JSON 编辑器实现代码_json
大家可以输入或者粘贴一些JSON数据来校验是否正确。
按Tab键自动全文缩进格式化。
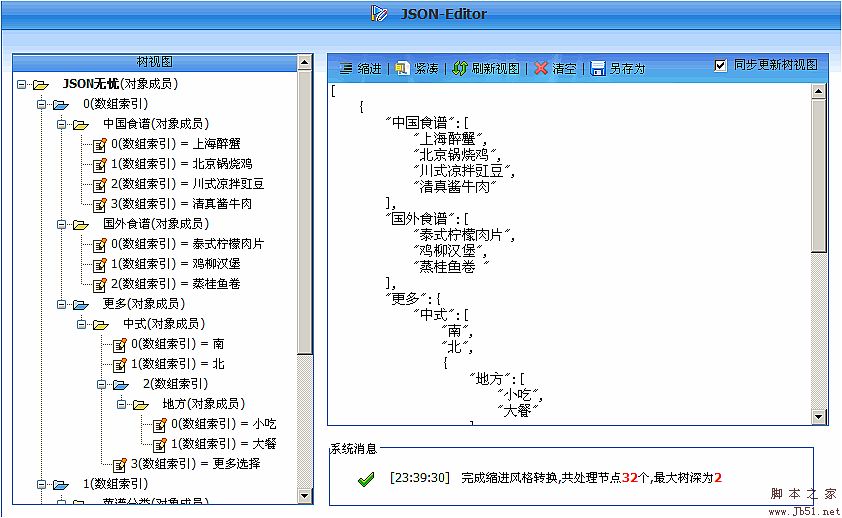
JSON 编辑器
核心代码
this.msgUI.className=type;
},
show:function (ico,id){/* 显隐树节点 */
var subView=ico.parentNode.parentNode.childNodes[1].style,J=this.ico;
if(subView.display=='none'){
subView.display='';
ico.src=J[id];
}else{
subView.display='none';
ico.src=J[id+'c'];
};
},
select:function (sender){
var sub=sender.parentNode.parentNode.getElementsByTagName("INPUT");
for (var i=0;i
};
JE.add=function(){
this.msg('功能添加中...*_^');
}
JE.editItem=function(){
this.msg('功能添加中...*_^');
}
JE.begin=function(){/* 设置UI控件关联响应 */
var $=function (id){return document.getElementById(id)};
/* 关联UI */
JE.editUI=$("json_eidit");
JE.msgUI=$("json_editInfo");
JE.treeUI=$("tree");
var updateUI=$("update");
var auto=$("autoUpdate");
var fontSize=$("fontSize");
/* 单击树子项 */
JE.onclick=function(item){
var key='键名: ',
val=' 键值: '+(item.getAttribute('val')==''?'成员列表':''),
add='',
edit='';
JE.msg(key+val+add+edit,'info');
}
/* 监听代码变化事件 */
JE.editUI.oninput=JE.editUI.onpropertychange=function (){
if(JE.formating)return;/* 格式化不刷新树 */
if(/^\s*$/.test(this.value))return JE.msg('请输入JSON格式的代码!');;
clearTimeout(JE.update);
try{JE.data=eval('('+this.value+')');
}catch(e){
JE.editUI.style.color='red';
return JE.msg("源代码有错误: "+e.description+' , 如果正在编辑中, 请忽略此消息!','err');
};
JE.editUI.style.color='#000';
if(auto.checked||JE.firstUp){/*若同步*/
JE.msg('语法正确,正在重新构造树,请稍候...','busy');
JE.update=setTimeout(function(){
JE.toTree();
},450);
}else{
JE.msg('语法正确,请点击刷新,或者打开视图同步开关,或者继续编辑!')
}
return true;
};
if(window.ActiveXObject)
document.execCommand("BackgroundImageCache", false, true);
/* 拦截Tab,自动格式化 */
JE.editUI.onkeydown=function (){
if(event.keyCode==9){$('format_indent').onclick();event.returnValue=false;};
JE.code=this.value;
}
/* 格式化 */
var format=function(compress){
var code=JE.format(JE.editUI.value,compress);
JE.formating=true;
if(code)JE.editUI.value=code;
JE.editUI.focus();
setTimeout(function(){JE.formating=false;},1000);
return code;
}
/* 工具栏按钮 */
$('format_indent').onclick=function (){if(format())JE.msg('完成缩进风格转换,'+JE.countInfo)}
$('format_compress').onclick=function (){if(format(true)!=undefined)JE.msg('完成紧凑风格转换,'+JE.countInfo);}
updateUI.onclick=function (){
JE.firstUp=true;
JE.editUI.onpropertychange()?JE.msg('成功刷新视图!'):JE.msg('数据有误,刷新失败!','err')
JE.firstUp=false;
};
$('clear_txt').onclick=function (){JE.editUI.value=JE.treeUI.innerHTML='';JE.editUI.focus();}
auto.onclick=function (){JE.msg('自动同步视图功能'+(this.checked?'开启':'关闭!'));};
/* 另存为 */
if(/*@cc_on !@*/true){$('save_as').style.display='none'};
$('save_as').onclick=function (){
var d=document,w=d.createElement('IFRAME');
w.style.display="none";
d.body.appendChild(w);
setTimeout(function(){
var g=w.contentWindow.document;
g.charset = 'utf-8';
g.body.innerHTML=JE.editUI.value;
g.execCommand("saveas",'', "json.txt") ;
},1);
}
};
/* 从这里开始 */
window.onload=function (){
JE.begin();
}
// -->

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 C语言编程必备软件:五个推荐给初学者的好帮手
Feb 20, 2024 pm 08:18 PM
C语言编程必备软件:五个推荐给初学者的好帮手
Feb 20, 2024 pm 08:18 PM
C语言作为一门基础而重要的编程语言,对于初学者来说,选择合适的编程软件是非常重要的。在市场上有许多不同的C语言编程软件可供选择,但对于初学者来说,适合自己的选择可能有些困惑。本文将推荐给初学者的五个C语言编程软件,帮助他们快速入门和提高编程能力。Dev-C++Dev-C++是一款免费开源的集成开发环境(IDE),特别适合初学者使用。它简单易用,集成了编辑器、
 MySQL5.7和MySQL8.0的区别是什么?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0的区别是什么?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0是两个不同的MySQL数据库版本,它们之间有以下一些主要区别:性能改进:MySQL8.0相对于MySQL5.7有一些性能改进。其中包括更好的查询优化器、更高效的查询执行计划生成、更好的索引算法和并行查询等。这些改进可以提高查询性能和整体系统性能。JSON支持:MySQL8.0引入了对JSON数据类型的原生支持,包括JSON数据的存储、查询和索引。这使得在MySQL中处理和操作JSON数据变得更加方便和高效。事务特性:MySQL8.0引入了一些新的事务特性,如原子
 PHP 数组转 JSON 的性能优化技巧
May 04, 2024 pm 06:15 PM
PHP 数组转 JSON 的性能优化技巧
May 04, 2024 pm 06:15 PM
PHP数组转JSON的性能优化方法包括:使用JSON扩展和json_encode()函数;添加JSON_UNESCAPED_UNICODE选项以避免字符转义;使用缓冲区提高循环编码性能;缓存JSON编码结果;考虑使用第三方JSON编码库。
 Go语言开发工具介绍:必备工具一览
Mar 29, 2024 pm 01:06 PM
Go语言开发工具介绍:必备工具一览
Mar 29, 2024 pm 01:06 PM
标题:Go语言开发工具介绍:必备工具一览在Go语言的开发过程中,使用合适的开发工具可以提高开发效率和代码质量。本文将介绍几款在Go语言开发中常用的必备工具,并附上具体的代码示例,让读者更加直观地了解它们的使用方法和作用。1.VisualStudioCodeVisualStudioCode是一款轻量级且功能强大的跨平台开发工具,具有丰富的插件和功能,
 Jackson库中注解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson库中注解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson库中的注解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略属性@JsonProperty:指定名称@JsonGetter:使用获取方法@JsonSetter:使用设置方法反序列化:@JsonIgnoreProperties:忽略属性@JsonProperty:指定名称@JsonCreator:使用构造函数@JsonDeserialize:自定义逻辑
 VSCode功能详解:它如何帮助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能详解:它如何帮助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能详解:它如何帮助你提高工作效率?随着软件开发行业的不断发展,开发人员们追求工作效率和代码质量成为了他们工作中的重要目标。在这个过程中,代码编辑器的选择成为了一项关键的决策。而在众多的编辑器中,VisualStudioCode(简称VSCode)凭借其强大的功能和灵活的扩展性受到了广大开发者的喜爱。本文将详细介绍VSCode的一些功能,探讨
 了解VSCode:这款工具到底是用来干什么的?
Mar 25, 2024 pm 03:06 PM
了解VSCode:这款工具到底是用来干什么的?
Mar 25, 2024 pm 03:06 PM
《了解VSCode:这款工具到底是用来干什么的?》作为一个程序员,无论是初学者还是资深开发者,都离不开代码编辑工具的使用。在众多编辑工具中,VisualStudioCode(简称VSCode)作为一款开源、轻量级、强大的代码编辑器备受开发者欢迎。那么,VSCode到底是用来干什么的?本文将深入探讨VSCode的功能和用途,并提供具体的代码示例,以帮助读者
 C语言编程福音:推荐几个顶级代码编辑工具
Feb 19, 2024 pm 05:05 PM
C语言编程福音:推荐几个顶级代码编辑工具
Feb 19, 2024 pm 05:05 PM
C语言编程福音:推荐几款顶级编辑器简介:C语言作为一种广泛使用的编程语言,在软件开发领域中扮演着重要的角色。对于C语言程序员来说,选择一款优秀的编辑器可以提高编码效率,并提供更好的编程体验。本文将为大家推荐几款顶级的C语言编辑器,帮助程序员更好地进行C语言编程。VisualStudioCode:VisualStudioCode(简称VSCode)是由






