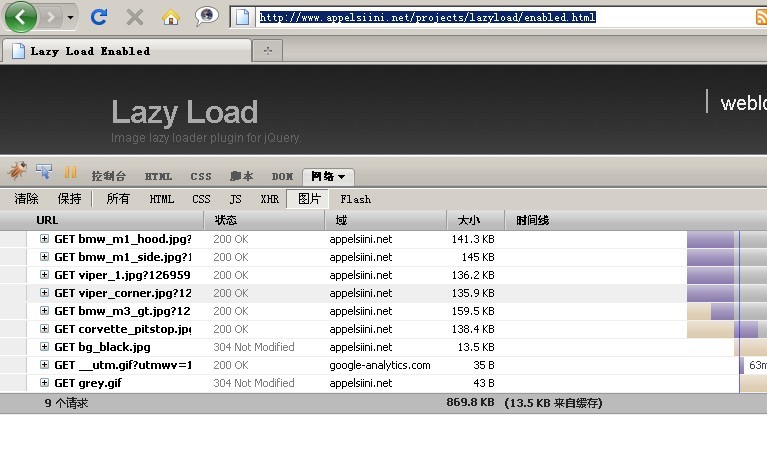
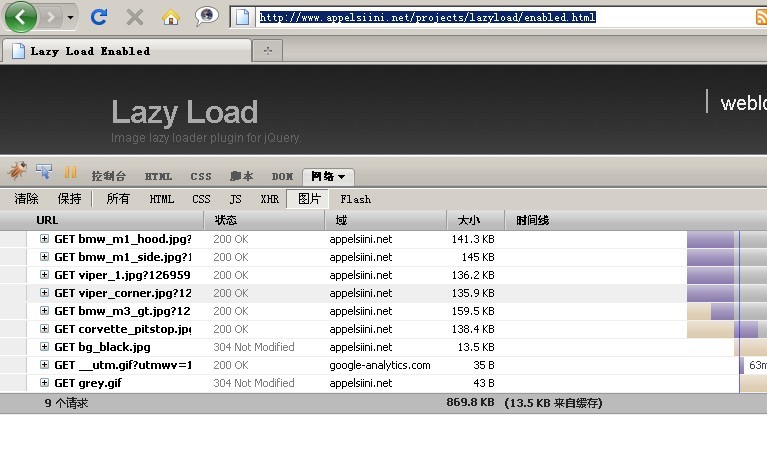
不相信的可以用火狐浏览器查看图片请求,JQ控件绝对是一次传送完毕!)
顺便说一下我的测试JQ的方法
http://www.appelsiini.net/projects/lazyload/enabled.html 这个是JQ控件的测试地址,用火狐打开,打开firebug,然后监视图片的传输量,情况是一打开就把6张图片全部加载完毕,再拖动滚动条的时候,只是简单的执行加载功能,还是上图:

出处
http://www.cnblogs.com/jacd/archive/2010/03/25/1696085.html
 ")
")