jquery单击事件和双击事件冲突解决方案_jquery
本人需要给bootstrap-treeview的树节点添加双击事件。而该插件原生方法中不带双击事件功能。该插件的节点默认绑定的单击事件,由此引起了单击事件和双击事件的冲突。
编写测试代码
引起冲突的代码:

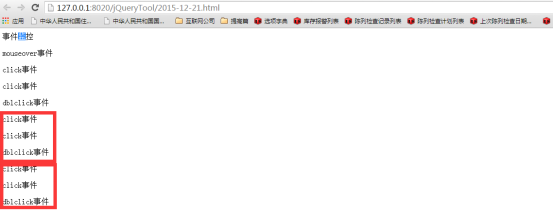
问题效果展示:

每一次触发双击事件都会引起两次单击事件
解决冲突的代码:

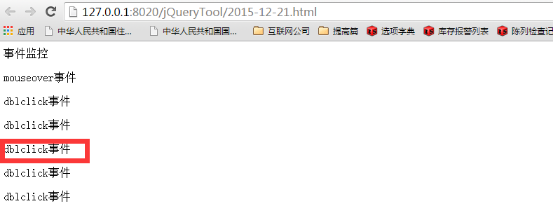
解决问题效果展示:

完美解决单击事件和双击事件冲突问题
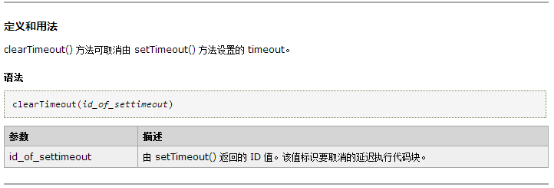
这里主要用到两个HTMLDOMWindow对象中函数,settimeout(),clearTimeout()

我这里两个单击事件触发的时间间隔设置在等于300毫秒,这里需要根据实际情况而定。
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>事件监控</div>
</body>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
/*$(function() {
$("div").bind("click.a", function() { //单击事件
$("body").append("<p>click事件</p>");
})
$("div").bind("dblclick.a", function() { //双击事件
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})*/
$(function() {
var timer = null;
$("div").bind("click.a", function() { //单击事件
clearTimeout(timer);
timer = setTimeout(function() { //在单击事件中添加一个setTimeout()函数,设置单击事件触发的时间间隔
$("body").append("<p>click事件</p>");
}, 300);
})
$("div").bind("dblclick.a", function() { //双击事件
clearTimeout(timer); //在双击事件中,先清除前面click事件的时间处理
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})
</script>
</html>
以上就是jquery单击和双击事件冲突解决方案,希望对大家的学习有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 立即提高jQuery性能的10种方法
Mar 11, 2025 am 12:15 AM
立即提高jQuery性能的10种方法
Mar 11, 2025 am 12:15 AM
本文概述了十个简单的步骤,可以显着提高脚本的性能。 这些技术很简单,适用于所有技能水平。 保持更新:使用bundler(例如vite)的npm等软件包经理来确保
 如何构建简单的jQuery滑块
Mar 11, 2025 am 12:19 AM
如何构建简单的jQuery滑块
Mar 11, 2025 am 12:19 AM
本文将引导您使用jQuery库创建一个简单的图片轮播。我们将使用bxSlider库,它基于jQuery构建,并提供许多配置选项来设置轮播。 如今,图片轮播已成为网站必备功能——一图胜千言! 决定使用图片轮播后,下一个问题是如何创建它。首先,您需要收集高质量、高分辨率的图片。 接下来,您需要使用HTML和一些JavaScript代码来创建图片轮播。网络上有很多库可以帮助您以不同的方式创建轮播。我们将使用开源的bxSlider库。 bxSlider库支持响应式设计,因此使用此库构建的轮播可以适应任何
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 使用Passport与semelize和MySQL
Mar 11, 2025 am 11:04 AM
使用Passport与semelize和MySQL
Mar 11, 2025 am 11:04 AM
续集是一个基于承诺的node.js orm。它可以与PostgreSQL,MySQL,MariadB,Sqlite和MSSQL一起使用。在本教程中,我们将为Web应用程序的用户实施身份验证。我们将使用Passport,Passport,Midderw的流行身份验证







