基于mootools的圆角边框扩展代码_Mootools
JQuery下面有个扩展是用纯JS生成的圆角,不过和DIV CSS拼出来是一样的道理,圆角看上去都比较粗糙。
用背景图片要好看得多,问题是不能拉伸,最简单做法就是用四个角小图片加边框拼出来。不过这样多出N多图片,一堆乱七八糟的代码,相当不爽。
有一个很有技巧的方法,用一张大图片 CSS来做,原理如下。 
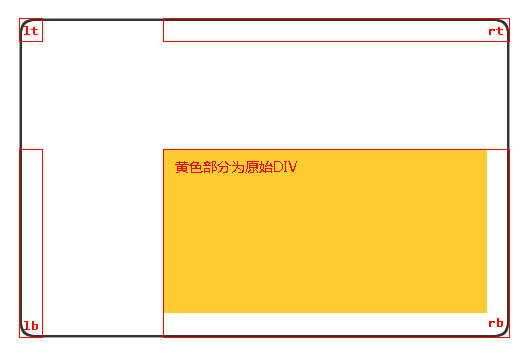
用一张大的背景图片做圆角,用CSS分别取四个角和边再拼成一个DIV。这样不仅可以解决圆角,还可以生成其它特殊的边框(比如阴影)。
但是每次使用都要加CSS也很不爽,于是用mootools写了一个Element类的扩展。
复制代码 代码如下:
setBorder
Element.implement({
setBorder: function(pic, len) {
///
/// 设定容器边框(图片).
/// 已测div
///
/// 图片地址
/// 边框宽度
///
var content = this.clone();
var width = this.getSize().x len * 2;
var height = this.getSize().y len * 2;
this.empty().setStyles({ 'width': width, 'height': height });
var lt = new Element('div', {
'styles': {
'width': len,
'height': len,
'float': 'left',
'background': 'url(' pic ') no-repeat left top'
}
});
var rt = new Element('div', {
'styles': {
'width': width - len,
'height': len,
'float': 'left',
'background': 'url(' pic ') no-repeat right top'
}
});
var lb = new Element('div', {
'styles': {
'width': len,
'height': height - len,
'float': 'left',
'background': 'url(' pic ') no-repeat left bottom'
}
});
var rb = new Element('div', {
'styles': {
'width': width - len,
'height': height - len,
'float': 'left',
'background': 'url(' pic ') no-repeat right bottom'
}
});
content.inject(rb, 'top');
lt.inject(this, 'top');
rt.injectBottom(this);
lb.injectBottom(this);
rb.injectBottom(this);
return this;
}
});
这样在页面上直接调用setBorder方法传个背景图片,边框宽度进去就行了。
HTML代码
复制代码 代码如下:
<头>
Element.implement({
setBorder: function(pic, len) {
///
/// 设定容器扭矩(图片)。
///已测div
///
/// 图片地址
/// 父亲宽度
///
var content = this.clone();
var width = this.getSize() .x len * 2;
var height = this.getSize().y len * 2;
this.empty().setStyles({ 'width': width, 'height': height }); 🎜>var lt = new Element('div', {
'styles': {
'width': len,
'height': len,
'float': 'left',
'background': 'url('pic') 不重复左上'
}
})
var rt = new Element('div', {
'styles' : {
'width': width - len,
'height': len,
'float': 'left',
'background': 'url(' pic ') 不重复右上'
}
});
var lb = new Element('div', {
'styles': {
'width': len,
'height' : height - len,
'float': 'left',
'background': 'url(' pic ') 不重复左下'
}
}); rb = new Element('div', {
'styles': {
'width': 宽度 - len,
'height': 高度 - len,
'float': 'left' ,
'背景': 'url('图片') 右下无重复'
}
});
content.inject(rb, 'top');
lt.inject(this, '顶部');
rt.injectBottom(this);
lb.injectBottom(this);
rb.injectBottom(this);
返回这个;
}
});
window.addEvent('domready', function() {
$('demo').getElements('div').each(function(d) {
d.setBorder('border.png) ', 8);
});
<身体>


