用Javascript 获取页面元素的位置的代码_javascript技巧
下面的教程总结了Javascript在网页定位方面的相关知识。
一、网页的绝对大小和相对大小
首先,要明确两个基本概念。
一张网页的全部面积,就是它的绝对大小。通常情况下,网页的绝对大小由内容和CSS样式表决定。
网页的相对大小则是指在浏览器窗口中看到的那部分网页,也就是浏览器窗口的大小,又叫做viewport(视口)。
下图中央的方框就代表浏览器窗口,每次只能显示一部分网页。

(图一 网页的绝对大小和相对大小)
很显然,如果网页的内容能够在浏览器窗口中全部显示(也就是不出现滚动条),那么网页的绝对大小和相对大小是相等的。
二、获取网页的相对大小
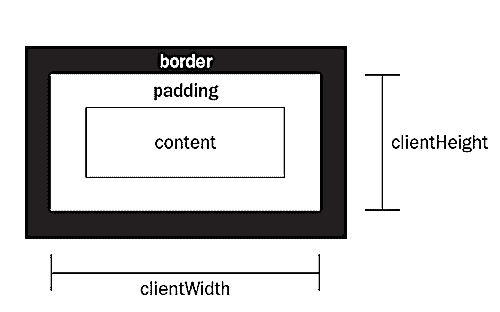
网页上的每个元素,都有clientHeight和clientWidth属性,利用它们就可以得到网页的相对大小。这两个属性代表的大小,是指元素的内容部分再加上padding的大小,但是不包括border和滚动条占用的空间。

(图二 clientHeight和clientWidth属性)
因此,document元素的clientHeight和clientWidth属性,就代表了网页的相对大小。
function getViewport(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.clientWidth,
height: document.body.clientHeight
}
} else {
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
}
上面的getViewport函数就可以返回浏览器窗口的高和宽。使用的时候,有三个地方需要注意:
1)这个函数必须在页面加载完成后才能运行,否则document对象还没生成,浏览器会报错。
2)大多数情况下,都是document.documentElement.clientWidth返回正确值。但是,在IE6的quirks模式中,document.body.clientWidth返回正确的值,因此函数中加入了对文档模式的判断。
3)clientWidth和clientHeight都是只读属性,不能对它们赋值。
三、获取网页的绝对大小
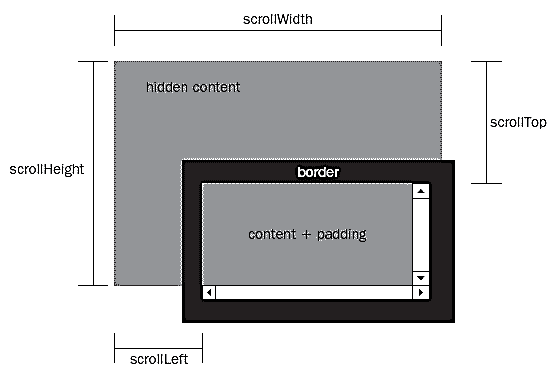
document对象的scrollHeight和scrollWidth属性就是网页的绝对大小,意思就是滚动条滚过的所有长度和宽度。
仿照getViewport()函数,可以写出getPagearea()函数。
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.scrollWidth,
height: document.body.scrollHeight
}
} else {
return {
width: document.documentElement.scrollWidth,
height: document.documentElement.scrollHeight
}
}
}
但是,这个函数有一个问题。前面说过,如果网页内容能够在浏览器窗口中全部显示,不出现滚动条,那么网页的绝对大小与相对大小应该相等,即 clientWidth和scrollWidth应该相等。但是实际上,不同浏览器有不同的处理,这两个值未必相等。所以,我们需要取它们之中较大的那个值,因此要对getPagearea()函数进行改写。
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: Math.max(document.body.scrollWidth,
document.body.clientWidth),
height: Math.max(document.body.scrollHeight,
document.body.clientHeight)
}
} else {
return {
width: Math.max(document.documentElement.scrollWidth,
document.documentElement.clientWidth),
height: Math.max(document.documentElement.scrollHeight,
document.documentElement.clientHeight)
}
}
}
四、获取网页元素的绝对位置
由于网页大小有绝对和相对之分,所以网页元素的位置也有绝对和相对之分。网页元素的左上角相对于整张网页左上角的坐标,就是绝对位置;相对于浏览器窗口左上角的坐标,就是相对位置。
Javascript语言中,网页元素的绝对坐标要通过计算才能得到。每个元素都有offsetTop和offsetLeft属性,表示该元素的左上角与父容器(offsetParent对象)左上角的距离。所以,只需要将这两个值进行累加,就可以得到该元素的绝对坐标。

(图三 offsetTop和offsetLeft属性)
下面两个函数可以用来获取绝对位置的横坐标和纵坐标。
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
由于在表格和iframe中,offsetParent对象未必等于父容器,所以上面的函数对于表格和iframe中的元素不适用。
五、获取网页元素的相对位置
有了某个元素的绝对位置以后,获得相对位置就很容易了,只要将绝对坐标减去滚动条滚动的距离就可以了。滚动条滚动的垂直距离,是document对象的scrollTop属性;滚动条滚动的水平距离是document对象的scrollLeft属性。

(图四 scrollTop和scrollLeft属性)
对上一节中的两个函数进行相应的改写:
function getElementViewLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollLeft=document.body.scrollLeft;
} else {
var elementScrollLeft=document.documentElement.scrollLeft;
}
return actualLeft-elementScrollLeft;
}
function getElementViewTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current. offsetTop;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollTop=document.body.scrollTop;
} else {
var elementScrollTop=document.documentElement.scrollTop;
}
return actualTop-elementScrollTop;
}
scrollTop和scrollLeft属性是可以赋值的,并且会立即自动滚动网页到相应位置,因此可以利用它们改变网页元素的相对位置。另外,element.scrollIntoView()方法也有类似作用,可以使网页元素出现在浏览器窗口的左上角。
六、获取元素位置的快速方法
除了上面的函数以外,还有一种快速方法,可以立刻获得网页元素的位置。
那就是使用getBoundingClientRect()方法。它返回一个对象,其中包含了left、right、top、bottom四个属性,分别对应了该元素的左上角和右下角相对于浏览器窗口(viewport)左上角的距离。
所以,网页元素的相对位置就是
var X= this.getBoundingClientRect().left;
var Y =this.getBoundingClientRect().top;
再加上滚动距离,就可以得到绝对位置
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
目前,IE、Firefox 3.0+、Opera 9.5+都支持该方法,而Firefox 2.x、Safari、Chrome、Konqueror不支持。
(完)

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 详细介绍如何在Windows 11上打开环境变量设置
Dec 30, 2023 pm 06:07 PM
详细介绍如何在Windows 11上打开环境变量设置
Dec 30, 2023 pm 06:07 PM
环境变量功能是系统中的配置程序运行必备工具,但是在最新的win11系统中还有许多的用户不知道怎么设置打开,下面就给你们带来了win11环境变量打开位置详细介绍,快来一起学习操作一下吧。win11环境变量在哪:1、首先输入“win+R”,打开运行框。2、然后在里面输入命令:controlsystem。3、在打开的系统信息界面中,选择左侧菜单的“高级系统设置”。4、随后在打开的“系统属性”窗口选择下方的“环境变量”选项。5、最后在打开的环境变量中,即可根据需求进行相关的设置。
 Win11的启动路径以及如何打开它
Jan 03, 2024 pm 11:13 PM
Win11的启动路径以及如何打开它
Jan 03, 2024 pm 11:13 PM
每一个Windows系统都有一个启动路径,如果你在其中添加了文件或软件,就会在开机的时候打开它。不过不少朋友不知道win11启动路径在哪里,其实我们只需要进入C盘的对应文件夹就可以了。win11启动路径:1、双击打开“此电脑”2、直接将该路径“C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup”粘贴进路径框。3、这里就是win11启动路径了,如果我们要开机打开文件就可以将文件放进来。4、如果你根据这个路径进不来,可能是被隐藏了。
 了解pip安装包存储的位置和结构
Jan 18, 2024 am 08:23 AM
了解pip安装包存储的位置和结构
Jan 18, 2024 am 08:23 AM
深入了解pip安装的包存放位置,需要具体代码示例pip是Python语言常用的包管理工具,用于方便地安装、升级和管理Python包。在使用pip安装包时,它会自动从PyPI(Python包索引)下载对应的包文件,并将其安装到指定的位置。那么,pip安装的包究竟存放在哪里呢?这是很多Python开发者都会遇到的问题。本文将深入探讨pip安装的包存放位置,并提供
 星穹铁道克劳克影视乐园折纸小鸟位置
Mar 27, 2024 pm 11:51 PM
星穹铁道克劳克影视乐园折纸小鸟位置
Mar 27, 2024 pm 11:51 PM
星穹铁道克劳克影视乐园总共有20只折纸小鸟,有很多玩家不知道克劳克影视乐园折纸小鸟在哪,小编已经把每只折纸小鸟位置全部都总结出来了,帮助大家进行寻找,具体内容一起来看看这篇克劳克影视乐园折纸小鸟位置最新汇总。崩坏星穹铁道攻略大全星穹铁道克劳克影视乐园折纸小鸟位置1、克劳克影视乐园一层2、克劳克影视乐园二层
 快手发布于哪里怎么改位置?已经上传的视频怎么添加位置呢?
Mar 21, 2024 pm 06:00 PM
快手发布于哪里怎么改位置?已经上传的视频怎么添加位置呢?
Mar 21, 2024 pm 06:00 PM
作为国内知名的短视频平台,快手为众多创作者提供了展示才华和分享生活的机会。在上传视频时,一些新手创作者可能会困惑于如何更改视频发布位置。本文将为您介绍快手视频发布位置的更改方法,并分享一些快手视频发布的技巧,帮助您更好地利用这个平台展示自己的作品。一、快手发布于哪里怎么改位置?1.发布界面:在快手APP中,点击“发布”按钮,进入视频发布界面。2.位置信息:在发布界面,有“位置”一栏,点击进入位置选择界面。3.更改位置:在位置选择界面,点击“定位”按钮,可以查看当前所在位置。如需更改位置,点击“位
 高德地图家的位置怎么改
Feb 27, 2024 pm 07:31 PM
高德地图家的位置怎么改
Feb 27, 2024 pm 07:31 PM
高德地图作为我们日常出行的得力助手,不仅提供了精准的导航服务,还人性化的让用户们直接确定自己“家的位置”。方便每次查询自己的回家路线。但是有的时候我们家的位置也需要更新,所以究竟该如何在高德地图中轻松修改“家的位置”呢?接下来,就跟随小编的攻略,一起来学习修改方法吧!高德地图家的位置怎么改答案:【高德地图】-【设置】-【三点图标】-【修改地点】-【设置地点】-【设为家庭住址】。具体步骤:1、首先打开高德地图软件,进入到首页中后我们往上滑动之后找到回家之后点击【设置】;2、然后在设置的页面中我们可
 美团天天神券位置在哪_美团天天神券位置介绍
Mar 27, 2024 pm 05:11 PM
美团天天神券位置在哪_美团天天神券位置介绍
Mar 27, 2024 pm 05:11 PM
1、我们打开手机中的美团,然后在首页点击左上角的外卖选项。2、进入外卖的平台页面之后,在首页就可以看到有天天神券的板块了,直接点击。3、进入天天神券之后,就会看到很多的活动,点击完成,然后我们完成任务就可以获得奖励了。
 最后纪元竞技场在哪
Mar 07, 2024 pm 08:16 PM
最后纪元竞技场在哪
Mar 07, 2024 pm 08:16 PM
在《最后纪元》中,玩家可以玩多种形式,如游戏模式、挑战模式和竞技场等。竞技场则是游戏的终极玩法,提供两种模式供玩家选择。最后纪元竞技场在哪答:竞技场属于终局玩法,具体位置在冠军之门处。需要获取竞技场钥匙或记忆的竞技场钥匙,右键单击后可见世界地图,并能找到冠军之门的具体位置。竞技场分为两大模式:竞技场冠军模式和无尽竞技场模式。前者包括40波敌人与选择的奖励,总要在与竞技场冠军的较量中达到顶峰。竞技场冠军模式共有4阶段,难度越高,奖励越好。无尽竞技场是无限波次的模式,难度逐渐增加,成绩最好的挑战者将






