IE浏览器PNG图片透明效果代码_javascript技巧
首先看我们的 标签代码:
标签代码: 
我们将利用IE中特有的特效来满足这个要求,这就是AlphaImageLoader Filter (http://msdn.microsoft.com/library/default.asp?url=/workshop/author/filter/reference/filters/alphaimageloader.asp)
如何做?
将下面代码保存为correctPNG.js:
function correctPNG()
{
for(var i=0; i
var img = document.images[i]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "+ " style=\"" + "width:" + img.width + "px; margin:6px; height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader"
+ "(src=\'" + img.src + "\', sizingMethod='scale');\">"
img.outerHTML = strNewHTML
i = i-1
}
}
}
window.attachEvent("onload", correctPNG);
然后在你需要透明的网页中的....区加入:
在区加入多个与
 类似的PNG图片,试试看?
类似的PNG图片,试试看? 另一种方法:


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 松下笔记本键盘使用说明 详细介绍:电脑键盘功能基础知识
Feb 06, 2024 pm 01:42 PM
松下笔记本键盘使用说明 详细介绍:电脑键盘功能基础知识
Feb 06, 2024 pm 01:42 PM
在互联网生活发达的今天,电脑已经成为了学习工作的必备工具。而用来操作电脑的关键,就是我们经常使用的键盘和鼠标。最近有不少的小伙伴来私信何胎叹,希望何胎叹做一个电脑键盘功能基础知识介绍的详细教程。这不,何胎叹应大家要求,跟大家分享一下电脑键盘各个按键的作用。电脑键盘功能基础知识1:常用键盘分区电脑键盘是我们日常使用电脑的重要工具之一。要快速掌握电脑的基本知识,我们需要了解键盘的功能基础知识。在这里,我将从常用键盘分区开始介绍。我们日常所使用的键盘,通常分为四个区域,分别是“功能键盘区”、“主键盘区
 win11怎样使用旧版ie浏览器?如何使用旧的ie浏览器方法
Feb 10, 2024 pm 04:10 PM
win11怎样使用旧版ie浏览器?如何使用旧的ie浏览器方法
Feb 10, 2024 pm 04:10 PM
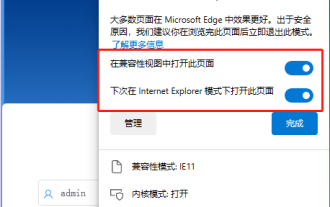
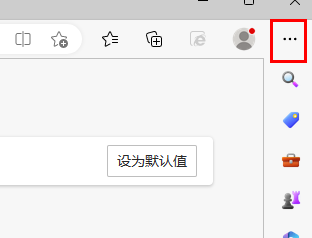
现在的操作系统自带了edge浏览器,不过由于一些网站上还是要使用旧版的ie浏览器才能够进行使用,那么win11怎样使用旧版ie浏览器?下面就让本站来为用户们来仔细的介绍一下如何使用旧的ie浏览器方法吧。如何使用旧的ie浏览器方法第一步:使用Edge浏览器打开网站,点击右上角的...图标,选择选项在IE模式下重新加载(打开以后,这个IE浏览器的版本是IE11)。第二步:在弹出提示栏中勾选“在兼容性视图中打开此页面”、“下次在IE模式下打开此页面”(如果下次不想
 网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
有网友发现打开浏览器网页,网页上的图片迟迟加载不出来,是怎么回事?检查过网络是正常的,那是哪里出现了问题呢?下面小编就给大家介绍一下网页图片加载不出来的六种解决方法。 网页图片加载不出来: 1、网速问题 网页显示不出图片有可能是因为电脑的网速比较慢,电脑中开启的软件比较多, 而我们访问的图片比较大,这就可能因为加载超时,导致图片显示不出来, 可以将比较占网速的软件将关掉,可以去任务管理器查看一下。 2、访问人数过多 网页显示不出图片还有可能是因为我们访问的网页,在同时间段访问的
 Win11 ie浏览器自动跳转edge怎么恢复?
Feb 11, 2024 am 08:50 AM
Win11 ie浏览器自动跳转edge怎么恢复?
Feb 11, 2024 am 08:50 AM
Win11ie浏览器自动跳转edge怎么恢复?我们在升级完win1系统的后发现自己的ie浏览器总是自动跳转edge浏览器,这就让很多的用户们都十分的苦恼。那么下面就让本站来为用户们来仔细的介绍一下win11ie自动跳转浏览器edge修改方法吧。win11ie自动跳转浏览器edge修改方法1、首先我们打开浏览器然后点击“三个点”。2、接着我们选择“设置”。3、然后点击“默认浏览器”。4、最后将设置改成不允许就好了。
 苹果mac之间如何传书签?
Feb 03, 2024 pm 06:57 PM
苹果mac之间如何传书签?
Feb 03, 2024 pm 06:57 PM
前言:很多朋友关于苹果mac之间如何传书签的问题向我们咨询,本文将为大家提供详细解答,希望对大家有所帮助。请继续阅读!苹果电脑的浏览器可以同步书签么使用相同的AppleID并启用同步功能,Mac用户可以自动同步Safari书签。但需要注意的是,这个功能仅适用于Safari浏览器,并不能直接同步到其他浏览器。在Windows电脑上,使用iCloud可以同步Safari书签,但只能导入到IE浏览器中。另外,你还可以使用爱思助手全备份设备数据,然后选择"简易模式"查看备份文件进行全恢复。safari浏
 win10 ie浏览器无法下载文件如何解决方法
Feb 14, 2024 am 11:39 AM
win10 ie浏览器无法下载文件如何解决方法
Feb 14, 2024 am 11:39 AM
windows10ie浏览器下载没有反应怎么办?很多的用户们在使用win10系统的时候发现自己的ie浏览器不能下载文件,那么这是怎么回事?下面就让本站来为用户们来仔细的介绍一下win10ie浏览器无法下载文件如何解决方法吧。win10ie浏览器无法下载文件如何解决方法1、首先,IntenretExplorer的齿轮选项中,先试试禁用所有可能正在运行的加载项,查看效果如何。2、在InternetExplorer的齿轮-Internet选项-安全-自定义级别中,文件下载的设定上是否处于启用状态。3、
 win11可信站点怎么设置_windows11中IE添加信任站点的方法
May 08, 2024 pm 01:11 PM
win11可信站点怎么设置_windows11中IE添加信任站点的方法
May 08, 2024 pm 01:11 PM
1、首先我们打开我们的系统中的ie浏览器,在右上角找到齿轮状按钮点击它。2、点开之后可以看到一个下拉菜单,在其中找到并点击【兼容性视图设置】4、然后在添加此网站中输入需要添加的网址,再点击右边的【添加】就可以了。
 360极速浏览器兼容模式怎么设置
Feb 24, 2024 am 10:49 AM
360极速浏览器兼容模式怎么设置
Feb 24, 2024 am 10:49 AM
360极速浏览器是一款备受欢迎的浏览器应用,用户可以通过它快速、安全地访问互联网。为了解决页面显示异常或者功能无法正常使用这个问题,360极速浏览器提供了兼容模式功能,让用户能够更好地浏览网页。那么360极速浏览器兼容模式怎么设置呢?不用着急,接下来小编为大家带来了360极速浏览器兼容模式设置教程,希望能够帮助到大家。360极速浏览器兼容模式怎么设置1、打开在本站下载的360极速浏览器,打开软件后点击右上角的三个横杠图标。2、在弹出的选项中点击【设置】。3、在打开的360极速浏览器设置窗口中点击






