javascript 鼠标事件总结_javascript技巧
常见的有以下8个:
mousedown:鼠标的键钮被按下。
mouseup:鼠标的键钮被释放弹起。
click:单击鼠标的键钮。
dblclick:鼠标的键钮被按下。
contextmenu :弹出右键菜单。
mouseover:鼠标移到目标的上方。
mouseout:鼠标移出目标的上方。
mousemove:鼠标在目标的上方移动。
mousedown事件与mouseup事件可以说click事件在时间上的细分,顺序是mousedown => mouseup => click。因此一个点击事件,通常会激发几个鼠标事件。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
有了它们,我们可以做许多事,但对于高层次的应用(如游戏)是显然不够的,于是鼠标事件的点击事件又根据究竟是点左键还是右键进行细分。在DOM2.0中,W3C对鼠标事件作了现范,鼠标事件被解析为MouseEvent(我们可以用e.constructor == MouseEvent来判断其是否为鼠标事件,是左键点击还是右键点击由它的一个叫button的属性判定。以下就是W3C的标准现范:
0:按下左键
1:按下中键(如果有的话)
2:按下右键
当然微软是不会妥协的,因为e.button本来就是微软最先实现的,网景用的是e.which,但相对而言,微软的复杂多了。
0:没有键被按下
1:按下左键
2:按下右键
3:左键与右键同时被按下
4:按下中键
5:左键与中键同时被按下
6:中键与右键同时被按下
7:三个键同时被按下
更详细的情况见下表。
GE:Gecko ;SA:Safari; OP:Opera; NS:Netscape
| IE | NS 4 | GE ≥ 1.0 SA 3 OP ≥ 8.0 |
GE0.9 | OP | ||
|---|---|---|---|---|---|---|
| e.button | 左键 | 1 | undefined | 0 | 1 | 1 |
| 中键 | 4 | undefined | 1 | 2 | 3 | |
| 右键 | 2 | undefined | 2 | 3 | 2 | |
| e.which | 左键 | undefined | 1 | 1 | 1 | 1 |
| 中键 | undefined | 2 | 2 | 2 | 3 | |
| 右键 | undefined | 3 | 3 | 3 | 2 | |
var mouseEvent = function(){
var arg = arguments[0],
el = arg.el || document,
leftfn = arg.left || function(){},
rightfn = arg.right || function(){},
middlefn = arg.middle || function(){},
buttons = {};
el.onmousedown = function(e){
e = e || window.event;
if(!+"\v1"){
switch(e.button){
case 1:buttons.left = true; break;
case 2:buttons.right = true; break;
case 4:buttons.middle = true; break;
}
}else{
switch(e.which){
case 1:buttons.left = true;break;
case 2:buttons.middle = true; break;
case 3:buttons.right = true;break;
}
}
if(buttons.left){
leftfn();
}else if(buttons.middle){
middlefn();
}else if(buttons.right){
rightfn();
}
buttons = {
"left":false,
"middle":false,
"right":false
};
}
}
它接受一个哈希参数,都是可选项。哈希的el为要绑定鼠标事件的元素,left为点击左键激发的事件,其他两个类推。用法如下:
var el = document.getElementById("mouse");
var ex = document.getElementById("explanation");
var left = function(){
ex.innerHTML = "左键被按下";
}
var right = function(){
ex.innerHTML = "右键被按下";
}
mouseEvent({el:el,left:left,middle:null,right:right});
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
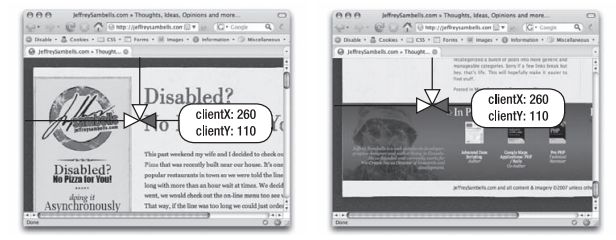
此外,通过鼠标在网页上的点击,我们还可以获得许多有用的参数,如获得当前鼠标的坐标。根据其参照物的不同,分为以下几套坐标系。一套是以当前浏览器的可视区为参照物(clientX, clientY),另一套是以显示器的屏幕为参照物(screenX, screenY)。此外微软还有一套坐标系(x,y),它是相对于触发事件的对象的offsetParent的,火狐有另一套坐标系(pageX, pageY),它是相对于当前网页的。我们可以通过如下函数来获得鼠标在网页的坐标。
var getCoordInDocument = function(e) {
e = e || window.event;
var x = e.pageX || (e.clientX +
(document.documentElement.scrollLeft
|| document.body.scrollLeft));
var y= e.pageY || (e.clientY +
(document.documentElement.scrollTop
|| document.body.scrollTop));
return {'x':x,'y':y};
}
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

(clientX,clientY)的坐标系,不受滚动条影响
至于mouseover,mousemove,mouseout没有什么好说,并且无浏览器差异。我们来看鼠标滚轮事件,这个差异很严重。IE、Safari、 Opera 、chrome是mousewheel事件,Firefox是DOMMouseScroll事件。事件属性方面,IE等是event. wheelDelta,Firefox是event. detail。IE等往上滚一圈为120,往下滚一圈为-120。Firefox往上滚一圈为-3,往下滚一圈为3。我们可以构造一个函数来削除它们的差异。
var mouseScroll = function(fn){
var roll = function(){
var delta = 0,
e = arguments[0] || window.event;
delta = (e.wheelDelta) ? e.wheelDelta / 120 : -(e.detail || 0) / 3;
fn(delta);//回调函数中的回调函数
}
if(/a/[-1]=='a'){
document.addEventListener('DOMMouseScroll', roll, false);
}else{
document.onmousewheel = roll;
}
}
此函数接受一函数作为参数,如:
mouseScroll(function(delta){
var obj = document.getElementById('scroll'),
current = parseInt(obj.offsetTop)+(delta*10);
obj.style.top = current+"px";
});
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






