一个XML格式数据转换为图表的例子_javascript技巧
源文档
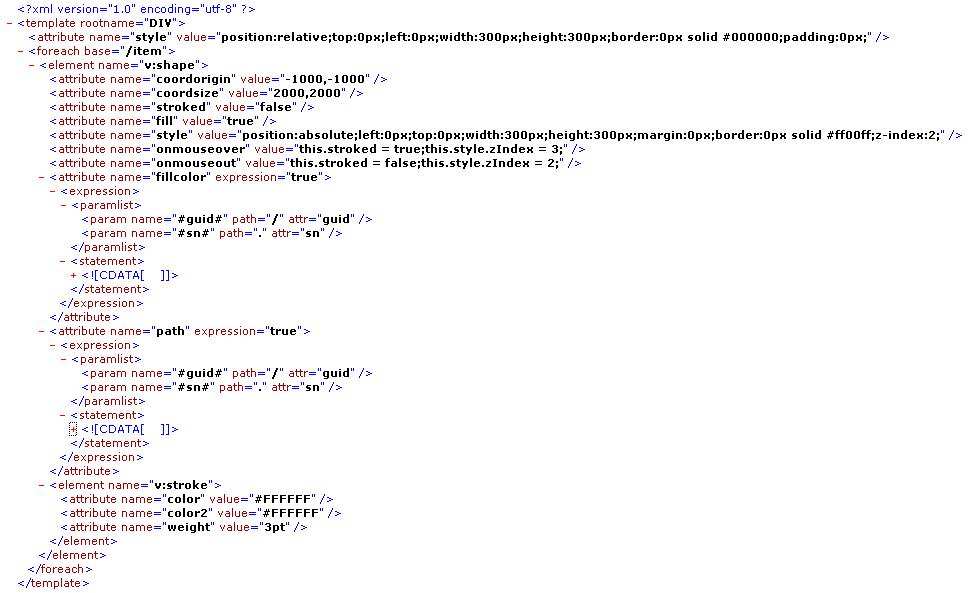
模板文档(这里收缩了js代码,代码放在CDATA段里)
| 源文档 |
 |
| 模板文档(这里收缩了js代码,代码放在CDATA段里) |
 |
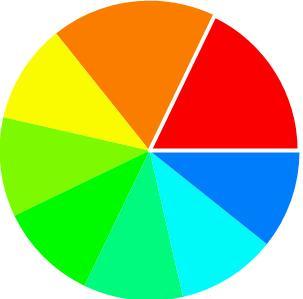
| 结果 |
 |
其实还有更多已经完成的例子,包括生成单位树(支持动态获取数据并生成节点列表),生成编辑界面(可更新数据库)等等。
源代码在一个大的类库里面,需要提取修改后再发,以便独立使用。
对于这种转换方式,请朋友们发表高见,不吝赐教。
ps.效率还凑合,生成(转换)并显示(innerHTML)出这个饼图,有瞬间5%的CPU占用率。我的机器T2080 1.73GHz,2G 667内存。转换代码很早的时候在FF1.07和opera8.5下测试通过,后来做了部分改动(非核心),应该没有失去兼容性。颜色方面,应该有更好的方法生成区分度较高的颜色,现在的方法生成的颜色有些太相近。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在Google Sheet中为图例添加标签
Feb 19, 2024 am 11:03 AM
如何在Google Sheet中为图例添加标签
Feb 19, 2024 am 11:03 AM
本文将演示如何在GoogleSheet中为图例添加标签,这些标签侧重于单个事物,提供名称或标识。图例解释了事物的系统或组,为您提供相关的上下文信息。如何在GoogleSheet中为图例添加标签有时候,在使用图表时,我们想要让图表更易于理解。通过添加恰当的标签和图例,可以实现这一目的。接下来,我们将介绍如何在Google表格中为图例添加标签,让您的数据更加清晰明了。创建图表编辑图例标签的文本我们开始吧。1]创建图表要标记图例,首先,我们必须创建一个图表:首先,在GoogleSheets的列或行中输
 如何使用PHP数组实现图表和统计图的生成和显示
Jul 15, 2023 pm 12:24 PM
如何使用PHP数组实现图表和统计图的生成和显示
Jul 15, 2023 pm 12:24 PM
如何使用PHP数组实现图表和统计图的生成和显示PHP是一种广泛使用的服务器端脚本语言,具有强大的数据处理和图形生成能力。在Web开发中,经常需要展示数据的图表和统计图,通过PHP数组,我们可以轻松实现这些功能。本文将介绍如何使用PHP数组生成和显示图表和统计图,并提供相关的代码示例。引入必要的库文件和样式表在开始之前,我们需要在PHP文件中引入一些必要的库文
 Vue统计图表的线性、饼状图功能实现
Aug 19, 2023 pm 06:13 PM
Vue统计图表的线性、饼状图功能实现
Aug 19, 2023 pm 06:13 PM
Vue统计图表的线性、饼状图功能实现在数据分析和可视化领域,统计图表是一种非常常用的工具。Vue作为一种流行的JavaScript框架,提供了便捷的方法来实现各种功能,包括统计图表的展示和交互。本文将介绍如何使用Vue来实现线性和饼状图功能,并提供相应的代码示例。线性图功能实现线性图是一种用于展示数据趋势和变化的图表类型。在Vue中,我们可以使用一些优秀的第
 Vue框架下,如何快速搭建统计图表系统
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速搭建统计图表系统
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速搭建统计图表系统在现代网页应用中,统计图表是必不可少的组成部分。Vue.js作为一款流行的前端框架,提供了很多便捷的工具和组件,能够帮助我们快速搭建统计图表系统。本文将介绍如何利用Vue框架以及一些插件来搭建一个简单的统计图表系统。首先,我们需要准备一个Vue.js的开发环境,包括安装Vue脚手架以及一些相关的插件。在命令行中执行以下命
 Excel图表学习之如果让图表像网页一样动起来
Aug 16, 2022 am 10:30 AM
Excel图表学习之如果让图表像网页一样动起来
Aug 16, 2022 am 10:30 AM
在之前的文章《Excel图表学习之通过案例,聊聊怎么绘制量筒式柱形图》中,我们了解了绘制量筒式柱形图的方法。而今天我们再分享一个Excel图表教程,聊一个让Excel图表像网页一样动起来的方法,只要输入关键字,表格数据和图表就会自动改变,特别是公司的数据需要分部门统计时,简直太方便啦!
 如何使用PHP和Vue.js实现图表上的数据筛选和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js实现图表上的数据筛选和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js实现图表上的数据筛选和排序功能在网页开发中,图表是一种非常常见的数据展示方式。使用PHP和Vue.js可以轻松实现图表上的数据筛选和排序功能,使用户能够自定义查看图表上的数据,提高数据的可视化效果和用户体验。首先,我们需要准备一组数据供图表使用。假设我们有一个数据表格,包含姓名、年龄和成绩三列,数据如下:姓名年龄成绩张三1890李
 word图表怎么插入
Mar 20, 2024 pm 03:41 PM
word图表怎么插入
Mar 20, 2024 pm 03:41 PM
有时为了是数据展示的更加直观,我们需要借助图表来展示,但一说到图表很多人认为只能在excel上操作,其实不然,word也是可以直接插入图表。那如何操作呢?一起看看就知道了。1.首先我们打开一个word文档。 2.接下来我们在“插入”菜单中,找到“图表”工具按钮并点击。 3.单击“图表”按钮,在里面选择一个适合的图表,这里我们随意选择一种图表类型,单击“确定”就可以了 4.选择好图表之后,系统会自动打开excel图表,而且里面已经录入好数据,我们只要更改一下数据即可。这里大家如果已经做好表格
 好看的excel图表怎么做
Mar 20, 2024 pm 04:06 PM
好看的excel图表怎么做
Mar 20, 2024 pm 04:06 PM
表格数据多的时候,有时候并不能一目了然的看出对比,如果想要形成对比,还是图标更清晰,那好看的excel图表怎么做呢?小编今天给大家分享一个大气的条柱形图。大家注意仔细看好!将所有数据选中后,插入“百分比堆积柱形图”。接着,复制“完成”这列的数据,选中整个图表,将其粘贴到相应位置。在图表中选择整个系列后,进入「图表工具」-「设计」-「更改图表类型」-「组合」。在这里,我们可以将第一和第二项改为「百分比堆积柱形图」,将第三项改为「带数据标记的折线图」,并勾选第三项后面的「次坐标轴」选项。这样做可以让






