Javascript 浏览器事件小结_javascript技巧
事件本身相当直观,常用的有:
| 事件 | 描述 |
| abort | 图片被阻止而不能加载 |
| blur,focus | 失去焦点,获得焦点 |
| change | 适用于表单元素,当元素使其焦点的时候判断是否发生改变 |
| click,dblclick | 单击,双击 |
| keydown,keyup,keypress | 按下键,键离开,按下键的时候触发,注意keypress只对数字字母键有效 |
| load | 加载图片或者页面的时候 |
| mousedown,mouseup | 按下键,放开键 |
| mouseover,mouseout | over是当鼠标进入的时候出发,out是离开的时候触发 |
| mousemove | 鼠标移动 |
| reset,submit | 重置和提交表单 |
以上仅仅是常用的事件的列表,完整具体的列表可以查找相关手册。
1. 0级DOM上的事件处理
0级DOM上的事件处理方法是比较早的,目前也广泛应用,从IE4.0开始就支持这类方法。
1.1 事件注册
下面主要介绍如何添加响应事件,也就是为事件添加处理程序。
(1)内联注册(inline registration)
这是最简单的一种,将事件响应程序作为html标签的一个属性来设置,如下例,可以是代码,当然更多情况下是一个函数调用。事件的句柄一般就是事件的名称加上前缀on。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这种方法很简单,任何浏览器都支持,缺点是将Javascript代码和HTML代码混杂在一起,而且不能动态添加事件响应程序,也不能添加多个响应程序。
(2)传统模式(traditional registration)
这种模式将事件作为对象的属性进行添加。例如:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
1.2 事件的参数(Event对象)
有些事件处理程序需要一些关于事件更多的信息,比如click事件发生的位置等。这些信息是通过事件参数传给事件处理程序的。IE事件模型和W3C事件模型对此的实现是不同的。
IE把event对象作为window对象的一个属性,而W3C把event对象作为处理程序的一个参数。下面以click事件为例,分别写一个程序用于IE和支持W3C标准的浏览器。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这一段页面代码可以把click事件对象的所有属性都展示出来。上面的例子是W3C的浏览器所用的方法,要在IE下使用,只要改成onclick=”IEClick()”.注意,W3CClick中的参数名,只能是event。打印出来的属性很多,我分别用FF3.5,Chrome3,IE8(标准模式和兼容模式)运行,他们共有的属性并不多,其实也就这些共有的属性才有意义,他们是:
altKey,shiftKey,ctrlKey:是否按下alt,shift,ctrl键
clientX,clientY:客户区坐标(浏览器窗口),screenX,screenY:屏幕区坐标
type:事件类型
虽然事件的参数的传递方式有点不同,但是对于写跨浏览器的代码也没有造成太多的麻烦,只需要在函数一开始判断下window.event有没有定义即可。
function BothClick(args) {
var evnt = window.event ? window.event : args;
alert(evnt.clientX);
}
注册句柄为:
1.3 事件的浮升
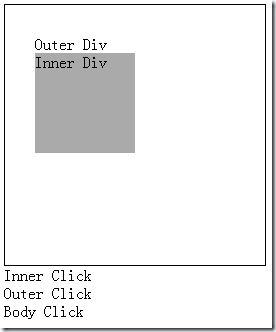
页面上的对象通常是重叠的,比如一个div中可以包括若干div或者其他元素。当某一事件触发的时候,同时有多个元素受影响,并且它们都有相应的事件处理程序,那么这些事件处理程序执行哪些?以何种顺序执行?这就是本节要讨论的问题。通常情况下,一个事件被多个句柄捕获的情形并不多见。先看一个例子(CSS省略):
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
在body,外层div和内层div都响应了click事件,结果如下:

可见,事件是由内向外层的元素依次触发的。(一般教材上的说法是向上浮升,bubbling,我觉得这个向上是有歧义的,我一开始就误认为内层的元素是上面的,因为它能覆盖外层的元素)用0级DOM注册的事件,它的浮升方法无论是IE还是W3C都是统一的。
1.4 浮升的取消
有时候我们需要在响应了一个事件之后,就不需要外层的元素再响应了,可以取消事件的浮升。取消的方法IE和W3C是不一致的。IE是通过设置事件对象的cancelBubble属性来实现,W3C则是调用事件对象的stopPropagation方法。
例如上面的例子改为:
function inner_click(arg){
var evnt=window.event?window.event:arg;
var dis=document.getElementById("res");
dis.innerHTML+="Inner Click
";
if(evnt.stopPropagation){
evnt.stopPropagation();
}else{
evnt.cancelBubble=true;
}
}
其他不变,这样就只能看到一行输出。
1.5 事件处理函数中的this
这个this指向的是触发事件的对象。
下面介绍2级DOM的事件句柄。这种方式是比较新的方式,它不依赖于任何特定的事件句柄属性。W3C规定的方式是
object.addEventListener(‘event',function,boolean)
第一个参数是事件名,第二个是事件响应函数,第三个变量如果是true,则事件函数在事件冒泡阶段被触发,否则是在事件的捕获阶段被触发。W3C规定事件的发生有两个阶段,首先是捕获,即事件以此从最外层层的元素向内层传递,相应的事件处理函数被依次触发,然后是冒泡阶段,事件从最内层的元素向外层传递。 看一个例子:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
点击灰色框,会依次弹出body true,div true,div false,body false. 很遗憾,IE不支持这种方式,最新的IE8也不支持。不过IE也有类似的注册事件的方法,名字是attachEvent.不过这个方法没有第三个参数,它支持冒泡阶段的事件响应。attachEvent函数传递事件参数的时候是和W3C一致的,也是通过event参数传递,但是,其函数内部的this指向的不是触发事件对象,而永远指向window。在event对象中有一个属性指向触发该事件的对象,W3C中是target,IE中是srcElement, 在符合W3C规范的浏览器中,事件处理函数中的this和event.target指向的是同一个对象。下面的程序展示了一个IE和W3C兼容的事件处理程序:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
事件处理程序中W3C和IE还有诸多不一致之处,十分麻烦。好在大多都有较好的解决方案。更多信息请参考http://www.quirksmode.org/js/events_events.html

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在哪下载正版欧亿.官网下载.全球
Mar 31, 2025 pm 02:09 PM
在哪下载正版欧亿.官网下载.全球
Mar 31, 2025 pm 02:09 PM
欧亿通常是指欧易 OKX,全球下载欧易 OKX APP的方式如下:1. 安卓设备:通过官网下载APK文件并安装。2. iOS设备:通过浏览器访问官网直接下载APP。
 如何在Node.js环境中解决第三方接口返回403的问题?
Mar 31, 2025 pm 11:27 PM
如何在Node.js环境中解决第三方接口返回403的问题?
Mar 31, 2025 pm 11:27 PM
在Node.js环境中解决第三方接口返回403的问题当我们在使用Node.js调用第三方接口时,有时会遇到接口返回403错误�...
 gate.io新手注册教程
Mar 31, 2025 pm 11:09 PM
gate.io新手注册教程
Mar 31, 2025 pm 11:09 PM
本文提供了一份详细的Gate.io新手注册教程,涵盖了从访问官网到完成注册的每一个步骤,包括填写注册信息、进行验证、阅读用户协议等。文章还强调了注册成功后的安全措施,如设置二次验证和完成实名认证,并给出了新手提示,帮助用户安全地开启数字资产交易之旅。
 okx欧易交易所网页版进入链接点击进入
Mar 31, 2025 pm 06:21 PM
okx欧易交易所网页版进入链接点击进入
Mar 31, 2025 pm 06:21 PM
1、okx欧易交易所网页版进入☜☜☜☜☜点击保存2、okx欧易交易所app链接点击☜☜☜☜☜点击保存3、 进入官网后,清晰的界面提供登录和注册入口,用户可根据自身情况选择登录已有账户或注册新账户。 无论是查看实时行情、进行交易,还是管理资产,OKX网页版都提供简洁流畅的操作体验,适合新手和老手使用。 立即访问OKX官网,体验便
 ok官方入口网页版 ok交易所官方网页版登录入口
Mar 31, 2025 pm 06:24 PM
ok官方入口网页版 ok交易所官方网页版登录入口
Mar 31, 2025 pm 06:24 PM
本文详细介绍了如何使用OK交易所官方网页版进行登录。用户只需在浏览器搜索“OK交易所官方网页版”,进入官网后点击右上角的登录按钮,输入用户名和密码即可登录。 注册用户可轻松管理资产、进行交易及资金存取等操作。官网界面简洁易用,并提供完善的客服支持,确保用户获得流畅的数字资产交易体验。 还在等什么?立即访问OK交易所官方网站,开启您的数字资产之旅!
 gate.io新手最新注册教程
Mar 31, 2025 pm 11:12 PM
gate.io新手最新注册教程
Mar 31, 2025 pm 11:12 PM
这篇文章为新手提供了详细的Gate.io注册教程,指导他们逐步完成注册流程,包括访问官网、填写信息、身份验证等,并强调了注册后的安全设置。此外,文章还提到了币安、欧易和芝麻开门等其他交易所,建议新手根据自身需求选择合适的平台,并提醒读者数字资产投资具有风险,应理性投资。
 gate.io网页版最新注册教程
Mar 31, 2025 pm 11:15 PM
gate.io网页版最新注册教程
Mar 31, 2025 pm 11:15 PM
本文提供了一份详细的Gate.io网页版最新注册教程,帮助用户轻松入门数字资产交易。教程涵盖了从访问官网到完成注册的各个步骤,并强调了注册后的安全设置。文章还简单介绍了币安、欧易和芝麻开门等其他交易平台,建议用户根据自身需求选择合适的平台,并注意投资风险。
 gate交易所官网入口 gate交易所最新官网入口
Mar 25, 2025 pm 04:12 PM
gate交易所官网入口 gate交易所最新官网入口
Mar 25, 2025 pm 04:12 PM
Gate.io的最新官网入口可以通过官方公告渠道、权威信息网站和官方下载渠道获取,确保访问安全。甄别真伪网站需验证域名、检查SSL证书、拒绝不明链接、验证官方公告和警惕异常提示,保护账户安全需开启双重验证、设置高强度密码、保管钥匙和助记词、定期检查交易记录。






