Python的Flask站点中集成xhEditor文本编辑器的教程
xhEditor简介
xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化HTML编辑器,基于网络访问并且兼容IE 6.0+, Firefox 3.0+, Opera 9.6+, Chrome 1.0+, Safari 3.22+。
xhEditor曾经是我比较喜欢的编辑器,也是率先支持拖拽上传的编辑器之一。xhEditor在当年是优秀的编辑器,功能足够强大,使用体验也相当好,拖拽上传是我最喜欢的功能,只可惜已经停止开发了。xhEditor最后的稳定版本是1.1.14,至今已超过2年未更新(2013年发布了开发版本1.2.1),作者已经停止开发和维护了,社区论坛完全不能打开。
由于xhEditor基于jQuery开发,而对于新版本的jQuery,它并不能很好的支持,只有1.4版本的jQuery是支持得最好的。
虽然已经不再更新了,但在一些需要富文本编辑器的场合,她还是可以完全胜任的。
本文以1.1.14版本为例,讲述如何在Flask项目中使用xhEditor编辑器,并实现图片上传、文件上传的后端功能。
xhEditor主要特点:
精简迷你:初始加载4个文件,包括:1个js(50k)+2个css(10k)+1个图片(5k),总共65k。若js和css文件进行gzip压缩传输,可以进一步缩减为24k左右。
使用简单:简单的调用方式,加一个class属性就能将您的textarea立马变成一个功能丰富的可视化编辑器。
无障碍访问:提供WAI-ARIA全面支持,全键盘精细操作,全程语音向导,提供完美无障碍访问体验,让残疾人也能够谱写精彩人生。
内置Ajax上传:内置强大的Ajax上传,包括HTML4和HTML5上传支持(多文件上传、真实上传进度及文件拖放上传),剪切板上传及远程抓取上传,追求完美的用户上传体验。
Word自动清理:实现Word代码自动检测并清理,提供高效完美的Word代码过滤方案,生成代码最优化精简,但是却不丢失任何细节效果。
UBB可视化编辑:提供完美的UBB可视化编辑解决方案,在您获得安全高效代码存储的同时,又能享受可视化编辑的便捷。
在Flask项目中使用xhEditor
首先我们需要到xhEditor官网下载1.1.14版本的xhEditor编辑器,下载之后解压到
Flask项目的static/xheditor目录。


xhEditor提供2种初始化方式:Class初始化和JavaScript初始化。Class初始化只需要给textarea设置值为xheditor的class属性,它就会自动变成xhEditor编辑器,一个页面可以同时同在多个编辑器,而且这个类属性可以添加参数。(PS:CKEditor也有这个功能)
对于这两种初始化方式,官网有提供设置很方便的设置向导,使得配置相对比较简单。
示例代码:
<head>
<script type="text/javascript" charset="utf-8"
src="{{ url_for('static', filename='xheditor/jquery/jquery-1.4.4.min.js') }}"></script>
<script type="text/javascript" charset="utf-8"
src="{{ url_for('static', filename='xheditor/xheditor-1.1.14-zh-cn.min.js') }}"></script>
<style>.xheditor {width: 640px; height:320px;}</style>
</head>
<body>
<textarea id="content" name="content" class="xheditor {tools:'mfull'}"></textarea>
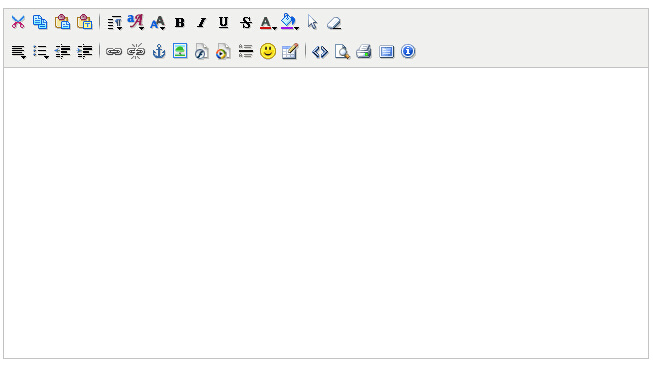
</body>现在,我们就拥有一个xhEditor编辑器了。

开启上传功能
xhEditor的上传功能需要设置几个参数(以图片上传为例):
upImgUrl : 图片文件上传接收URL,例:/upload/,可使用内置变量{editorRoot}
upImgExt : 图片上传前限制本地文件扩展名,默认:jpg,jpeg,gif,png
这里假设上传文件接收URL为/upload/,我们的编辑器初始化代码就变成:
<textarea class="xheditor {tools:'mfull',upImgUrl:'/upload/'}"></textarea>其他类型的文件上传设置类推。
Flask处理上传请求
xhEditor支持2种上传方式:标准HTML4上传和HTML5上传。
HTML4上传使用标准的表单上传域,上传文件域的name为:filedata
HTML5上传的整个POST数据流就是上传的文件完整数据,而本地文件名等信息储
存于HTTP_CONTENT_DISPOSITION这个服务器变量中
返回内容必需是标准的json字符串,结构可以是如下:
{"err":"","msg":"200906030521128703.gif"} 或者
{"err":"","msg":{"url":"200906030521128703.jpg","localfile":"test.jpg","id":"1"}}注:若选择结构2,则url变量是必有。
文件上传处理示例代码:
def gen_rnd_filename():
filename_prefix = datetime.datetime.now().strftime('%Y%m%d%H%M%S')
return '%s%s' % (filename_prefix, str(random.randrange(1000, 10000)))
@app.route('/upload/', methods=['GET', 'POST'])
def upload():
'''文件上传函数
本函数未做上传类型判断及上传大小判断。
'''
result = {"err": "", "msg": {"url": "", "localfile": ""}}
if request.method == 'POST' and 'filedata' in request.files:
# 传统上传模式,IE浏览器使用这种模式
fileobj = request.files['filedata']
fname, fext = os.path.splitext(fileobj.filename)
rnd_name = '%s%s' % (gen_rnd_filename(), fext)
fileobj.save(os.path.join(app.static_folder, 'upload', rnd_name))
result["msg"]["localfile"] = fileobj.filename
result["msg"]["url"] = '!%s' %
url_for('static', filename='%s/%s' % ('upload', rnd_name))
elif 'CONTENT_DISPOSITION' in request.headers:
# HTML5上传模式,FIREFOX等默认使用此模式
pattern = re.compile(r"""s.*?s?filenames*=s*['|"]?([^s'"]+).*?""", re.I)
_d = request.headers.get('CONTENT_DISPOSITION').encode('utf-8')
if urllib.quote(_d).count('%25') > 0:
_d = urllib.unquote(_d)
filenames = pattern.findall(_d)
if len(filenames) == 1:
result["msg"]["localfile"] = urllib.unquote(filenames[0])
fname, fext = os.path.splitext(filenames[0])
img = request.data
rnd_name = '%s%s' % (gen_rnd_filename(), fext)
with open(os.path.join(app.static_folder, 'upload', rnd_name), 'wb') as fp:
fp.write(img)
result["msg"]["url"] = '!%s' %
url_for('static', filename='%s/%s' % ('upload', rnd_name))
return json.dumps(result)远程抓图
一般情况下,当复制站外的图片时,我们希望可以把图片保存到本地,远程抓图就可以完成这个事情。
启用远程抓图功能,需要设置2个参数:
localUrlTest : 非本站域名测试正则表达式
remoteImgSaveUrl : 远程图片抓取接收程序URL
设置这2个参数之后,我们的编辑器初始化代码变成:
<textarea class="xheditor {tools:'mfull',upImgUrl:'/upload/',localUrlTest:/^https?://[^/]*?(localhost:?d*)//i,
remoteImgSaveUrl:'/uploadremote/'}"></textarea>这里表示抓取除localhost之外其它域名的图片。
远程抓图处理示例代码:
def gen_rnd_filename():
filename_prefix = datetime.datetime.now().strftime('%Y%m%d%H%M%S')
return '%s%s' % (filename_prefix, str(random.randrange(1000, 10000)))
@app.route('/uploadremote/', methods=['POST'])
def uploadremote():
"""
xheditor保存远程图片简单实现
URL用"|"分隔,返回的字符串也是用"|"分隔
返回格式是字符串,不是JSON格式
"""
localdomain_re = re.compile(r'https?://[^/]*?(localhost:?d*)/', re.I)
imageTypes = {'gif': '.gif', 'jpeg': '.jpg', 'jpg': '.jpg', 'png': '.png'}
urlout = []
result = ''
srcUrl = request.form.get('urls')
if srcUrl:
urls = srcUrl.split('|')
for url in urls:
if not localdomain_re.search(url.strip()):
downfile = urllib.urlopen(url)
fext = imageTypes[downfile.headers.getsubtype().lower()]
rnd_name = '%s%s' % (gen_rnd_filename(), fext)
with open(os.path.join(app.static_folder, 'upload', rnd_name), 'wb') as fp:
fp.write(downfile.read())
urlreturn = url_for('static', filename='%s/%s' % ('upload', rnd_name))
urlout.append(urlreturn)
else:
urlout.append(url)
result = '|'.join(urlout)
return result以上就是Python的Flask站点中集成xhEditor文本编辑器的教程的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP主要是过程式编程,但也支持面向对象编程(OOP);Python支持多种范式,包括OOP、函数式和过程式编程。PHP适合web开发,Python适用于多种应用,如数据分析和机器学习。
 在PHP和Python之间进行选择:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之间进行选择:指南
Apr 18, 2025 am 12:24 AM
PHP适合网页开发和快速原型开发,Python适用于数据科学和机器学习。1.PHP用于动态网页开发,语法简单,适合快速开发。2.Python语法简洁,适用于多领域,库生态系统强大。
 PHP和Python:深入了解他们的历史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他们的历史
Apr 18, 2025 am 12:25 AM
PHP起源于1994年,由RasmusLerdorf开发,最初用于跟踪网站访问者,逐渐演变为服务器端脚本语言,广泛应用于网页开发。Python由GuidovanRossum于1980年代末开发,1991年首次发布,强调代码可读性和简洁性,适用于科学计算、数据分析等领域。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 sublime怎么运行代码python
Apr 16, 2025 am 08:48 AM
sublime怎么运行代码python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中运行 Python 代码,需先安装 Python 插件,再创建 .py 文件并编写代码,最后按 Ctrl B 运行代码,输出会在控制台中显示。
 vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
vscode在哪写代码
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中编写代码简单易行,只需安装 VSCode、创建项目、选择语言、创建文件、编写代码、保存并运行即可。VSCode 的优点包括跨平台、免费开源、强大功能、扩展丰富,以及轻量快速。
 visual studio code 可以用于 python 吗
Apr 15, 2025 pm 08:18 PM
visual studio code 可以用于 python 吗
Apr 15, 2025 pm 08:18 PM
VS Code 可用于编写 Python,并提供许多功能,使其成为开发 Python 应用程序的理想工具。它允许用户:安装 Python 扩展,以获得代码补全、语法高亮和调试等功能。使用调试器逐步跟踪代码,查找和修复错误。集成 Git,进行版本控制。使用代码格式化工具,保持代码一致性。使用 Linting 工具,提前发现潜在问题。
 notepad 怎么运行python
Apr 16, 2025 pm 07:33 PM
notepad 怎么运行python
Apr 16, 2025 pm 07:33 PM
在 Notepad 中运行 Python 代码需要安装 Python 可执行文件和 NppExec 插件。安装 Python 并为其添加 PATH 后,在 NppExec 插件中配置命令为“python”、参数为“{CURRENT_DIRECTORY}{FILE_NAME}”,即可在 Notepad 中通过快捷键“F6”运行 Python 代码。






