javascript计时器编写过程与实现方法_javascript技巧
JavaScript是一门非常容易上手的脚本语言,而且工具繁多,功能强大,因为一直做后端的关系,笔者目前也只是略学一点皮毛。
接下来进入正题——计时器。先谈下计时器的功能:
1.计时器要能够在页面上显示时间
2.每秒钟计时器刷新,秒每满60进分钟1,分钟每满60进小时1
3.计时器需要能够重置,也就是重新计时
4.计时结束时,需要能够有获取计时时间的方法
以上功能很简单,计时还应该有暂停、继续计时等功能,没关系,我们一个一个来。
第一步:
我们做一个简单的页面,要有一个现实时间的标签,要有开始、暂停俩按钮,页面绘制如下:

不要为一个页面花太多时间哦,这只是帮助你写写第一段代码练练手~
第二步:
我们分析下计时器需要哪些属性:
1.计时,需要开始时间
2.结束时间
3.总共走了多长时间,这个属性是要返回给使用者的
4.展示器,其实就是个jquery对象或者dom对象啦,计时是要在一个地方展示的嘛
5.展示时间需要进行拆解,于是我们有小时属性
6.分钟属性
7.秒属性(其实被总时间囊括了,先记上,万一用得到呢)
我们看下代码:
var startTime;//开始时间
var endTime;//结束时间
var timeLength;//总时长
var timeSpan;//计时器走过的时间
var displayer;//时间显示器
var hh=0;//小时
var mm=0;//分钟
var status=0;//计时状态 乍一看好像多了几个属性,因为计时会用到JavaScript的setTimeout方法,该方法会返回一个对象,我们可以利用此对象将setTimeout清除(clearTimeout);
第三步:
我们分析下计时器需要哪些方法:
1.计时器需要启动,于是我们有开始方法
2.计时器需要停止,于是我们有停止方法,停止后应该告诉使用者计了多长时间,于是应该返回时长
3.计时器还应该有个暂停功能,暂停后,可以在暂停的位置上再次开始计时,暂停也应该返回时长
4.围绕启动停止,还应该有每秒钟计时器的内心活动,类似一个委托方法,美秒执行一次
5.呈现逻辑,我们要讲真正的时间显示给页面上的展示器,并且做一些可读性更好的格式转换
上代码,构造函数:
function createTimer(_startTime,_endTime,_timeLength,_displayer){
startTime=_startTime;//开始时间
endTime=_endTime;//结束时间
timeLength=_timeLength;//总时长
displayer=_displayer;//时间显示器
hh=0;//小时
mm=0;//分钟
status=0;//计时状态
}
计时器开始:
var start =function(){
hh = 0;
mm = 0;
startTime=new Date();
status = setTimeout(beat, 1000);
} 计时结束:
var stop=function(){
clearTimeout(status);
endTime=new Date();
timeLength=parseInt((endTime-startTime)/1000);
alert(timeLength);
}每秒钟计时器的内心活动:
var beat=function(){
endTime = new Date();
timeSpan = parseInt((endTime - startTime)/1000);
displayer[0].innerHTML = checkTime(timeSpan);
status = setTimeout(beat, 1000);
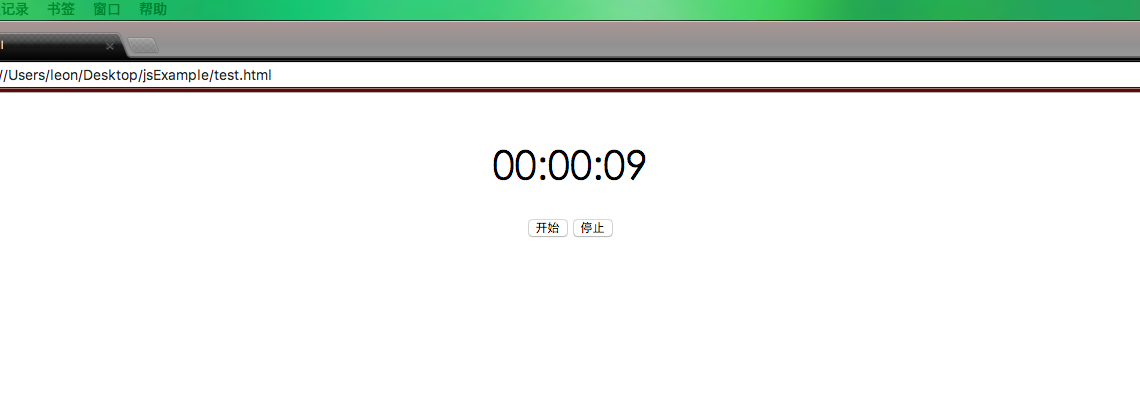
}为了能够展现上图的00:00:00,我们需要一段呈现逻辑
var checkTime=function(len){
len=len-mm*60;
if (len >= 60) {
this.mm++;
//starttime1 = new Date();
len = 0;
}
mm=mm-hh*60;
if (mm >= 60) {
hh++;
mm = 0;
}
return j(self.hh) + ":" +j(mm) + ":" + j(len);
}
var j=function(arg){
return arg >= 10 ? arg : "0" + arg;
}
我们启动计时器,这个简单的计时器就开始跑了^_^

是不是少了点什么:计时器哪能没有暂停呀,笔者那会构思这些的时候,也没想到暂停功能,正看着它一秒一秒跳动着,傻乐呢,直到业务需要,才想起来,得加上这功能。
没关系,我们继续设计,demo页上添加一个暂停按钮:P

先分析下:
1.暂停后,肯定要在上次暂停的节点上重新开始,这块功能我们做在开始按钮里,于是我们需要一个标识位,来判断是重新开始,还是暂停后开始
2.我们需要记录暂停的时间点
3.暂停的时间间隔最好也能记下来,能用得到,不然再次开始的时候,时间在呈现上会立刻跳到间隔之后(比如暂停时是00:00:09,暂停一分钟后,如果不作调整直接开始,时间会变成00:01:09)
于是我们添加三个属性:
var isParse=false;//是否为暂停
var parseTime;//暂停时间点
var intervalTime = 0;//暂停时间间隔
暂停方法:
var parse=function(){
parseTime = new Date();
isParse = true;
clearTimeout(status);
}
重写开始方法和呈现方法:
var start =function(){
if(!isParse){
startTime=new Date();
startTime1=startTime;
hh = 0;
mm = 0;
startTime=new Date();
status = setTimeout(beat, 1000);
}
else{
intervalTime=parseInt((intervalTime + (new Date() - parseTime) / 1000));
starttime1 = startTime;
status = setTimeout(beat, 1000);
}
}
var checkTime=function(len){
len=len-mm*60-intervalTime;
if (len >= 60) {
mm++;
len = 0;
}
mm=mm-hh*60;
if (mm >= 60) {
hh++;
mm = 0;
}
return j(hh) + ":" +j(mm) + ":" + j(len);
}
以上,搞定,我们的计时器拥有了暂停功能~

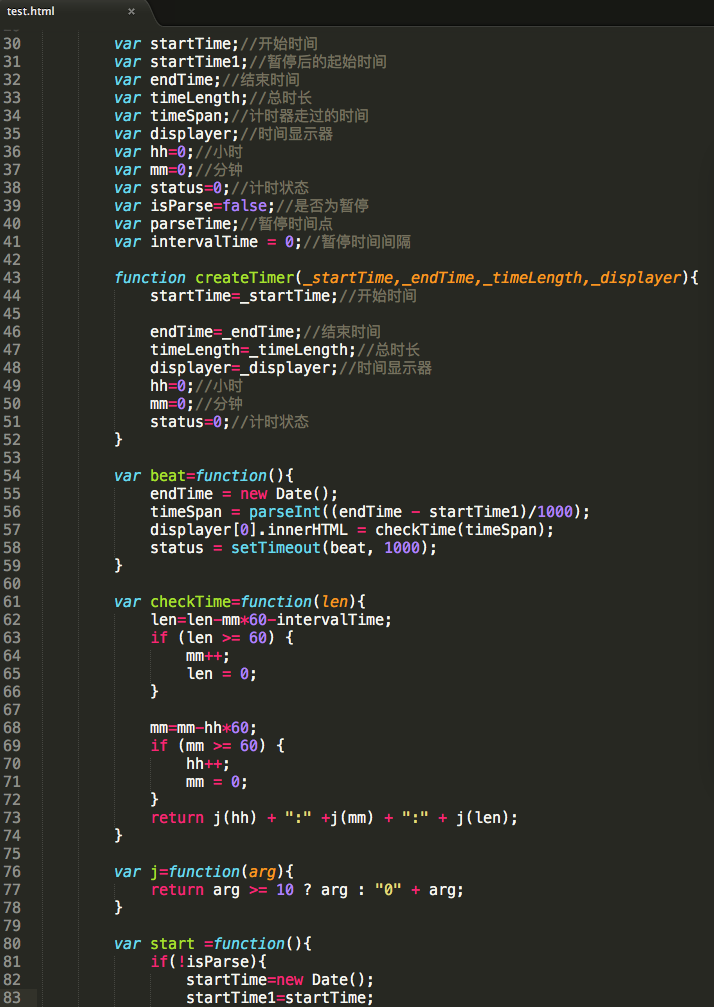
看下代码全览,核心代码不到一百行。

写到这里,主要工作就做完啦,其实还可以进行封装,利用prototype,将方法全部附到一个对象里,当实例化一个timer对象并初始化一些关键属性后,这些方法都可以被对象调用。这里就不赘述了,感兴趣的童鞋可以试试~

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 如何在Windows 11/10中使用内置Pomodoro技术
Mar 11, 2024 am 09:40 AM
如何在Windows 11/10中使用内置Pomodoro技术
Mar 11, 2024 am 09:40 AM
要在Windows11或Windows10中使用内置的Pomodoro技术,可以通过内置的时钟应用程序设置计时器。这样可以帮助你更有效地利用时间,提高工作效率。使用Pomodoro技术能让你在短时间内集中精力完成任务,避免分心和拖延。内置的时钟应用程序提供了方便的计时和提醒功能,帮助你按照Pomodoro技术的工作周期进行工作。通过设定工作时间和休息时间,你可以更好地管理时间,提高工作效率。因此,利用Windows系统提供的内置工具来实践Pomodoro技术,可以帮助你更高效地完成工作任务。Po
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






