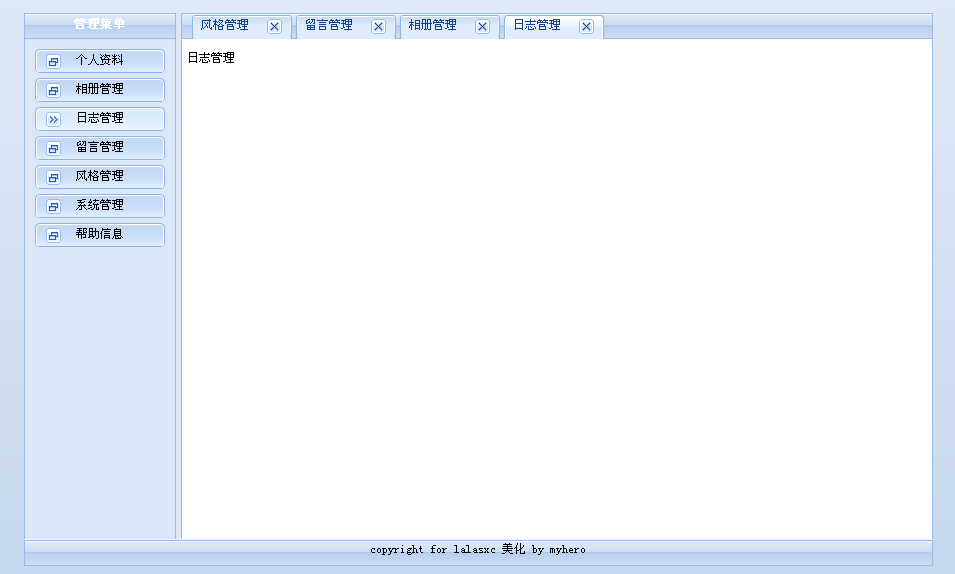
非常不错的功能强大代码简单的管理菜单美化版_javascript技巧
太激动了...竟然还发现有备份文件
<script> <BR>window.onload=function(){ <BR>function $(id){return document.getElementById(id)} <BR>var menu=$("topTags").getElementsByTagName("ul")[0];//顶部菜单容器 <BR>var tags=menu.getElementsByTagName("li");//顶部菜单 <BR>var ck=$("leftMenu").getElementsByTagName("ul")[0].getElementsByTagName("li");//左侧菜单 <BR>var j; <BR>//点击左侧菜单增加新标签 <BR>for(i=0;i<ck.length;i++){ <BR>ck[i].onclick=function(){ <BR>$("welcome").style.display="none"//欢迎内容隐藏 <BR>clearMenu(); <BR>this.style.background='url(images/tabbg02.gif)' <BR>//循环取得当前索引 <BR>for(j=0;j<8;j++){ <BR>if(this==ck[j]){ <BR>if($("p"+j)==null){ <BR>openNew(j,this.innerHTML);//设置标签显示文字 <BR> } <BR>clearStyle(); <BR>$("p"+j).style.background='url(images/tabbg1.gif)'; <BR>clearContent(); <BR>$("c"+j).style.display="block"; <BR> } <BR> } <BR>return false; <BR> } <BR> } <BR>//增加或删除标签 <BR>function openNew(id,name){ <BR>var tagMenu=document.createElement("li"); <BR>tagMenu.id="p"+id; <BR>tagMenu.innerHTML=name+" "+"<img src="/static/imghw/default1.png" data-src="http://files.jb51.net/upload/20080709224658742.gif" class="lazy" style="max-width:90%"/ alt="非常不错的功能强大代码简单的管理菜单美化版_javascript技巧" >"; <BR>//标签点击事件 <BR>tagMenu.onclick=function(evt){ <BR>clearMenu(); <BR>ck[id].style.background='url(images/tabbg02.gif)' <BR>clearStyle(); <BR>tagMenu.style.background='url(images/tabbg1.gif)'; <BR>clearContent(); <BR>$("c"+id).style.display="block"; <BR>} <BR>//标签内关闭图片点击事件 <BR>tagMenu.getElementsByTagName("img")[0].onclick=function(evt){ <BR>evt=(evt)?evt:((window.event)?window.event:null); <BR>if(evt.stopPropagation){evt.stopPropagation()} //取消opera和Safari冒泡行为; <BR>this.parentNode.parentNode.removeChild(tagMenu);//删除当前标签 <BR>var color=tagMenu.style.backgroundColor; <BR>//设置如果关闭一个标签时,让最后一个标签得到焦点 <BR>if(color=="#ffff00"||color=="yellow"){//区别浏览器对颜色解释 <BR>if(tags.length-1>=0){ <BR>clearStyle(); <BR>tags[tags.length-1].style.background='url(images/tabbg1.gif)'; <BR>clearContent(); <BR>var cc=tags[tags.length-1].id.split("p"); <BR>$("c"+cc[1]).style.display="block"; <BR>clearMenu(); <BR>ck[cc[1]].style.background='url(images/tabbg1.gif)'; <BR> } <BR>else{ <BR>clearContent(); <BR>clearMenu(); <BR>$("welcome").style.display="block" <BR> } <BR> } <BR>} <BR>menu.appendChild(tagMenu); <BR>} <BR>//清除菜单样式 <BR>function clearMenu(){ <BR>for(i=0;i<ck.length;i++){ <BR>ck[i].style.background='url(images/tabbg01.gif)'; <BR> } <BR>} <BR>//清除标签样式 <BR>function clearStyle(){ <BR>for(i=0;i<tags.length;i++){ <BR>menu.getElementsByTagName("li")[i].style.background='url(images/tabbg2.gif)'; <BR> } <BR>} <BR>//清除内容 <BR>function clearContent(){ <BR>for(i=0;i<7;i++){ <BR>$("c"+i).style.display="none"; <BR> } <BR>} <BR>} <BR></script>
在线演示http://www.jb51.net/jslib/EXTJS/code.htm
打包下载
仿163
仿126

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 示例颜色json文件
Mar 03, 2025 am 12:35 AM
示例颜色json文件
Mar 03, 2025 am 12:35 AM
本文系列在2017年中期进行了最新信息和新示例。 在此JSON示例中,我们将研究如何使用JSON格式将简单值存储在文件中。 使用键值对符号,我们可以存储任何类型的
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可
 通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
jQuery是一个很棒的JavaScript框架。但是,与任何图书馆一样,有时有必要在引擎盖下发现发生了什么。也许是因为您正在追踪一个错误,或者只是对jQuery如何实现特定UI感到好奇
 10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
该帖子编写了有用的作弊表,参考指南,快速食谱以及用于Android,BlackBerry和iPhone应用程序开发的代码片段。 没有开发人员应该没有他们! 触摸手势参考指南(PDF) Desig的宝贵资源






