Javascript 各浏览器的 Javascript 效率对比_javascript技巧
从“译言”上的一篇文章据悉各浏览器 Javascript 的对比。我个人作为一名“准”的 Javascript 开发者,对此事自然比较的关注。SunSpider 的测试面我还是保持对其信任的态度的,正如原文所说的“它是一组被精心设计的测试,易于运行也非常全面”。
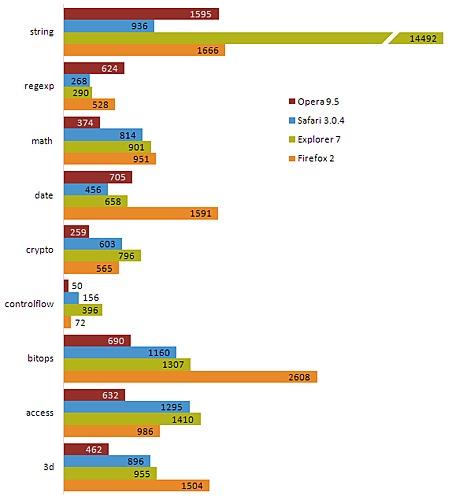
下面是测试的内容:
3d - 纯粹 JavaScript 的 3D 渲染运算,但并不包含渲染部分。它包含大量的浮点运算和数组操作。
access - 数组,对象属性和变量的访问读取。
bitops - 位操作,这在游戏、数学运算和多种编码解码中有重要应用。它也是JavaScript中唯一的整数运算。
controlflow - 控制流结构 (重复,递归,条件)。目前它主要是递归结构,但其它结构也均被包含。
crypto - 真实的加密代码,主要为位操作和字符串操作。
date - "date"对象性能。
math - 多种数学运算类型。
regexp - 正则表达式。
string - 字符串处理,包括生成一个巨型"tagcloud"的代码,解压压缩过的 Javascript 代码等等。 
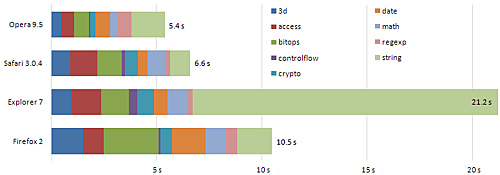
除了上述的对比之外,下面的统计图更能直观的对比各浏览器的性能。

虽然测试所生成的字符串在大部分的生产情况下几乎不可能发生,但我对于 IE 如此低下的运行效率还是颇有微词。排除 IE 最薄弱的字符串操作,本人和原文作者同样的感到惊讶的就是排除字符串的测试, Firefox 的速度并不比 IE 快多少。正如我上次对 Firefox 3beta 评测中期待的,我希望它能运行得更快些。
Safari 也是我一直关注的浏览器,它在此项的测试中的效率还是感到非常满意的。至于 Opera,看得出原文的作者也给予其非常高的评价,“世界上最快的浏览器”这个称号看来的确名至所归。
总结一下,由于现在国内大部分浏览器市场还是 IE 为主,所以根据上述的测试,特别是对于 Javascript 方面,字符串的操作是尤其要考虑下它的性能的。发现 IE 中 Javascript 的正则的运行效率还是比较的满意的,可能以后如果碰到字符串方方面的操作比较,我会优先考虑使用正则。
最后,推荐继续阅读下 原文链接。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 为什么在Safari中自定义样式表能在本地网页生效,但在百度页面上却无法生效?
Apr 05, 2025 pm 05:15 PM
为什么在Safari中自定义样式表能在本地网页生效,但在百度页面上却无法生效?
Apr 05, 2025 pm 05:15 PM
在Safari中使用自定义样式表的问题探讨今天我们来探讨一个关于Safari浏览器的自定义样式表应用问题。前端新手...
 如何通过CSS自定义resize符号并使其与背景色统一?
Apr 05, 2025 pm 02:30 PM
如何通过CSS自定义resize符号并使其与背景色统一?
Apr 05, 2025 pm 02:30 PM
CSS自定义resize符号的方法与背景色统一在日常开发中,我们经常会遇到需要自定义用户界面细节的情况,比如调...
 如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
在网页中使用本地安装的字体文件最近,我从网上下载了一种免费字体,并成功将其安装到了我的系统中。现在...
 如何通过JavaScript或CSS控制浏览器打印设置中的页首和页尾?
Apr 05, 2025 pm 10:39 PM
如何通过JavaScript或CSS控制浏览器打印设置中的页首和页尾?
Apr 05, 2025 pm 10:39 PM
如何使用JavaScript或CSS控制浏览器打印设置中的页首和页尾在浏览器的打印设置中,有一个选项可以控制是否显�...
 如何使用 CSS 和 Flexbox 实现图片和文本在不同屏幕尺寸下的响应式布局?
Apr 05, 2025 pm 06:06 PM
如何使用 CSS 和 Flexbox 实现图片和文本在不同屏幕尺寸下的响应式布局?
Apr 05, 2025 pm 06:06 PM
使用CSS实现响应式布局当我们希望在网页设计中实现不同屏幕尺寸下的布局变化时,CSS...









