两种WEB下的模态对话框 (asp.net或js的分别实现)_javascript技巧
在这里我给大家介绍或者说是展示一下我自己的做的两种模态对话框
方法一
本方法是采用ASP.NET AJAX的扩展控件:ASP.NET AJAX Control Tool Kit中的ModalPopupExtender控件实现的:
第一步,我们先创建一个ASP.NET页面:ModalPopup.aspx
页面代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AjaxControlToolkit.aspx.cs"
Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
[code]
后台代码:
[code]
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Btn_Submit_Click(object sender, EventArgs e)
{
if (this.UserName.Text.Trim().ToUpper() == "JACKY" && this.Password.Text.Trim() == "123")
{
this.lbResult.Text = "登陆成功!";
}
else
{
this.lbResult.Text = "登录失败!";
}
}
protected void Btn_Cancel_Click(object sender, EventArgs e)
{
this.ModalPopupExtender1.Hide();
this.UserName.Text = "";
this.Password.Text = "";
this.lbResult.Text = "";
}
}
就这样,通过很简单的扩展控件就实现了模态对话框的效果,但是,我后来想了想,我感觉用纯JS来实现更简单些,所以,我用纯JS来实现了一次,很快成功了!
方法二
我们这次创建一个HTML页面:Popup.html
代码如下:
<头>
#loginContent
{}{
位置:绝对;
左:40%;
顶部:30%;
宽度:230px;
高度:180px;
内边距:15px 15px 15px 15px;
背景颜色:#fff;
边框:2px实线#ccc;
背景颜色:#fff;
z 索引:100;
显示:无;
}
#hideContent
{}{
显示:无;
位置:绝对;
顶部:0;
左:0;
高度:100%;
宽度:100%;
z 索引:50;
背景颜色:#dddddd;
滤镜:alpha(opacity=60); /**//*IE*/ opacity:60; /**//*火狐浏览器*/
}
var hidecontent = document.getElementById("hideContent");
var logincontent = document.getElementById("loginContent");
function showModalPopup() {
hideContent.style.display = "block";
loginContent.style.display = "block";
}
function hideModalPopup() {
hideContent.style.display = "none";
loginContent.style.display = "none";
}
<标题>
<身体>
登录
就这样,我用两种方式实现了前面展示的那样的效果,其实我自己感觉,用纯JS写效果比用控件写更好,自己更明确整个效果代码的流程。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 增强多模态3D目标检测的准确特征对齐:GraphAlign的应用
Oct 27, 2023 am 11:17 AM
增强多模态3D目标检测的准确特征对齐:GraphAlign的应用
Oct 27, 2023 am 11:17 AM
原标题:GraphAlign:EnhancingAccurateFeatureAlignmentbyGraphmatchingforMulti-Modal3DObjectDetection需要重写的内容是:论文链接:https://arxiv.org/pdf/2310.08261.pdf作者单位:北京交通大学河北科技大学清华大学论文思路:LiDAR和相机是自动驾驶中3D目标检测的互补传感器。然而,研究点云和图像之间的非自然交互具有挑战,关键在于如何进行异构模态的特征对齐。目前,许多方法仅通过投影
 windows10切换桌面对话框快捷键是什么windows10切换桌面对话框快捷键一览
Jul 12, 2023 pm 10:29 PM
windows10切换桌面对话框快捷键是什么windows10切换桌面对话框快捷键一览
Jul 12, 2023 pm 10:29 PM
windows10客户在使用电脑的过程中经常会碰到开启多个对话框的状况,用电脑鼠标去点一下又很麻烦,那样windows10切换桌面对话框快捷键是什么呢?要想切换窗口,按着Alt+Tab键就可以了,如果是设置分屏以后,要想转换不一样桌面上得话,只需按着Win+Ctrl+键盘按键左/右就能够迅速开展转换了,十分便捷。windows10切换桌面对话框快捷键一览:1、切换窗口:【Alt】+【Tab】2、任务视图:【Win】+【Tab】,且松掉电脑键盘页面不容易消退。3、建立新的虚拟桌面:【Win】+【C
 如何关闭win10安装软件弹出的对话框
Dec 31, 2023 am 11:47 AM
如何关闭win10安装软件弹出的对话框
Dec 31, 2023 am 11:47 AM
使用win10系统的用户在安装软件的时候是不是都遇到过一个对话框,非常的麻烦,但是其实这个框是可以关闭的,或许大部分用户不会操作,因此我们带来了教程,一起看看win10安装软件弹出的那个对话框怎么关掉吧。win10安装软件弹出的那个对话框怎么关掉:1、首先按下快捷键“win+r”打开运行,输入“control”回车。2、之后去选择里面的“安全和维护”。3、然后点击左侧的“更改用户账户控制设置”。4、然后按住蓝色的小方块,下拉到“从不通知”的位置,点击确定即可。
 显着超越 SFT,o1/DeepSeek-R1 背后秘诀也能用于多模态大模型了
Mar 12, 2025 pm 01:03 PM
显着超越 SFT,o1/DeepSeek-R1 背后秘诀也能用于多模态大模型了
Mar 12, 2025 pm 01:03 PM
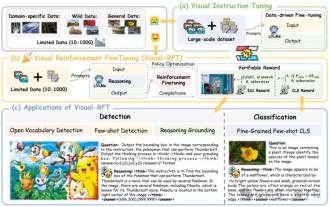
上海交大、上海AILab和港中文大学的研究人员推出Visual-RFT(视觉强化微调)开源项目,该项目仅需少量数据即可显着提升视觉语言大模型(LVLM)性能。 Visual-RFT巧妙地将DeepSeek-R1的基于规则奖励的强化学习方法与OpenAI的强化微调(RFT)范式相结合,成功地将这一方法从文本领域扩展到视觉领域。通过为视觉细分类、目标检测等任务设计相应的规则奖励,Visual-RFT克服了DeepSeek-R1方法仅限于文本、数学推理等领域的局限性,为LVLM训练提供了新的途径。 Vis
 Vue 中如何实现对话框及模态框?
Jun 25, 2023 am 09:26 AM
Vue 中如何实现对话框及模态框?
Jun 25, 2023 am 09:26 AM
Vue中如何实现对话框及模态框?随着前端技术的不断发展和更新,前端页面的开发变得越来越复杂和多样化。对话框和模态框是前端页面中经常出现的元素,能够帮助我们实现更加灵活多样的交互效果。在Vue中,实现对话框和模态框的方式有很多种,本文就为大家介绍几种常见的实现方式。1.使用Vue自带的组件Vue.js提供了一些内置组件,比如transition和tra
 Microsoft Edge 是否可以轻松允许在浏览器上进行有害下载?
Oct 20, 2023 pm 02:37 PM
Microsoft Edge 是否可以轻松允许在浏览器上进行有害下载?
Oct 20, 2023 pm 02:37 PM
MicrosoftEdge在允许浏览器允许有害下载方面有严格的政策,但似乎在这方面略有变化。当您下载“不常见”文件或浏览器认为有害的任何内容时,如果您想保留下载,则会出现一个额外的对话框。正如X(fkaTwitter)上的内部@Leopeva64所分享的那样,此对话框在Dev和Canary版本的浏览器中消失了。它通常要求用户确认他们是否要下载文件,并提供与下载文件相关的风险的简要说明。单击三点菜单中的保留后,将自动下载该文件。看看稳定版和下面的其他版本之间的区别:下载“不常见”文件或Edge认为
 Java错误:JavaFX对话框错误,如何处理和避免
Jun 24, 2023 pm 03:08 PM
Java错误:JavaFX对话框错误,如何处理和避免
Jun 24, 2023 pm 03:08 PM
Java作为一种广泛使用的编程语言,被开发者们广泛采用和应用。然而,即使是熟练掌握Java的程序员也会遇到各种问题和错误。其中一个常见的问题就是JavaFX对话框错误。JavaFX对话框是一种非常常见的UI组件,它可以用来向用户提供消息、确认和输入等选项,从而在程序和用户之间建立交互。这种对话框的错误可能会阻止程序正常运行,导致不必要的麻烦和浪费时间。那么,
 4 秒看完 2 小时电影!阿里发布通用多模态大模型 mPLUG-Owl3
Aug 20, 2024 am 10:32 AM
4 秒看完 2 小时电影!阿里发布通用多模态大模型 mPLUG-Owl3
Aug 20, 2024 am 10:32 AM
4秒看完2小时电影,阿里团队新成果正式亮相——推出通用多模态大模型mPLUG-Owl3,专门用来理解多图、长视频。具体来说,以LLaVA-Next-Interleave为基准,mPLUG-Owl3将模型的FirstTokenLatency缩小了6倍,且单张A100能建模的图像数目提升了8倍,达到了400张图片,实测4秒就能看完一部2小时的电影。换句话说,模型的推理效率有了极大提升。而且不牺牲模型的准确性。mPLUG-Owl3还在多模态大模型所涉及的各种场景,包括单图、多图、视频领域的诸多Benc






