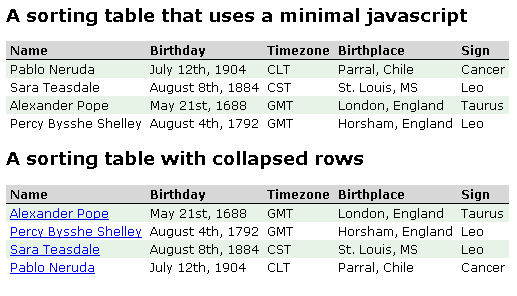
33种Javascript 表格排序控件收集_javascript技巧
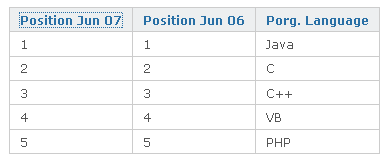
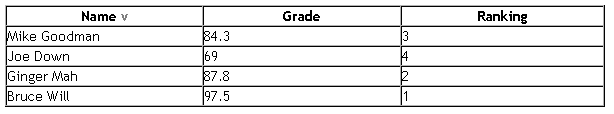
1. jQuery tablesorter

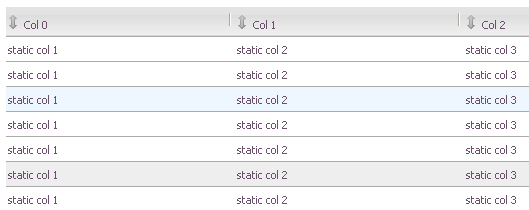
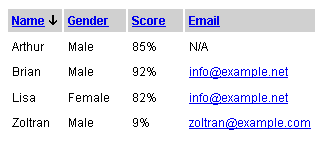
2. Table sorting with Prototype

http://tetlaw.id.au/view/blog/table-sorting-with-prototype/
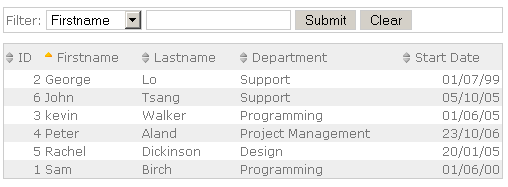
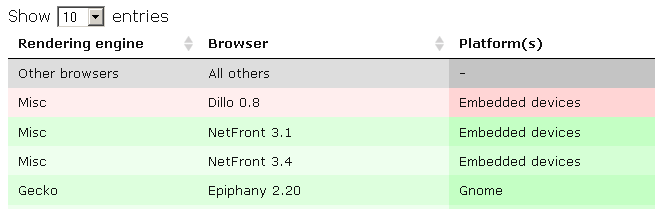
3. Sorttable

http://www.kryogenix.org/code/browser/sorttable/
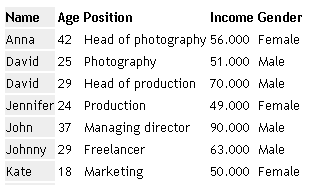
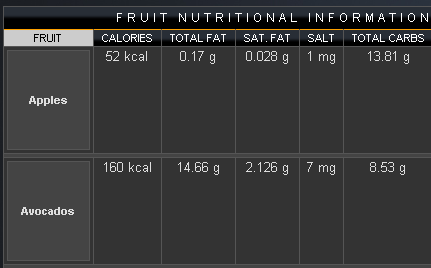
4. Table Sorting Javascript

http://yoast.com/articles/sortable-table/
5. Sorting Tables with Object Oriented JavaScript QuickSort

6. Standardista Table Sorting (A client-side JavaScript Table Sort module)

http://www.workingwith.me.uk/articles/scripting/standardista_table_sorting
7. Unobtrusive Client-Side Table Sorting, Filtering, and Paging Example

http://www.javascripttoolbox.com/lib/table/
8. Mingyi's JavaScript for sorting HTML tables

http://www.mingyi.org/other/ts_demo.html
9.Web design tutorials: How to Sort table rows using Ajax Javascript

http://4-tutorial.blogspot.com/2009/09/web-design-tutorials-how-to-sort-table.html
10. Javascript Table Sorter

http://www.leigeber.com/2008/11/javascript-table-sorter/
11. Sort ‘n Scroll Table JavaScript

http://4umi.com/web/javascript/tablescroll.php
12. WebFX Sortable Table

http://webfx.eae.net/dhtml/sortabletable/sortabletable.html
13. Sortable Tables in JavaScript

http://safalra.com/web-design/javascript/sortable-tables/
14. Unobtrusive Table Sort Script (revisited)

http://www.frequency-decoder.com/2006/09/16/unobtrusive-table-sort-script-revisited
15. SortedTable

http://friedcellcollective.net/js/SortedTable/
16. jQuery Tutorial: DOM Manipulation and sorting

http://www.evotech.net/blog/2008/11/jquery-tutorial-dom-manipulation-and-sorting/
17. JavaScript Toolbox – Sortable Table

http://www.mattkruse.com/javascript/sorttable/
18. BrainJar Table Sort

http://www.brainjar.com/dhtml/tablesort/
19. Sorting Columns in a Table

http://htmlcoder.visions.ru/JavaScript/?22
20. Mootable

http://joomlicious.com/mootable/
21. The Joy of an Optimized, Complete Javascript Table Sort

http://madhatted.com/assets/2008/1/11/minimal_sort_1.html
22. Sample Javascripts: Sort Table

http://www.webwinnerdesigns.com/js-sortable.html
23. TinyTable JavaScript Table Sorter

http://www.leigeber.com/2009/03/table-sorter/
24. Yet Another Javascript Table Sort script

http://www.tagarga.com/blok/post/2
25. Client-side Table Sorting Using Javascript

http://www.satya-weblog.com/2007/06/client-side-table-sorting-using.html
26. Ingrid, the jQuery Datagrid

http://www.reconstrukt.com/ingrid/
27. phatfusion Sortable Table

http://www.phatfusion.net/sortabletable/
28. DHTML Goodies: Unobtrusive sortable table

http://www.dhtmlgoodies.com/?showDownload=true&whichScript=sortable_table
29. Cut & Paste Sortable table

http://www.javascriptkit.com/script/script2/sorttable.shtml
30. Table Sorter

http://neil.fraser.name/software/tablesort/
31. DataTables 1.4

32. Pascarello.com: JavaScript Sortable Table

http://www.pascarello.com/sortTable/
33. Uize.Widget.TableSort Example

http://www.uize.com/examples/source-code/table-sort-complex.html

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






