基于jQuery实现仿51job城市选择功能实例代码_jquery
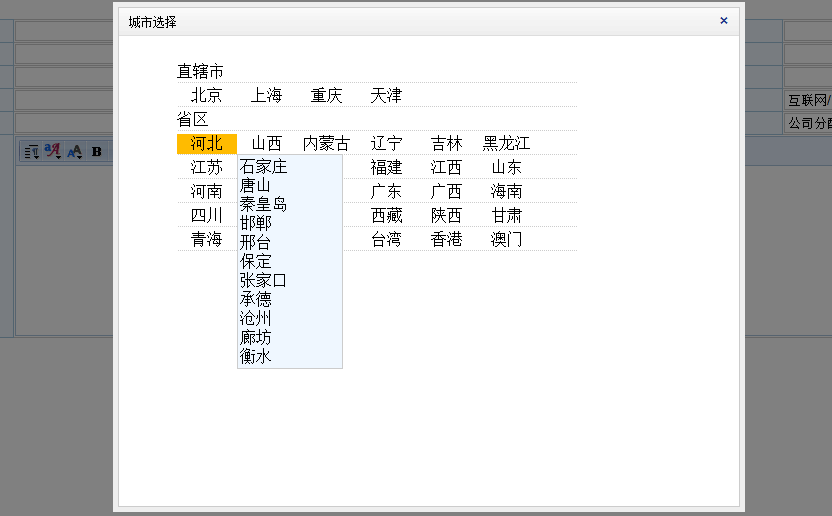
前些文章用写过,省市县三级联动,但是感觉选择的时候不够直观,现在改进了下,效果如下图

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="City.aspx.cs" Inherits="System_Select_City" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script type="text/javascript" src="../js/jquery-1.7.min.js" ></script>
<style type="text/css">
#provinceDiv{ list-style:none;}
#provinceDiv li{ list-style:none; border-bottom:1px dotted #ccc; width:400px; height:20px;margin-bottom:3px;}
#provinceDiv li span{ display:block; width:60px; height:20px; float:left; line-height:20px; text-align:center; position:relative;}
#provinceDiv li span:hover{ background:#fb0;}
#provinceDiv li span.current{ background:#fb0;}
div.cityDiv{ border:1px solid #ccc; width:auto; width:100px;_width:100px; height:100px;_height:100px;height:auto; background:#eff7ff; display:none; position:absolute; padding:2px;}
div.cityDiv a{ display:block; text-decoration:none; color:#000;}
div.cityDiv a:hover{ background:#fb0;}
</style>
<script type="text/javascript">
$(function () {
var isoncityDiv = false; //是否在cityDiv上,默认为false
$("span").bind("click", function () {
var spanid = $(this).attr("id"); //获取当前spanid
$("span").not("#" + spanid).removeClass("current");
$(this).addClass("current");
$("div.cityDiv").remove(); //立即移除所有动态创建的div
var spanCurrent = $("#" + $(this).attr("id")); //当前点击的sapn对象
var tipDiv = $("<div id='city_" + $(this).attr("id") + "' class='cityDiv'></div>"); //动态创建城市div
tipDiv.html(System_Select_City.GetCity(spanid).value);//后台输出的数据包含城市数据
tipDiv.bind("mouseover", function () {
tipDiv.show();
isoncityDiv = true; //鼠标在其上为true
}).bind("mouseout", function () {
tipDiv.hide();
});
$("body").append(tipDiv); //加入body
var top = spanCurrent.offset().top; //获取top
var left = spanCurrent.offset().left; //获取left
tipDiv.offset({ top: top + 20, left: left + 60 });
tipDiv.show(); //获取显示div
}).bind("mouseout", function () {
var spanCurrent = $("#city_" + $(this).attr("id"));
var a = function () {
if (!isoncityDiv) { //不在 弹出的div上时候 执行
spanCurrent.remove();
}
clearTimeout(int);
};
var int = setTimeout(a, 3000);
});
});
//关闭谈出口
function show(title) {
parent.closeDiv(title);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul id="provinceDiv">
<li> <a>直辖市</a></li>
<li>
<span id="11">北京</span>
<span id="31">上海</span>
<span id="50">重庆</span>
<span id="12">天津</span>
</li>
<li><a>省区</a></li>
<li>
<span id="13">河北</span>
<span id="14">山西</span>
<span id="15">内蒙古</span>
<span id="21">辽宁</span>
<span id="22">吉林</span>
<span id="23">黑龙江</span>
</li>
<li>
<span id="32">江苏</span>
<span id="33">浙江</span>
<span id="34">安徽</span>
<span id="35">福建</span>
<span id="36">江西</span>
<span id="37">山东</span>
</li>
<li>
<span id="41">河南</span>
<span id="42">湖北</span>
<span id="43">湖南</span>
<span id="44">广东</span>
<span id="45">广西</span>
<span id="46">海南</span>
</li>
<li>
<span id="51">四川</span>
<span id="52">贵州</span>
<span id="53">云南</span>
<span id="54">西藏</span>
<span id="61">陕西</span>
<span id="62">甘肃</span>
</li>
<li>
<span id="63">青海</span>
<span id="64">宁夏</span>
<span id="65">新疆</span>
<span id="71">台湾</span>
<span id="81">香港</span>
<span id="91">澳门</span>
</li>
</ul>
</div>
</form>
</body>
</html> 以上内容给大家介绍了基于jQuery实现仿51job城市选择功能实例代码,希望对大家有所帮助!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







