ClearTimeout消除闪动实例代码_javascript技巧
定义和用法
clearTimeout() 方法可取消由 setTimeout() 方法设置的 timeout。
语法
clearTimeout(id_of_settimeout)
| 参数 | 描述 |
|---|---|
| id_of_settimeout | 由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。 |
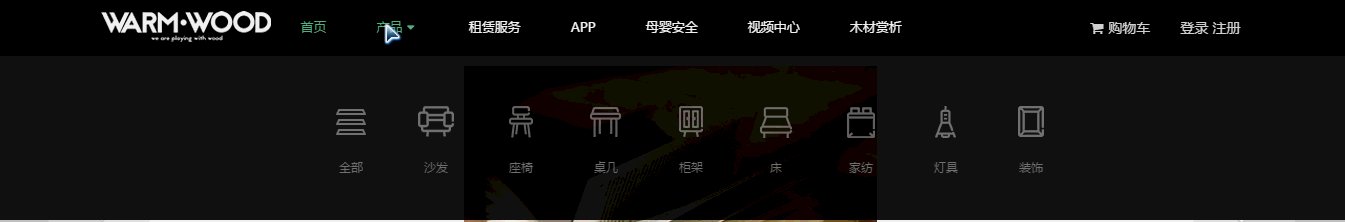
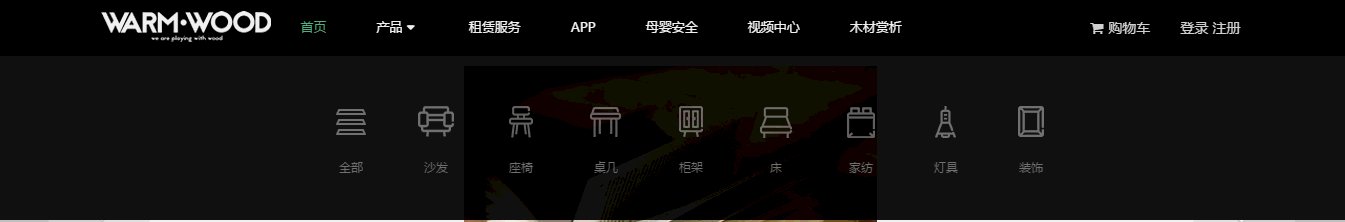
需求:当鼠标放到父级菜单上面的时候,显示下方的子菜单。鼠标从子菜单或者父级菜单上面移开的时候,子菜单要收起来。最终效果如下:

PS:这样需求很常见,最常见的做法是li元素下面再嵌套一个Ul元素来包含子元素。这种做法用css就可以完全控制。但今天这个子菜单和导航栏是分开的。即到鼠标到产品上面的时候显示header-tags块。
<ul class="header-nav">
<li class="nav-item home"><a href="@Url.Action("Index", "Home")">首页</a></li>
<li class="nav-item products" id="header_tags">
<a href="#">产品<span class="icon-caret-down"></span></a>
....
</li>
</ul>
<div class="header-tags">
<ul>
<li>
<img class="screening-img-normal lazy" src="/static/imghw/default1.png" data-src="~/Content/static/all.png" alt="ClearTimeout消除闪动实例代码_javascript技巧" >
<img class="screening-img-hover lazy" src="/static/imghw/default1.png" data-src="~/Content/static/all1.png" alt="ClearTimeout消除闪动实例代码_javascript技巧" >
<p>全部</p>
</li>
<li tagid="4">
<img class="screening-img-normal lazy" src="/static/imghw/default1.png" data-src="~/Content/static/shafa.png" alt="ClearTimeout消除闪动实例代码_javascript技巧" >
<img class="screening-img-hover lazy" src="/static/imghw/default1.png" data-src="~/Content/static/shafa1.png" alt="ClearTimeout消除闪动实例代码_javascript技巧" >
<p>沙发</p>
</li>
<li tagid="3">
<img class="screening-img-normal lazy" src="/static/imghw/default1.png" data-src="~/Content/static/zuoyi.png" alt="ClearTimeout消除闪动实例代码_javascript技巧" >
<img class="screening-img-hover lazy" src="/static/imghw/default1.png" data-src="~/Content/static/zuoyi1.png" alt="ClearTimeout消除闪动实例代码_javascript技巧" >
<p>座椅</p>
</li>
....
</div> 这无法用css完全控制(hover只能控制子元素或兄弟元素)。
/*父子*/
#a:hover #b{display: block}
/*兄弟*/
#a:hover + #b{display: block} 上面的情况就要用脚本了。这里涉及到#header_tags和.header-tags两个元素的移入移出。当鼠标移入#header_tags,.header-tags显示,当鼠标再移入.header-tags的时候不能立即触发#header_tags的moveout事件,而要保持tags继续显示。只有到鼠标从#header_tags和.header-tags离开后没有再进入才会把子菜单收起来。
$(function () {
var tagsTime;
$(document).on('mouseover mouseout', '#header_tags', function(event){
var $headerTagsBox = $('.header-tags');
if (event.type == 'mouseover') {
clearTimeout(tagsTime);
$headerTagsBox.slideDown(300);
}
else if (event.type == 'mouseout') {
tagsTime = setTimeout(function(){
$headerTagsBox.slideUp(200);
}, 200);
}
});
$('.header-tags').hover(function(){
clearTimeout(tagsTime);
},function(){
var $me = $(this);
tagsTime = setTimeout(function(){
$me.slideUp(200);
}, 200);
}); });如果这里没有清除定时器和加上延时执行,导航栏就会不断的闪动。根本无法点击。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 PowerPoint可以运行JavaScript吗?
Apr 01, 2025 pm 05:17 PM
PowerPoint可以运行JavaScript吗?
Apr 01, 2025 pm 05:17 PM
在PowerPoint中可以运行JavaScript,通过VBA调用外部JavaScript文件或嵌入HTML文件来实现。1.使用VBA调用JavaScript文件,需启用宏并具备VBA编程知识。2.嵌入包含JavaScript的HTML文件,简单易行但受安全限制。优点包括扩展功能和灵活性,劣势涉及安全性、兼容性和复杂性,实际应用需注意安全性、兼容性、性能和用户体验。







