javascript搜索自动提示功能的实现_javascript技巧
使用 jQuery(Ajax)/PHP/MySQL实现自动完成功我觉得我有必要写这个教程,因为曾经见到的大部分关于自动完成的应用程序都只是给你一个程序源码包,然后告诉你怎么使用,而不是告诉你它是如何工作的以及为什么这样做。
使用 jQuery(Ajax)/PHP/MySQL实现自动完成功能
一如往常,demo和源码的zip包在文章最后,慢慢欣赏吧!
我觉得我有必要写这个教程,因为曾经见到的大部分关于自动完成的应用程序都只是给你一个程序源码包,然后告诉你怎么使用,而不是告诉你它是如何工作的以及为什么这样做。而知道这些可以让你对这个插件可以进一步的按自己的需求定制(关于这一点我在我的blog里写过不少关于其他应用的文章)。 
好,我们现在开始。
JavaScript代码:
代码如下:
<script src="jquery-1.2.1.pack.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$(‘#suggestions').hide();
} else {
$.post("rpc.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$(‘#suggestions').show();
$(‘#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$(‘#inputString').val(thisValue);
$(‘#suggestions').hide();
}
</script>
JS的解释:
好,从上面的代码看到,我们需要连接到一个叫做rpc.php的文件,这个文件处理所有的操作。
lookup函数使用从文本输入框中得到的单词然后使用jQuery中Ajax的方法POST把它传给rpc.php。
如果输入字符 ‘inputString'是‘0'(Zero,译注:在这里是指在搜索框中没输入任何内容),建议框就被隐藏,这也很人性化,你想,如果在搜索框中没有输入任何东西,你也不期望会出现个建议提示框。
如果输入框中有内容,我们就得到了这个 ‘inputString'并传递给rpc.php页面,然后jQuery 的$.post()函数被使用,如下:
$.post(url, [data], [callback])
‘callback'部分可以关联一个函数,这个比较有意思,只有在数据(data)被加载成功的时候才会执行(译注:此处为意译,没看懂原文:<).
如果返回的数据(data)不为空(也就是说,有东西要显示),那就显示搜索提示框并且使用返回的数据(data)来代替其中的html代码。
就这么简单!
PHP后台程序(rpc.php):
如你所知(译注:不好意思,看王小波就学会了这么个口头禅),我的php后台程序都叫做rpc.php(RPC指远程过程调用),而没用它实际执行的功能来命名,但是也还不错了。
代码如下:
// PHP5 Implementation - uses MySQLi.
$db = new mysqli(‘localhost', ‘root' ,”, ‘autoComplete');
if(!$db) {
// Show error if we cannot connect.
echo ‘ERROR: Could not connect to the database.';
} else {
// Is there a posted query string?
if(isset($_POST[‘queryString'])) {
$queryString = $_POST[‘queryString'];
// Is the string length greater than 0?
if(strlen($queryString) >0) {
// Run the query: We use LIKE ‘$queryString%'
// The percentage sign is a wild-card, in my example of countries it works like this…
// $queryString = ‘Uni';
// Returned data = ‘United States, United Kindom';
$query = $db->query("SELECT value FROM countries WHERE value LIKE ‘$queryString%' LIMIT 10");
if($query) {
// While there are results loop through them - fetching an Object (i like PHP5 btw!).
while ($result = $query ->fetch_object()) {
// Format the results, im using <li> for the list, you can change it.
// The onClick function fills the textbox with the result.
echo ‘<li onclick="fill('‘.$result->value.'‘);">'.$result->value.‘</li>';
}
} else {
echo ‘ERROR: There was a problem with the query.';
}
} else {
// Dont do anything.
} // There is a queryString.
} else {
echo ‘There should be no direct access to this script!';
}
}
?>
PHP代码解释:
鉴于代码中我已经加了很多注释,在这里我就不再说的很详细了。
一般情况下,需要接收这个 ‘QueryString' 然后在其最后使用通配符产生一个查询语句。
这意味着在这种情况下,每次敲进去一个字符都需要产生一个查询语句,如果一直都这样做的话,恐怕MYSQL会受不了。但是为了尽量的简化这个过程,这种做法对一个规模较小的应用应该没什么问题。
这段php代码你需要在自己的系统中稍作修改,比如你需要更新‘$query'到你自己的数据库,需要看在哪里放你数据库表的列名等等。
CSS样式:
我使用的是CSS3,天哪,它真的很好用,虽然在Firefox 或者Safari浏览器上会有功能限制。
复制代码 代码如下:
<style type="text/css">
.suggestionsBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff; }
.suggestionList {
margin: 0px;
padding: 0px; }
.suggestionList li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionList li:hover {
background-color: #659CD8;
}
</style>CSS代码都很标准,没什么需要特别指出的。
主文件HTML:
<p>
<p>
Type your county (for the demo):
<input size="30" id="inputString" onkeyup="lookup(this.value);" type="text" />
</p> <p class="suggestionsBox" id="suggestions" style="display: none;">
<img src="upArrow.png" style="position: relative; top: -12px; left: 30px" alt="upArrow" />
<p class="suggestionList" id="autoSuggestionsList">
</p>
</p>
</p>这是主文件的部分html代码,你需要添加的就是一个输入框,并且把 ‘onkeyup' 函数设置为lookup(this.value)。另外,我建议你不要修改它的ID,如果你不想修改上面的Javascript代码的话。
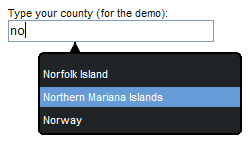
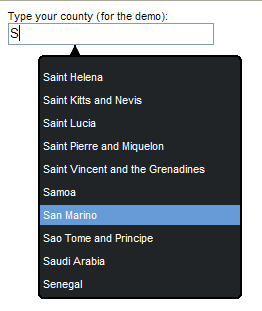
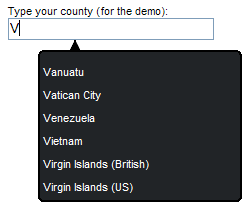
截图:
我想你应该会想要看看最后的效果是什么样子,OK。

还有,

最后就是有用的链接了,我想你应该期待很久了。
打包文件
以上就是javascript搜索自动提示功能的实现_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 闲鱼怎么搜索用户
Feb 24, 2024 am 11:25 AM
闲鱼怎么搜索用户
Feb 24, 2024 am 11:25 AM
闲鱼怎么搜索用户?在软件闲鱼中,我们可以直接在软件里面去找到想要沟通的用户。但却不清楚要怎么搜索用户。在搜索后的用户中查看即可。接下来就是小编为用户带来的搜索用户方式介绍的介绍,感兴趣的用户快来一起看看吧!闲鱼怎么搜索用户答:在搜索后的用户中查看详情介绍:1、进入软件,点击搜索框。2、输入用户名称,点击搜索。3、再选择搜索框下的【用户】,即可找到对应用户了。
 百度高级搜索怎么用
Feb 22, 2024 am 11:09 AM
百度高级搜索怎么用
Feb 22, 2024 am 11:09 AM
百度高级搜索怎么用百度搜索引擎是目前中国最常用的搜索引擎之一,它提供了丰富的搜索功能,其中之一就是高级搜索。高级搜索可以帮助用户更精确地搜索到所需的信息,提高搜索效率。那么,百度高级搜索怎么使用呢?第一步,打开百度搜索引擎首页。首先,我们需要打开百度的官方网站,即www.baidu.com。这是百度搜索的入口。第二步,点击高级搜索按钮。在百度搜索框的右侧,有
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 wps表格找不到正在搜索的数据,请检查搜索选项位置
Mar 19, 2024 pm 10:13 PM
wps表格找不到正在搜索的数据,请检查搜索选项位置
Mar 19, 2024 pm 10:13 PM
智能为主导的时代,办公软件也普及开来,Wps表格由于它的灵活性被广大的办公人员采用。在工作中要求我们不只是要学会简单的表格制作和文字录入,我们要掌握更多的操作技能,才能完成实际工作中的任务,有数据的报表,运用表格更方便更清楚更准确。今天我们给大家带来的课程是:wps表格找不到正在搜索的数据,为什么请检查搜索选项位置?1、首先选中Excel表格,双击打开。然后在该界面中,选中所有的单元格。 2、然后在该界面中,点击顶部工具栏里“文件”里的“编辑”选项。 3、其次在该界面中,点击顶部工具栏里的“
 手机淘宝怎么搜索店铺 搜索店铺名的方法
Mar 13, 2024 am 11:00 AM
手机淘宝怎么搜索店铺 搜索店铺名的方法
Mar 13, 2024 am 11:00 AM
手机淘宝app软件内提供的商品好物非常多,随时随地想买就买,而且件件都是正品,每一件商品的价格标签一清二楚,完全没有任何的复杂操作,享受更加便捷的购物乐趣。随心所欲自由搜索选购,不同品类的商品板块都是开放的,添加个人的收货地址以及联系电话,方便快递公司联系到你,实时查看最新的物流动态,那么有些新人用户第一次使用它,不知道如何搜索商品,当然只需要在搜索栏输入关键词就能找到所有的商品结果,自由选购根本停不下来,现在小编在线详细为手机淘宝用户们带来搜索店铺名的方法。 1.首先打开手机淘宝app,
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest






