jQuery+PHP+MySQL实现无限级联下拉框效果_jquery
本文简单实现jQuery无限级联效果,分享给大家供大家参考,具体内容如下
效果图:

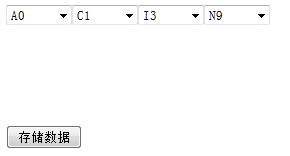
图1 仅下拉框

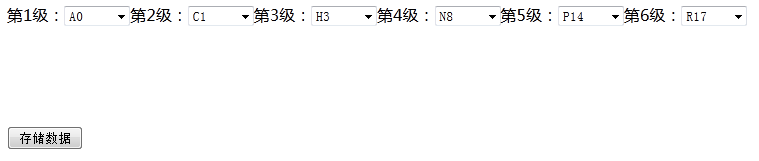
图2 层级提示+下拉框

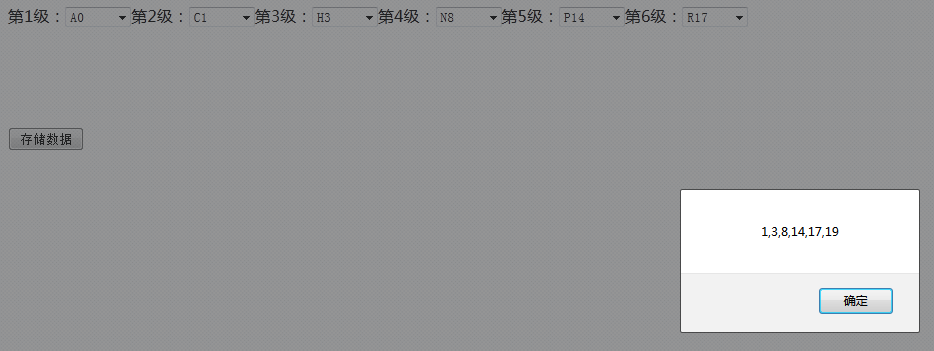
图3 存储数据点击响应
主要包含3个文件:index.html(主页),wuxianjilian.php(数据处理),wuxianjilian.sql(MySQL数据文件)
1. index.html
<html>
<head>
<title>无限级联</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-CN" />
<script type="text/javascript" src="http://files.cnblogs.com/Zjmainstay/jquery-1.6.2.min.js"></script>
</head>
<body>
<div id="jilianContainer"></div>
<script type="text/javascript">
$(document).ready(function(){
var getData = function(obj){
$.ajax({
url:'wuxianjilian.php',
type:'POST',
data:{"pid":obj.val()},
dataType:'json',
async:false,
success:function(data){
if($(".selection").length){
$(".selection:gt("+$(obj).index()+")").remove(); //移除后面所有子级下拉菜单
$(".selection:last").after(data); //添加子级下拉菜单
}else {
$("#jilianContainer").append(data); //初始加载情况
}
//所有下拉响应
$(".selection").unbind().change(function(){
getData($(this));
});
},
error:function(msg){
alert('error');
}
});
}
//Init
getData($(this));
});
</script>
<!-- 数据存储示例,仅提取数据,不做操作 -->
<div style="height:100px;display:block;"></div>
<input type="button" value="存储数据" id="save"></input>
<script type="text/javascript">
$(document).ready(function(){
$("#save").click(function(){
var data = [];
$(".selection").each(function(){
data.push($.trim($(this).val()));
})
alert(data.join(','));
});
});
</script>
</body>
</html>
2. wuxianjilian.php
<?php
header("Content-type: text/html; charset=utf-8");
//数据库连接操作
$conn = mysql_connect("localhost","Zjmainstay","") or die("Can not connect to database.Fatal error handle by ". __FILE__);
mysql_select_db("test",$conn); //数据库名为 test
mysql_query("SET NAMES utf8",$conn);
//获取父级id
$pid = (int)$_POST['pid'];
//查询子级
$sql = "SELECT id,text FROM `wuxianjilian` WHERE pid={$pid}";
$result = mysql_query($sql,$conn);
//组装子级下拉菜单
$html = '';
while($row = mysql_fetch_assoc($result)){
$html .= '<option value="'.$row['id'].'">'.$row['text'].'</option>';
}
if(!empty($html)) $html = '<select class="selection"><option value="">请选择</option>' . $html . '</select>';
//输出下拉菜单
echo json_encode($html);
//End_php
3. wuxianjilian.sql
wuxianjilian.sql
/*
Navicat MySQL Data Transfer
Source Server : localhost
Source Server Version : 50516
Source Host : localhost:3306
Source Database : test
Target Server Type : MYSQL
Target Server Version : 50516
File Encoding : 65001
Date: 2012-10-24 20:59:09
*/
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for `wuxianjilian`
-- ----------------------------
DROP TABLE IF EXISTS `wuxianjilian`;
CREATE TABLE `wuxianjilian` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`pid` int(11) DEFAULT NULL,
`text` varchar(32) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=22 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of wuxianjilian
-- ----------------------------
INSERT INTO `wuxianjilian` VALUES ('1', '0', 'A0');
INSERT INTO `wuxianjilian` VALUES ('2', '0', 'B0');
INSERT INTO `wuxianjilian` VALUES ('3', '1', 'C1');
INSERT INTO `wuxianjilian` VALUES ('4', '1', 'D1');
INSERT INTO `wuxianjilian` VALUES ('5', '1', 'E1');
INSERT INTO `wuxianjilian` VALUES ('6', '2', 'F2');
INSERT INTO `wuxianjilian` VALUES ('7', '2', 'G2');
INSERT INTO `wuxianjilian` VALUES ('8', '3', 'H3');
INSERT INTO `wuxianjilian` VALUES ('9', '3', 'I3');
INSERT INTO `wuxianjilian` VALUES ('10', '3', 'J3');
INSERT INTO `wuxianjilian` VALUES ('11', '3', 'K3');
INSERT INTO `wuxianjilian` VALUES ('12', '4', 'L4');
INSERT INTO `wuxianjilian` VALUES ('13', '4', 'M4');
INSERT INTO `wuxianjilian` VALUES ('14', '8', 'N8');
INSERT INTO `wuxianjilian` VALUES ('15', '9', 'N9');
INSERT INTO `wuxianjilian` VALUES ('16', '14', 'O14');
INSERT INTO `wuxianjilian` VALUES ('17', '14', 'P14');
INSERT INTO `wuxianjilian` VALUES ('18', '14', 'Q14');
INSERT INTO `wuxianjilian` VALUES ('19', '17', 'R17');
INSERT INTO `wuxianjilian` VALUES ('20', '17', 'S18');
INSERT INTO `wuxianjilian` VALUES ('21', '20', 'T20');
希望本文所述对大家学习jquery程序设计有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 phpmyadmin怎么打开
Apr 10, 2025 pm 10:51 PM
phpmyadmin怎么打开
Apr 10, 2025 pm 10:51 PM
可以通过以下步骤打开 phpMyAdmin:1. 登录网站控制面板;2. 找到并点击 phpMyAdmin 图标;3. 输入 MySQL 凭据;4. 点击 "登录"。
 PHP的未来:改编和创新
Apr 11, 2025 am 12:01 AM
PHP的未来:改编和创新
Apr 11, 2025 am 12:01 AM
PHP的未来将通过适应新技术趋势和引入创新特性来实现:1)适应云计算、容器化和微服务架构,支持Docker和Kubernetes;2)引入JIT编译器和枚举类型,提升性能和数据处理效率;3)持续优化性能和推广最佳实践。
 MySQL:世界上最受欢迎的数据库的简介
Apr 12, 2025 am 12:18 AM
MySQL:世界上最受欢迎的数据库的简介
Apr 12, 2025 am 12:18 AM
MySQL是一种开源的关系型数据库管理系统,主要用于快速、可靠地存储和检索数据。其工作原理包括客户端请求、查询解析、执行查询和返回结果。使用示例包括创建表、插入和查询数据,以及高级功能如JOIN操作。常见错误涉及SQL语法、数据类型和权限问题,优化建议包括使用索引、优化查询和分表分区。
 PHP与Python:了解差异
Apr 11, 2025 am 12:15 AM
PHP与Python:了解差异
Apr 11, 2025 am 12:15 AM
PHP和Python各有优势,选择应基于项目需求。1.PHP适合web开发,语法简单,执行效率高。2.Python适用于数据科学和机器学习,语法简洁,库丰富。
 为什么要使用mysql?利益和优势
Apr 12, 2025 am 12:17 AM
为什么要使用mysql?利益和优势
Apr 12, 2025 am 12:17 AM
选择MySQL的原因是其性能、可靠性、易用性和社区支持。1.MySQL提供高效的数据存储和检索功能,支持多种数据类型和高级查询操作。2.采用客户端-服务器架构和多种存储引擎,支持事务和查询优化。3.易于使用,支持多种操作系统和编程语言。4.拥有强大的社区支持,提供丰富的资源和解决方案。
 PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 PHP的当前状态:查看网络开发趋势
Apr 13, 2025 am 12:20 AM
PHP的当前状态:查看网络开发趋势
Apr 13, 2025 am 12:20 AM
PHP在现代Web开发中仍然重要,尤其在内容管理和电子商务平台。1)PHP拥有丰富的生态系统和强大框架支持,如Laravel和Symfony。2)性能优化可通过OPcache和Nginx实现。3)PHP8.0引入JIT编译器,提升性能。4)云原生应用通过Docker和Kubernetes部署,提高灵活性和可扩展性。
 MySQL的位置:数据库和编程
Apr 13, 2025 am 12:18 AM
MySQL的位置:数据库和编程
Apr 13, 2025 am 12:18 AM
MySQL在数据库和编程中的地位非常重要,它是一个开源的关系型数据库管理系统,广泛应用于各种应用场景。1)MySQL提供高效的数据存储、组织和检索功能,支持Web、移动和企业级系统。2)它使用客户端-服务器架构,支持多种存储引擎和索引优化。3)基本用法包括创建表和插入数据,高级用法涉及多表JOIN和复杂查询。4)常见问题如SQL语法错误和性能问题可以通过EXPLAIN命令和慢查询日志调试。5)性能优化方法包括合理使用索引、优化查询和使用缓存,最佳实践包括使用事务和PreparedStatemen






