js 自定义的联动下拉框_javascript技巧
觉得这个下拉框已经稍微能满足美观需求了,

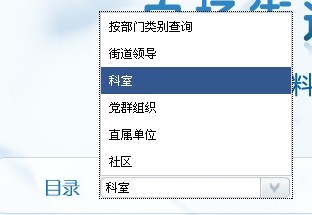
这个是点出来的效果,写了键盘的方向键,回车,esc等 事件, 并且能根据页面的底部距离判断是否向上展示
今天弄了个联动的,顺便贴部分代码
效果预览:

以下代码解决了ie6的兼容问题
$containerDivText.mousedown(function() {
setTimeout(
function() {
if ($newUl[0].style.display == 'block') {
$newUl.hide();
positionHideFix();
return false;
}
$containerDiv.focus();
//show list
$newUl.slideDown(100);
positionFix();
//when keys are pressed
document.onkeydown = function(e) {
if (e == null) { // ie
var keycode = event.keyCode;
} else { // everything else
var keycode = e.which;
}
//enter key or esc key pressed, hide list
if (keycode == 13 || keycode == 27) {
$newUl.hide();
positionHideFix();
return false;
}
}
}, 1);
//the function settimeout is used for ie6, because if you click the element where you hava focused on the element,
//ie6 would think you click it twice(2010-2-4)
});
以下代码解决了下拉框事件定义功能匮乏问题
代码
if (!opts.callbackfn) {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi.text();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite');
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static'); //ie
});
} else {
$newLi.click(function(e) {
var $clickedLi = jQuery(e.target),
text = $clickedLi.text();
//update counter
currentIndex = $newLi.index($clickedLi);
//remove all hilites, then add hilite to selected item
$newLi.removeClass('hiLite');
$clickedLi.addClass('hiLite');
setSelectText(text);
$newUl.hide();
$containerDiv.css('position', 'static'); //ie
(opts.callbackfn)(this.value);
});
} //param callbackfn means you can define a event function from every li in the ul;(2010-2-4)
然后是页面的应用,
代码
这三块只是部分
但是花的时间较多 其它代码不贴了 有问题留言吧。。。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 征途IPx经典动画《西游记》 西行征途无畏无惧
Jun 10, 2024 pm 06:15 PM
征途IPx经典动画《西游记》 西行征途无畏无惧
Jun 10, 2024 pm 06:15 PM
穿越苍茫征途,踏足西游之境!今日,征途IP正式宣布将与央视动画《西游记》展开跨界合作,共同打造一场融合了传统与创新的文化盛宴!此次携手,不仅标志着两大国产经典品牌的深度合作,更彰显了征途系列在弘扬中国传统文化道路上的不懈努力与坚持。征途系列自诞生以来,便凭借其深厚的文化底蕴和多元化的游戏玩法,受到玩家们的喜爱。在文化传承方面,征途系列更是始终保持着对中国传统文化的敬意与热爱,将传统文化元素巧妙地融入游戏,为玩家们带来了更多的乐趣和启发。而央视动画《西游记》则是陪伴了一代又一代人成长的经典之作,其
 双厨狂喜!《阴阳师》X《初音未来》联动3月6日开启
Feb 22, 2024 pm 06:52 PM
双厨狂喜!《阴阳师》X《初音未来》联动3月6日开启
Feb 22, 2024 pm 06:52 PM
网易《阴阳师》手游在今日宣布,阴阳师×初音未来限定联动将于3月6日正式开始。联动限定SSR初音未来(CV:藤田咲)、SSR镜音铃·连(CV:下田麻美)即将降临平安京!联动线上特别演出活动3月9日在游戏内正式开启~
 炸鸡大业,不容差池!《逆水寒》联动肯德基尬上天,玩家社死'闻鸡起舞”
Apr 17, 2024 pm 06:34 PM
炸鸡大业,不容差池!《逆水寒》联动肯德基尬上天,玩家社死'闻鸡起舞”
Apr 17, 2024 pm 06:34 PM
日期,《逆水寒》官宣将于4月19号-5月12号与肯德基展开联动,但联动的具体内容却让很多人蚌埠住了,连番直说“尬上天了”、“要社死了”!原因就出在这次主题活动的口号上,曾经见识过《原神》《崩铁》肯德基联动的小伙伴肯定有印象,什么“异世相遇、尽享美味”,到了《逆水寒》这里就成了:对店员喊出「神候府查案,尔等何人?」店员需回答「炸鸡大业,不容差池!」对员工的培训指南:绝对不能笑!不止这个,这次联动还办起了舞蹈大赛,到主题店做出“闻‘基’起舞”舞蹈动作,还能获得一个摇摇乐小立牌。尬,太尬了!但就是要这
 经典重聚,逆转时空《天龙2》X《大话西游》电影联动决定
Mar 28, 2024 pm 04:40 PM
经典重聚,逆转时空《天龙2》X《大话西游》电影联动决定
Mar 28, 2024 pm 04:40 PM
经典重聚,逆转时空。《天龙2》手游与经典电影《大话西游》携手定档4月11日!恰逢《天龙2》手游周年庆典,邀请大家共同重温经典回忆,再次见证至尊宝与紫霞至死不渝的传奇故事。七彩祥云要有,金甲圣衣也要有当那句“般若波罗蜜”回荡在耳边时,你是否会想起紫霞留在至尊宝心底的那一滴眼泪?一眼万年,却难逃宿命之劫。纵使万劫不复,吾爱至死不渝。大话西游联动外观【一眼万年】【天意】将随周年庆版本同步上线。愿你可以身披金甲圣衣又或可以邂逅自己的盖世英雄,重回至情至性的青春年少。五百年守护,真爱至死不渝那日偶遇洛阳说
 如何在Vue中实现多选下拉框
Nov 07, 2023 pm 02:09 PM
如何在Vue中实现多选下拉框
Nov 07, 2023 pm 02:09 PM
如何在Vue中实现多选下拉框在Vue开发中,下拉框是常见的表单组件之一。通常情况下,我们都使用单选下拉框来选择一个选项。但是,有时候我们需要实现多选下拉框,以便用户可以同时选择多个选项。在本文中,我们将介绍如何在Vue中实现多选下拉框,并提供具体的代码示例。一、使用ElementUI组件库ElementUI是一套基于Vue的桌面端组件库,提供了丰富的UI
 Java开发表单字段的联动与依赖功能
Aug 07, 2023 am 08:41 AM
Java开发表单字段的联动与依赖功能
Aug 07, 2023 am 08:41 AM
Java开发表单字段的联动与依赖功能引言:在Web开发中,表单是经常使用到的一种交互方式,用户可以通过表单填写信息并提交,而繁琐、冗余的表单字段选择操作往往会给用户带来不便。因此,表单字段的联动和依赖功能被广泛应用于提升用户体验和操作效率。本文将介绍如何使用Java开发实现表单字段的联动和依赖功能,并提供相应的代码示例。一、表单字段联动功能的实现表单
 《暗黑破坏神:不朽》X《仙剑奇侠传》联动决定!
Apr 17, 2024 pm 02:58 PM
《暗黑破坏神:不朽》X《仙剑奇侠传》联动决定!
Apr 17, 2024 pm 02:58 PM
网易游戏在今天宣布,《暗黑破坏神:不朽》决定联动《仙剑奇侠传》。4月24日“一剑逍遥”开启不朽修仙新时代!一个是西方魔幻的经典之作,一个是东方仙侠的永恒回忆,暗黑宇宙与仙剑江湖时空交错,两大IP携手斩妖除魔。4月24日,关于正义与侠道的不灭传说将在庇护之地上演!
 元梦之星奥特曼正版联动:赛罗泽塔共鸣奥特之力,迸发热血火花!
Feb 24, 2024 pm 02:25 PM
元梦之星奥特曼正版联动:赛罗泽塔共鸣奥特之力,迸发热血火花!
Feb 24, 2024 pm 02:25 PM
元梦之星奥特曼正版联动系列,赛罗泽塔同款时装细节今日大公开,相信大家已经期待很久了,与赛罗泽塔联名时装已于今日上线,一起跟随小编来看看本次奥特曼联动的更多细节,希望能够给你带来帮助。元梦之星奥特曼正版联动:赛罗泽塔共鸣奥特之力,迸发热血火花!赛罗作为光之国新一代的年轻奥特战士终极赛罗警备队的队长赛罗奥特曼不羁又善良,热情又奔放“有我在身边,你还不放心吗?赛罗会尽全力保护星宝星宝们快穿上赛罗奥特曼时装,与赛罗一起奋勇战斗吧!细节展示建模动作展示出场动作待机动作泽塔我才不是三分之一的半吊子,我是宇宙






