利用递增的数字返回循环渐变的颜色的js代码_javascript技巧
函数如下:
function gCL(i){
var f=parseInt((i)/5);
i=i%5;
switch(f){
case 0:return "#" cS2(255-i*51) cS2(i*51) "00";
case 1:return "#00" cS2(255-i*51) cS2(i*51);
case 2:return "#" cS2(i*51) "00" cS2(255-i*51);
}
}
function cS2(i) {
var s=i.toString(16);
return ("00" s).substr(s.length);
}
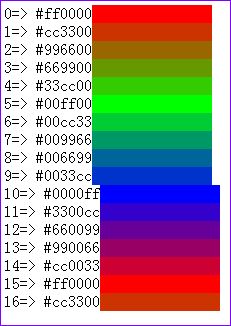
使用gCL就可以利用递增的数字返回由红到绿到蓝的渐变颜色了。渐变效果如下,共15种颜色,循环渐变:

比如下面的应用,使用这个函数可以将超级链接的背景色进行渐变:
[Ctrl A 全选 注:如需引入外部Js需刷新才能执行
这个函数加以修改还可以产生更加细致的颜色变化,有兴趣的朋友可以试试。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何更改Windows 10任务栏的颜色
Jan 01, 2024 pm 09:05 PM
如何更改Windows 10任务栏的颜色
Jan 01, 2024 pm 09:05 PM
win10任务栏颜色修改起来非常简单,但是很多用户发现设置不了,其实非常的简单,只要在电脑的个性化里选择自己喜爱的颜色就可以了,要是改变不了颜色的注意详细的设置哦。win10任务栏颜色怎么改第一步:右键桌面——点击个性化第二步:颜色区域自定义第三步:选择喜欢的颜色PS:如果你无法改变颜色,可以点击颜色->选择颜色->自定义->默认windows模式,选择深色即可。
 vivo全新X100系列内存、颜色曝光:全系12+256GB起步
May 06, 2024 pm 03:58 PM
vivo全新X100系列内存、颜色曝光:全系12+256GB起步
May 06, 2024 pm 03:58 PM
5月6日消息,今天vivo官方宣布,全新的vivoX100系列将在5月13日19:00正式发布。据了解,此次发布会预计将发布vivoX100s、vivoX100sPro、vivoX100Ultra三款机型,以及vivo自研影像品牌BlueImage蓝图影像技术。数码博主“数码闲聊站”今天也放出了这三款机型的官方渲染图、内存规格及配色等,其中X100s采用了直屏设计,而X100sPro和X100Ultra则是曲屏设计。该博主透露,vivoX100s共有黑、钛、青、白四种配色,内存规格
 WPS文档表格颜色怎么设置你知道吗
Mar 20, 2024 am 08:19 AM
WPS文档表格颜色怎么设置你知道吗
Mar 20, 2024 am 08:19 AM
我们在看到别人的WPS文档中表格颜色做出来的效果五颜六色,十分美观;而自己只有单调的黑色。如果过给表格填充颜色,我相信很多同学都会。但是,如果要在WPS文档中国设置表格的颜色的话,肯定有不少同学会觉得烧脑!今天,我们来学习一下关于如何设置WPS文档表格的颜色。我整理了一份文档,希望对大家有所帮助。步骤如下:1、我们需要在WPS文档中绘制一个表格,在要修改线条颜色的表格中点击鼠标右键。2、接着,用鼠标在表格上点击【鼠标右键】;在弹出的菜单中,我们找到【边框和底纹】。3、此时,会打开【边框和底纹】对
 如何解决Win7显示器颜色异常问题
Jan 14, 2024 pm 06:54 PM
如何解决Win7显示器颜色异常问题
Jan 14, 2024 pm 06:54 PM
我们知道电脑使用久了就会出现各种各样的问题,其中最常见的就是显示器问题了,不少用户就曾遇到过显示器颜色不正常,那么当你也遇到Win7显示器颜色不正常怎么办,具体来看看解决方法吧。Win7显示器颜色不正常怎么办:常见的显示器故障现象如下:1、开机无显示、显示器经常不加电。2、显示器屏幕上的字符显示比较模糊。3、显示器有色斑。4、显示器出现波浪状的彩色条纹。5、显示器有异味。6、从显示器发出连续的“啪啪”声。7、在某种应用或配置下花屏、发暗(甚至黑屏)、重影、死机等。8、显示器缺色、散焦、屏幕过亮或
 如何设置Debian 11 Xfce终端的光标颜色?
Jan 03, 2024 pm 02:36 PM
如何设置Debian 11 Xfce终端的光标颜色?
Jan 03, 2024 pm 02:36 PM
Xfce是什么?Xfce是一个自由软件,运行在类Unix操作系统(如Linux、FreeBSD和Solaris)上,提供轻量级桌面环境。Debian11Xfce终端如何调光标颜色?随小编一起看一下具体操作吧。单击【编辑】-【首选项】。切换到【颜色】选项卡。勾选自定义【光标颜色】,单击右侧颜色选择按钮。打开调色板后,单击选择要设置的光标颜色即可。
 CSS属性实现透明度渐变效果的方法
Nov 18, 2023 pm 05:28 PM
CSS属性实现透明度渐变效果的方法
Nov 18, 2023 pm 05:28 PM
CSS属性实现透明度渐变效果的方法,需要具体代码示例在网页设计中,透明度渐变效果可以为页面增添一种柔和而美观的过渡效果。通过CSS属性的设置,我们可以轻松实现不同元素在透明度上的过渡效果。今天我们就来介绍一些常见的方法和具体的代码示例。使用opacity属性Opacity属性可以设置元素的透明度,取值范围从0到1,0表示完全透明,1表示完全不透明。我们可以通
 lambda表达式跳出循环
Feb 20, 2024 am 08:47 AM
lambda表达式跳出循环
Feb 20, 2024 am 08:47 AM
lambda表达式跳出循环,需要具体代码示例在编程中,循环结构是经常使用的一种重要语法。然而,在特定的情况下,我们可能希望在循环体内满足某个条件时,跳出整个循环,而不是仅仅终止当前的循环迭代。在这个时候,lambda表达式的特性可以帮助我们实现跳出循环的目标。lambda表达式是一种匿名函数的声明方式,它可以在内部定义简单的函数逻辑。它与普通的函数声明不同,
 ps渐变工具怎么用-ps渐变工具的使用方法
Mar 05, 2024 pm 06:28 PM
ps渐变工具怎么用-ps渐变工具的使用方法
Mar 05, 2024 pm 06:28 PM
ps软件是很多人办公中会使用到的软件,那么各位知道ps渐变工具怎么用吗?下文就是小编为各位带来的ps渐变工具的使用方法,感兴趣的用户快来下文看看吧。1.打开或创建一个新的文档:首先,打开Photoshop软件并创建一个新的文档,或者打开已有的图像文件。选取渐变工具:在工具栏的左侧,定位渐变工具(位于矩形选框工具和油漆桶工具之间),然后点击以选中。3.设置渐变类型:在工具选项栏中,你可以选择不同的渐变类型。有线性渐变、径向渐变、角度渐变等选项可供选择。点击渐变类型下拉菜单,选择你想要的渐变类型。4






