JQuery 实现的页面滚动时浮动窗口控件_jquery


1. Introduction:
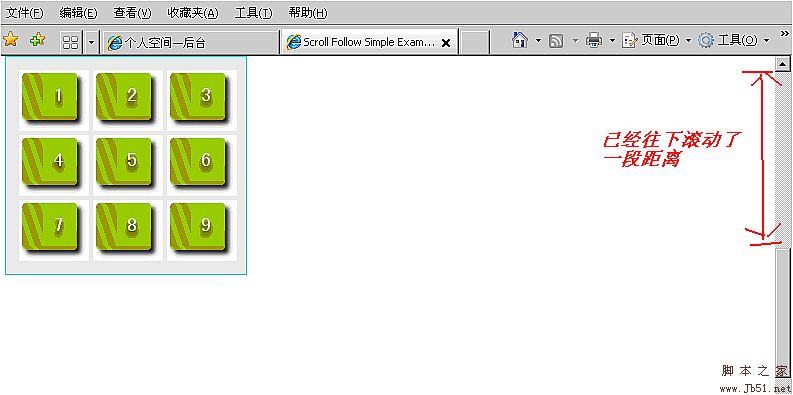
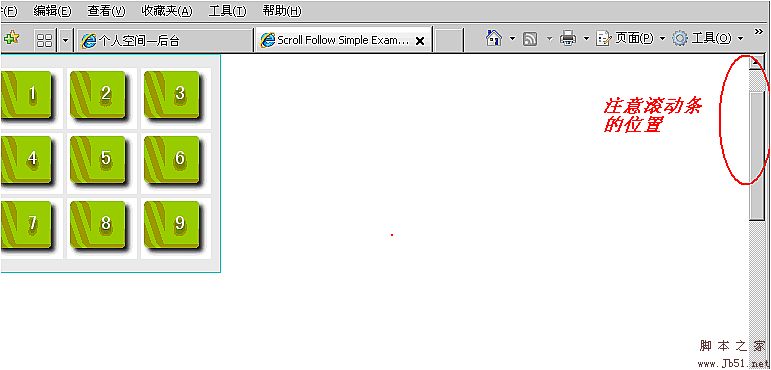
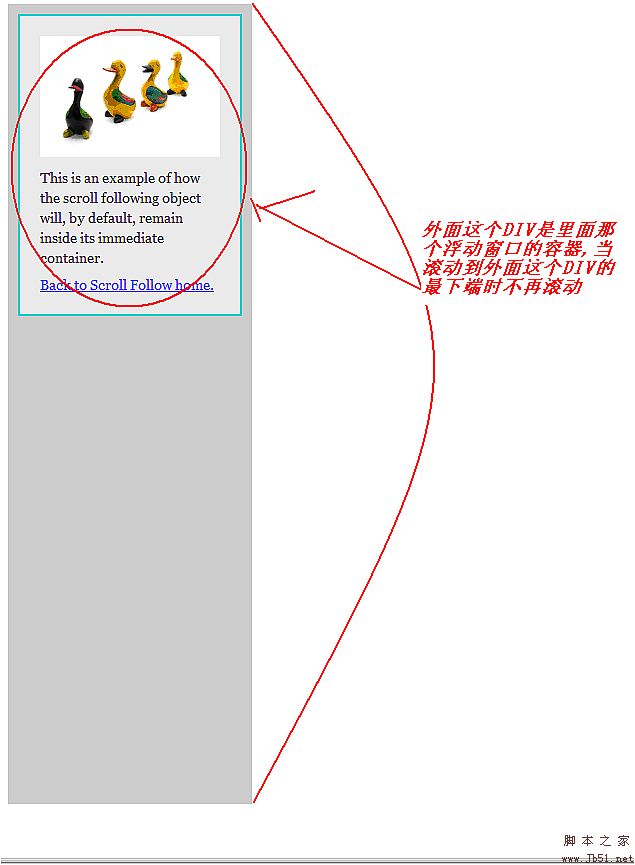
这个控件能够实现的效果是当你的页面滚动时,某个DIV永远停留在你需要它停留的位置。同时可以为这个DIV设定个容器,当滚动条已经超过了这个容器,那么这个DIV就不再滚动了。

有时候如果需要做个比较好用的导航条,使用这个控件挺不错的。
2. Code & Properties:
这个js文件是在jQuery和JQeury UI的核心上扩展的。所以使用它前你必须到JQuery的官网下载那两个js文件,jquery.js和ui.core.js。
整个javascript如下:
( function( $ ) {
$.scrollFollow = function ( box, options )
{
// Convert box into a jQuery object
box = $( box );
// 'box' is the object to be animated
var position = box.css( 'position' );
function ani()
{
// The script runs on every scroll which really means many times during a scroll.
// We don't want multiple slides to queue up.
box.queue( [ ] );
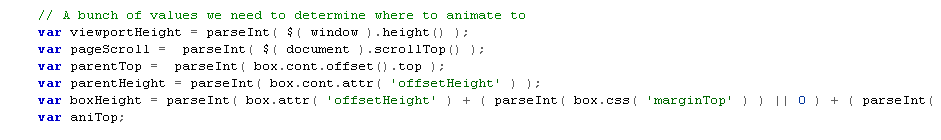
// A bunch of values we need to determine where to animate to
var viewportHeight = parseInt( $( window ).height() );
var pageScroll = parseInt( $( document ).scrollTop() );
var parentTop = parseInt( box.cont.offset().top );
var parentHeight = parseInt( box.cont.attr( 'offsetHeight' ) );
var boxHeight = parseInt( box.attr( 'offsetHeight' ) + ( parseInt( box.css( 'marginTop' ) ) || 0 ) + ( parseInt( box.css( 'marginBottom' ) ) || 0 ) );
var aniTop;
// Make sure the user wants the animation to happen
if ( isActive )
{
// If the box should animate relative to the top of the window
if ( options.relativeTo == 'top' )
{
// Don't animate until the top of the window is close enough to the top of the box
if ( box.initialOffsetTop >= ( pageScroll + options.offset ) )
{
aniTop = box.initialTop;
}
else
{
aniTop = Math.min( ( Math.max( ( -parentTop ), ( pageScroll - box.initialOffsetTop + box.initialTop ) ) + options.offset ), ( parentHeight - boxHeight - box.paddingAdjustment ) );
}
}
// If the box should animate relative to the bottom of the window
else if ( options.relativeTo == 'bottom' )
{
// Don't animate until the bottom of the window is close enough to the bottom of the box
if ( ( box.initialOffsetTop + boxHeight ) >= ( pageScroll + options.offset + viewportHeight ) )
{
aniTop = box.initialTop;
}
else
{
aniTop = Math.min( ( pageScroll + viewportHeight - boxHeight - options.offset ), ( parentHeight - boxHeight ) );
}
}
// Checks to see if the relevant scroll was the last one
// "-20" is to account for inaccuracy in the timeout
if ( ( new Date().getTime() - box.lastScroll ) >= ( options.delay - 20 ) )
{
box.animate(
{
top: aniTop
}, options.speed, options.easing
);
}
}
};
// For user-initiated stopping of the slide
var isActive = true;
if ( $.cookie != undefined )
{
if( $.cookie( 'scrollFollowSetting' + box.attr( 'id' ) ) == 'false' )
{
var isActive = false;
$( '#' + options.killSwitch ).text( options.offText )
.toggle(
function ()
{
isActive = true;
$( this ).text( options.onText );
$.cookie( 'scrollFollowSetting' + box.attr( 'id' ), true, { expires: 365, path: '/'} );
ani();
},
function ()
{
isActive = false;
$( this ).text( options.offText );
box.animate(
{
top: box.initialTop
}, options.speed, options.easing
);
$.cookie( 'scrollFollowSetting' + box.attr( 'id' ), false, { expires: 365, path: '/'} );
}
);
}
else
{
$( '#' + options.killSwitch ).text( options.onText )
.toggle(
function ()
{
isActive = false;
$( this ).text( options.offText );
box.animate(
{
top: box.initialTop
}, 0
);
$.cookie( 'scrollFollowSetting' + box.attr( 'id' ), false, { expires: 365, path: '/'} );
},
function ()
{
isActive = true;
$( this ).text( options.onText );
$.cookie( 'scrollFollowSetting' + box.attr( 'id' ), true, { expires: 365, path: '/'} );
ani();
}
);
}
}
// If no parent ID was specified, and the immediate parent does not have an ID
// options.container will be undefined. So we need to figure out the parent element.
if ( options.container == '')
{
box.cont = box.parent();
}
else
{
box.cont = $( '#' + options.container );
}
// Finds the default positioning of the box.
box.initialOffsetTop = parseInt( box.offset().top );
box.initialTop = parseInt( box.css( 'top' ) ) || 0;
// Hack to fix different treatment of boxes positioned 'absolute' and 'relative'
if ( box.css( 'position' ) == 'relative' )
{
box.paddingAdjustment = parseInt( box.cont.css( 'paddingTop' ) ) + parseInt( box.cont.css( 'paddingBottom' ) );
}
else
{
box.paddingAdjustment = 0;
}
// Animate the box when the page is scrolled
$( window ).scroll( function ()
{
// Sets up the delay of the animation
$.fn.scrollFollow.interval = setTimeout( function(){ ani();} , options.delay );
// To check against right before setting the animation
box.lastScroll = new Date().getTime();
}
);
// Animate the box when the page is resized
$( window ).resize( function ()
{
// Sets up the delay of the animation
$.fn.scrollFollow.interval = setTimeout( function(){ ani();} , options.delay );
// To check against right before setting the animation
box.lastScroll = new Date().getTime();
}
);
// Run an initial animation on page load
box.lastScroll = 0;
ani();
};
$.fn.scrollFollow = function ( options )
{
options = options || {};
options.relativeTo = options.relativeTo || 'top';
options.speed = options.speed || 1;
options.offset = options.offset || 0;
options.easing = options.easing || 'swing';
options.container = options.container || this.parent().attr( 'id' );
options.killSwitch = options.killSwitch || 'killSwitch';
options.onText = options.onText || 'Turn Slide Off';
options.offText = options.offText || 'Turn Slide On';
options.delay = options.delay || 0;
this.each( function()
{
new $.scrollFollow( this, options );
}
);
return this;
};
})( jQuery );
这里面有几个参数可以设置效果:

上面图示是用来设定这个DIV在滚动后的位置会在哪里。
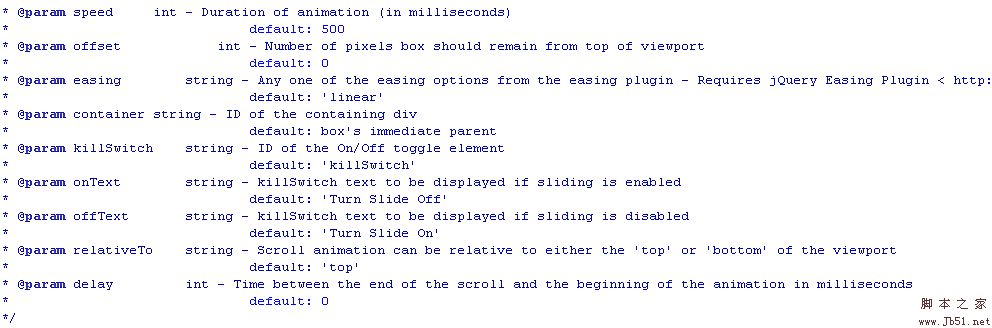
而所有的动画效果参数设置如下:

那么如何在HTML或者是其它的页面中使用呢?
最后是设置ID为example这个DIV的Css样式,需要注意的是position必须设定为relative,如下例:
#example {
position: relative;
width: 220px;
margin: 5px;
padding: 10px;
background: #DDDDDD;
border: 1px solid #42CBDC;
}

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
jQuery是一款广泛应用于前端开发的快速、小巧、功能丰富的JavaScript库。自2006年发布以来,jQuery已经成为众多开发者的首选工具之一,但是在实际应用中,它也不乏一些优势和劣势。本文将深度剖析jQuery的优势与劣势,并结合具体的代码示例进行说明。优势:1.简洁的语法jQuery的语法设计简洁明了,可以大大提高代码的可读性和编写效率。比如,
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s






