jMessageBox 基于jQuery的窗口插件_jquery
如下图:

但是这些弹出来的窗口的样式非常的单调无法设置,并且窗口标题还根据不同的浏览器显示不同的标题内容,非常的丑陋!对于高审美观的现代人来说,就大打折扣了!
jQuery现在这么流行、这么火,但网上却好像还是没有提供类似于MessageBox的插件(或者只是我没有找到而已),类似的模式窗口插件倒是有一大堆,但这都不是我想要的。没现成的,就只好花点时间将我以前写的基于我的个人JS框架的MessageBox移值过来,也就是本文的JMessageBox。
它的使用非常的简单 CSS + JS搭配使用。CSS是用于定制窗口的样式(具体示例可参考文后的源码包中的CSS样式文件),JS则是负责调用,如下面示例:
示例1: 简单调用
jQuery.jMessageBox.show('Hello word!');
代码很简单吧?是不是找到了MessageBox中的感觉?但这个方法你无法控制标题的内容(其实可以通过改变配置参数来改变标题)和“是”那个按钮的动作,点击它就只是关闭窗口。
效果图:

示例2: 普通调用
jQuery.jMessageBox.show('系统消息', '您好!');
代码也很简单,不是吗?虽然可以改变标题的内容了,但这个方法你还是无法控制“是”那个按钮的动作,点击它就只是关闭窗口。
效果图:

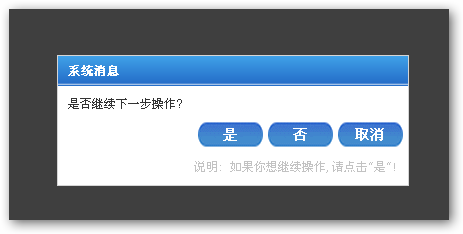
示例3: 复杂调用
jQuery.jMessageBox.show({
width : 350,
title : '系统消息',
message : '是否继续下一步操作?',
yesButton : {
click : function(){
jQuery.jMessageBox.hide();
}
},
cancelButton : {
click : function(){
jQuery.jMessageBox.hide();
}
},
bottom : {
text : '说明: 如果你想继续操作,请点击"是"!',
click : function(){
alert('你在点我吗?');
}
}
});
在本示例中,我们定义了:窗口的宽度;标题;内容;yes按钮的动作;no按钮的动作;cancel按钮的动作;底部的文字说明与动作。
效果图:

JMessageBox的参数定义
1、全局配置参数:jQuery.jMessageBox.setttings
注:全局配置参数只在第一次调用show方法之前或调用简单的show方法时采用!
width : 设置窗口的默认宽度,默认值是350。
title : 设置窗口的默认标题,默认值为空。
bottomText : 设置窗口底部文字说明,默认值为空。
yesButtonText : yes按钮的文字,默认值为空。
noButtonText : no按钮的文字,默认值为空。
cancelButtonText : cancel按钮的文字,默认值为空。
2、窗口配置参数。
窗口配置参数可在每次调用show方法(如上面的示例3)时传入,用于配置显示的窗口样式。
width : 设置窗口的宽度,如果不设置将取全局配置参数中的width值。
height :设置窗口的高度,如果不设置将设置为自动(推荐)
top : 设置窗口显示时的上边距距离。
left : 设置窗口显示时的左边距距离。
注意:top与left值必须同时设置或不设置。如果不设置(推荐),则默认固定居中显示!
title : 设置窗口的标题,如果不设置将取全局配置参数中的title值。而如果值设置为null或空字符串,将隐藏标题栏!
message : 设置窗口需要显示的内容。 如果不设置,或设置为null或空字符串,则隐藏内容区。
yesButton : 设置窗口中的yes按钮的文字(text)和点击后处理的事件(click)。如果不设置,窗口不显示yes按钮。
noButton : 设置窗口中的no按钮的文字(text)和点击后处理的事件(click)。如果不设置,窗口不显示no按钮。
cancelButton : 设置窗口中的cancel按钮的文字(text)和点击后处理的事件(click)。如果不设置,窗口不显示cancel按钮。
bottom : 设置窗口底部文字栏的描述文字(text)和点击后处理的事件(click)。如果不设置,窗口不显示底部文字栏。
源码与示例下载(示例中带两种风格的窗口样式):
http://xiazai.jb51.net/200912/yuanma/jmessagebox.rar

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
jQuery是一款广泛应用于前端开发的快速、小巧、功能丰富的JavaScript库。自2006年发布以来,jQuery已经成为众多开发者的首选工具之一,但是在实际应用中,它也不乏一些优势和劣势。本文将深度剖析jQuery的优势与劣势,并结合具体的代码示例进行说明。优势:1.简洁的语法jQuery的语法设计简洁明了,可以大大提高代码的可读性和编写效率。比如,
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s






