1 概述
1.1 定义
在一些B/S结构的应用系统中,有很多页面是需要有水印的。常见的就是公文系统、合同系统等。大家常常关注的是网站图片增加水印,而很少关注页面水印。刚去Google了一圈,关于页面水印的文章的数量为几乎为0. 本文中,流牛木马就与大家一起交流一下有关制作网页水印的心得。
本文讨论以下的情形: 新增水印的方法需要用Javascript完成,并要求能够方便地加入到原有的页面中,不能影响到已有的功能。
1.2 预期目标
就图片水印实现方案来说,我们预期至少包括以下几个目标:
1. 实现悬浮、半透明的图片水印
2. 包含水印的页面,所有元素均为只读(不可写)
3. 在包含框架页面中,可以控制任意一个子页面或父页面的水印生成
4. 在页面放大、缩小(resize过程)后,需要在保证页面不刷新的前提下,重新生成适应页面大小的新水印,以保证所有内容都被水印覆盖,并且不会因水印图片范围过大而产生滚动条。
5. 支持IE6\7\8浏览器。暂不考虑其他浏览器。
1.3 效果图
加密前:

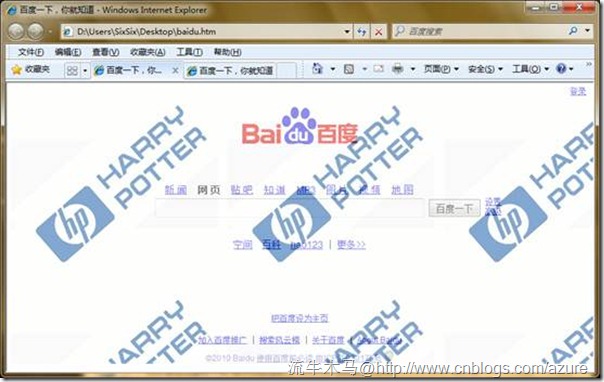
加密后:

可以打开附件里的文件进行查看。
2 实现步骤
2.1 基本构思
加密的过程是一个Javascript函数执行过程,所以我们首先应该考虑用Javascript操作DOM对象的方式。
在已有的HTML页面中,新建一个DOM对象在Body节点下。该对象的长、宽均经过计算,保证在覆盖全部页面内容的同时又不产生滚动条。将该对象覆盖到原有的页面之上,设置背景图,并设置为透明。
创建新DOM元素:
使用document对象里的createElement方法。创建元素后,设置它的z-index为一个大整数,保证它能够比已有网页的最大z-index大,才能完成“覆盖”。
计算新对象大小:
利用三个DOM对象值: clientWidth 、scrollHeight与clientHeight.
网页中一般不会出现横向滚动条,故不使用scrollWidth.
而纵向的滚动条就很常见了。
为了保证页面内容全部覆盖,在未出现滚动条的时候,使用clientHeight,出现滚动条后,则使用scrollHeight。
设置透明:
利用Alpha值。Alpha是IE支持的css filter。
2.2 应变细节
有一个小细节是很有意思的,前文也提过了,就是resize的过程。
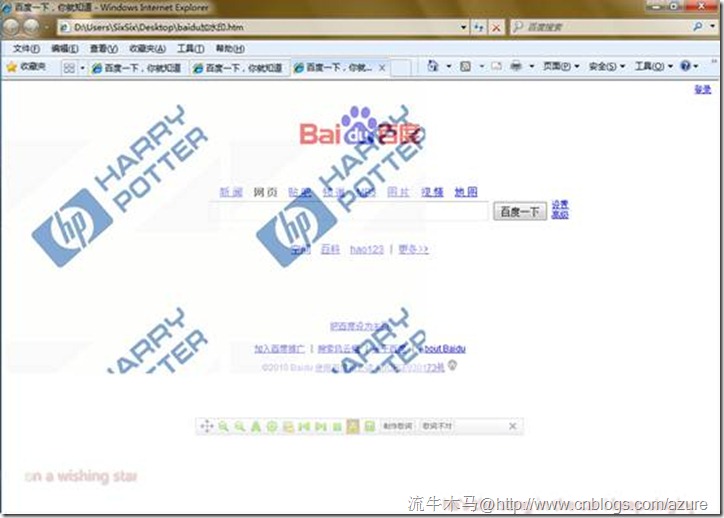
试想,当一个页面打开的时候是550px×400px,那么自然会生成550px×400px大小的水印。但当用户对它进行最大化时,页面没有刷新,不会重新执行生成水印的函数,那么以前生产的水印图片就太小了。
如下图所示的情况。请注意,它的右侧、下侧都是没有水印的。

为了应对这种情况,我们就需要对body的onresize()函数进行处理。如果以前定义没有onresize()函数,则直接添加onresize();如果以前有onresize()函数,则对之进行修改。
2.3 最终代码
考虑到框架页面需要考虑的情况,该方法包括三个参数: 目标页面对象、目标页面字符串、 背景图片。
function GetWaterMarked(targetObj,jpgUrl,targetStr ) {
var windowobj=targetObj;
var waterMarkPicUrl=jpgUrl;
var controlWindowStr=targetStr;
if(windowobj.document.getElementById("waterMark") != null)
return;
var m = "waterMark";
var newMark = windowobj.document.createElement("div");
newMark.id = m;
newMark.style.position = "absolute";
newMark.style.zIndex = "9527";
newMark.style.top = "0px";
newMark.style.left = "0px";
newMark.style.width = windowobj.document.body.clientWidth;
if( parseInt(windowobj.document.body.scrollHeight) > parseInt(windowobj.document.body.clientHeight) )
{
newMark.style.height = windowobj.document.body.scrollHeight;
}else
{
newMark.style.height = windowobj.document.body.clientHeight;
}
newMark.style.backgroundImage = "url("+ waterMarkPicUrl +")";
newMark.style.filter = "alpha(opacity=50)";
windowobj.document.body.appendChild(newMark);
var markStr = "var sobj ="+controlWindowStr+".document.getElementById('waterMark');sobj.style.width ="+controlWindowStr+".document.body.clientWidth;sobj.style.height ="+controlWindowStr+".document.body.clientHeight;";
if(windowobj.document.body.onresize != null)
{
var oldResiae = windowobj.document.body.onresize.toString();
var oldResiaeStr = oldResiae.substr(oldResiae.indexOf("{")+1);
var oldResiaeStr= oldResiaeStr.substr(0,oldResiaeStr.lastIndexOf("}"));
oldResiaeStr+=";"+markStr;
windowobj.document.body.onresize = new Function(oldResiaeStr);
}
else
{
windowobj.document.body.onresize = new Function(markStr);
}
}
3 原有页面处理
需要在原有的标签处加入一个onload方法。如:
4 附件
演示地址
http://demo.jb51.net/js/js_wartermark/baidu_mark.htm附件下载
http://xiazai.jb51.net/201003/yuanma/js_wartermark.rar