AJAX的跨域与JSONP(为文章自动添加短址的功能)_jquery
什么是AJAX的跨域请求
出于安全的考虑,如果你要从www.a.com通过Ajax来请求另外一个网站www.b.com的内容,浏览器是不允许你这样做的(不理解这里的安全是指什么?想想如果没有这个限制的话,黑客可以做些什么)。那什么样的情况下算是跨域?域名不同那当然算是跨域了,例如a.com向b.com发送请求,这当然就是跨域了,不允许的。不过子域名不同(例如sub.a.com向www.a.com发送请求)甚至是同域名不同端口(例如a.com:80向a.com:8080)也算是跨域的。
下面演示一个跨域的例子:
(在IE8下提示没有权限,在FF3.5.5和Google浏览器下都没有提示,汗~我记得FF以前的版本是有提示的。。IE6下应该会弹窗提示(没记错的话))
跨域AJAX请求的解决方案
在AJAX应用环境中,由于安全的原因,浏览器不允许XMLHttpRequest组件请求跨域资源。在很多情况下,这个限制给我来带来的诸多不便。很多同行,研究了各种各样的解决方案:
1. 通过修改document.domain和隐藏的IFrame来实现跨域请求。这种方案可能是最简单的一种跨域请求的方案,但是它同样是一种限制最大的方案。首先,它只能实现在同一个顶级域名下的跨域请求;另外,当在一个页面中还包含有其它的IFrame时,可能还会产生安全性异常,拒绝访问。
2.通过请求当前域的代理,由服务器代理去访问另一个域的资源。XMLHttpRequest通过请求本域内的一个服务器资源,将要访问的目标资源提供给服务器,交由服务器去代理访问目标资源。这种方案,可以实现完全的跨域访问,但是开发,请求过程的消费会比较大。
3. 通过HTML中可以请求跨域资源的标签引用来达到目的,比如Image,Script,LINK这些标签。在这些标签中,Script无疑是最合适的。在请求每一个脚本资源时,浏览器都会去解析并运行脚本文件内定义的函数,或需要马上执行的JavaScript代码,我们可以通过服务器返回一段脚本或 JSON对象,在浏览器解析执行,从而达到跨域请求的目的。使用script标签来实现跨域请求,只能使用get方法请求服务器资源。
第一个解决方案需要根域名是相同的,例如 a.domain.com和 b.domain.com。整个解决方案大概如下图所示:

第二个解决方案就是在服务器端通过WebClient(或者其他)的类来请求跨域的内容,这里需要注意的一点是,如果你要将cookies信息也包含在WebClient的请求中的话,你需要手动的去将Cookies信息加到WebClient中去。
第三个解决方案就和我们下面需要说道的JSONP有关的。
JSONP
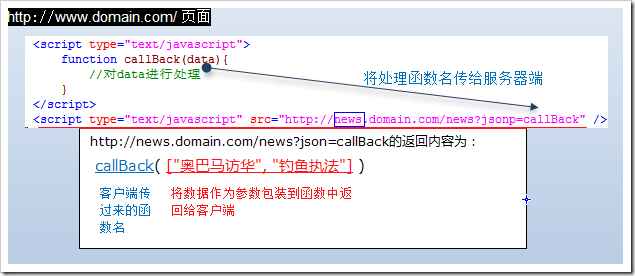
JSONP全称应该是“JSON with padding”吧,它正是利用了<script></script>可以跨域请求的特性。简单来说JSONP就是在客户端将要用来处理请求结果的函数名作为参数传递给服务器端,然服务器端将请求结果数据作为参数包装在这个函数中并返回给客户端执行。有点抽象?那么直接看图吧:

下面来个实例讲解一下。这个实例就是为我们的博文自动生成一个短址的url,为了墙内的朋友方便,我们就直接使用国内的http://s8.hk提供的短址服务(API地址)。
我们试下
测试下,什么?不可以?肯定不可以啦,因为是跨域嘛,所以我们需要利用<script></script>标签可以跨域请求的特性:
哈哈,再点点测试按钮看看?很好,成功了。
其实不用这么麻烦,因为jQuery自从1.2版以后就已经添加了对JSONP的支持,你只需要给一个问号作为占位符就可以了,所以我们上面的代码可以写成:
哈哈,是不是很简便呢?下面就用这个实现为我们的文章添加自动缩短网址的功能吧:
.css("font-size", "12px")
.append($(""+data+"").attr("href", data))
.appendTo(".post .postTitle");
});
});
OK,打完收工。Enjoy it!
再多说几句,在twitter上很多还是用bit.ly、j.mp等国外的短址服务,墙得厉害,每次看不到很郁闷。尽量不要用那些墙得厉害的吧。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
标题:解决jQueryAJAX请求出现403错误的方法及代码示例403错误是指服务器禁止访问资源的请求,通常会导致出现这个错误的原因是请求缺少权限或者被服务器拒绝。在进行jQueryAJAX请求时,有时候会遇到这种情况,本文将介绍如何解决这个问题,并提供代码示例。解决方法:检查权限:首先要确保请求的URL地址是正确的,同时验证是否有足够的权限来访问该资
 解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一个流行的JavaScript库,用于简化客户端端的开发。而AJAX则是在不重新加载整个网页的情况下,通过发送异步请求和与服务器交互的技术。然而在使用jQuery进行AJAX请求时,有时会遇到403错误。403错误通常是服务器禁止访问的错误,可能是由于安全策略或权限问题导致的。在本文中,我们将讨论如何解决jQueryAJAX请求遭遇403错误
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:
 如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQueryAJAX报错403的问题?在开发网页应用程序时,经常会使用jQuery来发送异步请求。然而,有时候在使用jQueryAJAX时可能会遇到错误代码403,表示服务器禁止访问。这种情况通常是由服务器端的安全设置所导致的,但可以通过一些方法来解决这个问题。本文将介绍如何解决jQueryAJAX报错403的问题,并提供具体的代码示例。一、使
 PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
PHP 与 Ajax:构建一个自动完成建议引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax构建自动完成建议引擎:服务器端脚本:处理Ajax请求并返回建议(autocomplete.php)。客户端脚本:发送Ajax请求并显示建议(autocomplete.js)。实战案例:在HTML页面中包含脚本并指定search-input元素标识符。
 PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
Ajax(异步JavaScript和XML)允许在不重新加载页面情况下添加动态内容。使用PHP和Ajax,您可以动态加载产品列表:HTML创建一个带有容器元素的页面,Ajax请求加载数据后将数据添加到该元素中。JavaScript使用Ajax通过XMLHttpRequest向服务器发送请求,从服务器获取JSON格式的产品数据。PHP使用MySQL从数据库查询产品数据,并将其编码为JSON格式。JavaScript解析JSON数据,并将其显示在页面容器中。点击按钮触发Ajax请求,加载产品列表。
 ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax不是一个具体的版本,而是一种使用多种技术的集合来异步加载和更新网页内容的技术。ajax没有具体的版本号,但是有一些ajax的变体或扩展:1、jQuery AJAX;2、Axios;3、Fetch API;4、JSONP;5、XMLHttpRequest Level 2;6、WebSockets;7、Server-Sent Events;8、GraphQL等等。
 通过使用Ajax函数实现异步数据交换的方法
Jan 26, 2024 am 09:41 AM
通过使用Ajax函数实现异步数据交换的方法
Jan 26, 2024 am 09:41 AM
如何利用Ajax函数实现异步数据交互随着互联网和Web技术的发展,前端与后端之间的数据交互变得十分重要。传统的数据交互方式,如页面刷新和表单提交,已经不能满足用户的需求。而Ajax(AsynchronousJavaScriptandXML)则成为了实现异步数据交互的重要工具。Ajax通过使用JavaScript和XMLHttpRequest对象,使得网






