转发个东东!
代码:--------------------------------------------------------------------------------
|
|
|
|
|
|

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 华为GT3 Pro和GT4的差异是什么?
Dec 29, 2023 pm 02:27 PM
华为GT3 Pro和GT4的差异是什么?
Dec 29, 2023 pm 02:27 PM
许多用户在选择智能手表的时候都会选择的华为的品牌,其中华为GT3pro和GT4都是非常热门的选择,不少用户都很好奇华为GT3pro和GT4有什么区别,下面就就给大家介绍一下二者。华为GT3pro和GT4有什么区别一、外观GT4:46mm和41mm,材质是玻璃表镜+不锈钢机身+高分纤维后壳。GT3pro:46.6mm和42.9mm,材质是蓝宝石玻璃表镜+钛金属机身/陶瓷机身+陶瓷后壳二、健康GT4:采用最新的华为Truseen5.5+算法,结果会更加的精准。GT3pro:多了ECG心电图和血管及安
 修复:截图工具在 Windows 11 中不起作用
Aug 24, 2023 am 09:48 AM
修复:截图工具在 Windows 11 中不起作用
Aug 24, 2023 am 09:48 AM
为什么截图工具在Windows11上不起作用了解问题的根本原因有助于找到正确的解决方案。以下是截图工具可能无法正常工作的主要原因:对焦助手已打开:这可以防止截图工具打开。应用程序损坏:如果截图工具在启动时崩溃,则可能已损坏。过时的图形驱动程序:不兼容的驱动程序可能会干扰截图工具。来自其他应用程序的干扰:其他正在运行的应用程序可能与截图工具冲突。证书已过期:升级过程中的错误可能会导致此issu简单的解决方案这些适合大多数用户,不需要任何特殊的技术知识。1.更新窗口和Microsoft应用商店应用程
 如何修复无法连接到iPhone上的App Store错误
Jul 29, 2023 am 08:22 AM
如何修复无法连接到iPhone上的App Store错误
Jul 29, 2023 am 08:22 AM
第1部分:初始故障排除步骤检查苹果的系统状态:在深入研究复杂的解决方案之前,让我们从基础知识开始。问题可能不在于您的设备;苹果的服务器可能会关闭。访问Apple的系统状态页面,查看AppStore是否正常工作。如果有问题,您所能做的就是等待Apple修复它。检查您的互联网连接:确保您拥有稳定的互联网连接,因为“无法连接到AppStore”问题有时可归因于连接不良。尝试在Wi-Fi和移动数据之间切换或重置网络设置(“常规”>“重置”>“重置网络设置”>设置)。更新您的iOS版本:
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code
 watch4pro好还是gt好
Sep 26, 2023 pm 02:45 PM
watch4pro好还是gt好
Sep 26, 2023 pm 02:45 PM
watch4pro和gt各自具有不用的特点和适用场景,如果注重功能的全面性、高性能和时尚外观,同时愿意承担较高的价格,那么Watch 4 Pro可能更适合。如果对功能要求不高,更注重电池续航和价格的合理性,那么GT系列可能更适合。最终的选择应根据个人需求、预算和喜好来决定,建议在购买前仔细考虑自己的需求,并参考各种产品的评测和比较,以做出更明智的选择。
 如何使用 iPadOS 17.4 优化 iPad 电池寿命
Mar 21, 2024 pm 10:31 PM
如何使用 iPadOS 17.4 优化 iPad 电池寿命
Mar 21, 2024 pm 10:31 PM
如何使用iPadOS17.4优化iPad电池寿命延长电池续航时间是移动设备体验的关键,iPad是一个很好的例子。如果您觉得iPad电池消耗速度过快,不用担心,在iPadOS17.4中有许多技巧和调整可以显着延长设备的运行时间。本深入指南的目标不仅仅是提供信息,而是改变您使用iPad的方式,增强您的整体电池管理,并确保您可以在无需充电的情况下更长时间地依赖您的设备。通过采用此处概述的做法,您朝着更高效、更谨慎地使用技术迈出了一步,这些技术是根据您的个人需求和使用模式量身定制的。识别主要的能量消耗者
 Python内建类型str源码分析
May 09, 2023 pm 02:16 PM
Python内建类型str源码分析
May 09, 2023 pm 02:16 PM
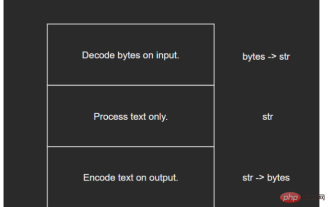
1Unicode计算机存储的基本单位是字节,由8个比特位组成。由于英文只由26个字母加若干符号组成,因此英文字符可以直接用字节来保存。但是其他语言(例如中日韩等),由于字符众多,不得不使用多个字节来进行编码。随着计算机技术的传播,非拉丁文字符编码技术不断发展,但是仍然存在两个比较大的局限性:不支持多语言:一种语言的编码方案不能用于另外一种语言没有统一标准:例如中文就有GBK、GB2312、GB18030等多种编码标准由于编码方式不统一,开发人员就需要在不同编码之间来回转换,不可避免地会出现很多错
 Python中__str__和__repr__有什么异同点
Apr 29, 2023 pm 07:58 PM
Python中__str__和__repr__有什么异同点
Apr 29, 2023 pm 07:58 PM
__str__和__repr__有什么异同?字符串的表示形式我们都知道,Python的内置函数repr()能够把对象用字符串的形式表达出来,方便我们辨认。这就是“字符串表示形式”。repr()就是通过__repr__这个特殊方法来得到一个对象的字符串表示形式的。如果没有实现__repr__,当我们在控制台里打印一个向量的实例时,得到的字符串可能会是。>>>classExample:pass>>>print(str(Example()))>>>






