Javascript拖拽&拖放系列文章3之细说事件对象第1/4页_javascript技巧
在阅读本文前,可以先阅读《Javascript拖拽&拖放系列文章2之offsetLeft、offsetTop、offsetWidth、offsetHeight属性》这篇文章,以理清上下文关系。
好了,让我们开始进入正题。
模型相同的属性/方法
1 Button属性
Integer类型,可读可写。对于特定的鼠标事件,表示按下的鼠标按钮,它可以在拖拽的时候,判断是否是鼠标左键引发mousedown事件。它的所有取值及其意义(参考自《Javascript高级程序设计》)好了,让我们开始进入正题。
3.1 e/window.Event对象的属性/方法
3.1.1 IE事件模型和DOM事件如下:
0-未按下按钮
1-按下左键
2-按下右键
3-同时按下左右按钮
4-按下中键
5-按下左键和中键
6-按下右键和中键
7同时按下左中右键
mouseup的button属性返回的数值和mousedown事件中的完全一样。
注:在兼容DOM事件模型的所有浏览器中,0表示按下左键,数值1并不存在,2表示按下右键,对于非鼠标事件,返回“undefined”。
2 clientX、clientY属性
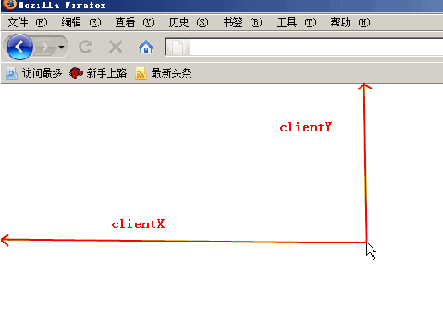
这两个属性的类型都是Integer,单位是像素,可读可写。分别表示相关事件发生时,鼠标在浏览器的客户端区域(不包括工具栏、滚动条等)的x坐标和y坐标。用一张图片来解释就再好不过了,请看: 
图3.1:clientX和clientY属性
以下代码是一个非常简单的示例,它可以随时定位鼠标的坐标,并将结果显示在两个文本框中,如果愿意的话,你可以尝试运行它,兼容目前所有的现代浏览器。
示例代码1:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff"><!</span><span style="COLOR: #ff00ff">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br></span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">html</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">head</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">meta </span><span style="COLOR: #ff0000">http-equiv</span><span style="COLOR: #0000ff">="Content-Type"</span><span style="COLOR: #ff0000"> content</span><span style="COLOR: #0000ff">="text/html; charset=UTF-8"</span><span style="COLOR: #ff0000"> </span><span style="COLOR: #0000ff">/></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">title</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000">Untitled Document</span><span style="COLOR: #0000ff"><span style="COLOR: #800000">title</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">style </span><span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/css"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000; BACKGROUND-COLOR: #f5f5f5"><br><br> body</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">{</span><span style="COLOR: #ff0000; BACKGROUND-COLOR: #f5f5f5"><br> border</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">:</span><span style="COLOR: #0000ff; BACKGROUND-COLOR: #f5f5f5">1px solid black</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">;</span><span style="COLOR: #ff0000; BACKGROUND-COLOR: #f5f5f5"><br> margin</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">:</span><span style="COLOR: #0000ff; BACKGROUND-COLOR: #f5f5f5">0px</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">;</span><span style="COLOR: #ff0000; BACKGROUND-COLOR: #f5f5f5"><br> </span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">}</span><span style="COLOR: #800000; BACKGROUND-COLOR: #f5f5f5"><br> </span><span style="COLOR: #0000ff"><span style="COLOR: #800000">style</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">script </span><span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/javascript"</span><span style="COLOR: #ff0000"> language</span><span style="COLOR: #0000ff">="JavaScript"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5"><br> document.onmousemove</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">=</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">move;<br> </span><span style="COLOR: #0000ff; BACKGROUND-COLOR: #f5f5f5">function</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5"> move(e){<br> </span><span style="COLOR: #0000ff; BACKGROUND-COLOR: #f5f5f5">if</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">(</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">!</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">e)<br> {<br> e</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">=</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">window.event;<br> }<br> </span><span style="COLOR: #0000ff; BACKGROUND-COLOR: #f5f5f5">var</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5"> xElement</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">=</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">document.getElementById(</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">"</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">x</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">"</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">);<br> </span><span style="COLOR: #0000ff; BACKGROUND-COLOR: #f5f5f5">var</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5"> yElement</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">=</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">document.getElementById(</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">"</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">y</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">"</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">);<br> xElement.value</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">=</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">e.clientX;<br> yElement.value</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">=</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">e.clientY;<br><br> }<br> </span><span style="COLOR: #0000ff"><span style="COLOR: #800000">script</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><span style="COLOR: #800000">head</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">body</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">input </span><span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text"</span><span style="COLOR: #ff0000"> id</span><span style="COLOR: #0000ff">="x"</span><span style="COLOR: #ff0000"> value</span><span style="COLOR: #0000ff">=""</span><span style="COLOR: #ff0000"> </span><span style="COLOR: #0000ff">/></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">input </span><span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text"</span><span style="COLOR: #ff0000"> id</span><span style="COLOR: #0000ff">="y"</span><span style="COLOR: #ff0000"> value</span><span style="COLOR: #0000ff">=""</span><span style="COLOR: #ff0000"> </span><span style="COLOR: #0000ff">/></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><span style="COLOR: #800000">body</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br></span><span style="COLOR: #0000ff"><span style="COLOR: #800000">html</span><span style="COLOR: #0000ff">><br><br><br><br><br><br><br></span>3 type属性<br><p class="pagenum tc"><br></p></span></span></span></span></span></span>
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在微软Edge中启用超级拖放模式
Mar 18, 2024 am 09:40 AM
如何在微软Edge中启用超级拖放模式
Mar 18, 2024 am 09:40 AM
MicrosoftEdge的拖放功能让您可以方便地打开网页上的链接或文本,这种功能既实用又省时。要使用这一功能,只需将链接或文本拖放到网页的任意位置即可。本文将向您介绍如何在MicrosoftEdge中启用或禁用超级拖放模式。什么是MicrosoftEdge中的超级拖放模式?微软Edge引入了一项名为“超级拖放”的新功能,用户只需简单地拖放链接即可在新标签页中快速打开。只需将链接拖拽到Edge浏览器窗口的任何位置即可轻松实现。Edge会自动在一个新的选项卡中加载该链接。此外,用户还可以根据个人偏
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






