Bootstrap入门书籍之(三)栅格系统_javascript技巧
实现原理
栅格系统是Bootstrap中的核心,正是因为栅格系统的存在,Bootstrap才能有着如此强大的响应式布局方案。下面是官方文档中的解说:
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义classe,还有强大的mixin用于生成更具语义的布局。
我们来理解一下这一段话,可以发现其中最重要的部分就是 移动设备优先 ,那么什么是移动设备优先呢?
Bootstrap的基础CSS代码 默认从小屏幕设备 (比如移动设备、平板电脑)开始,然后使用 媒体查询扩展到大屏幕设备 (比如笔记本电脑、台式电脑)上的组件和网格。
有着如下策略:
内容:决定什么是最重要的。
布局:优先设计更小的宽度。
渐进增强:随着屏幕大小增加而添加元素。
工作原理
数据行( .row )必须包含在容器 .container (固定宽度)或 .container-fluid (100%宽度)中,以便为其赋予合适的排列(aligment)和内填充(padding)。如:
<div class="container"><!-- 水平居中,两边有margin,最小屏幕时,充满父元素 --> <div class="row"></div> </div> <!-- 或者 --> <div class="container-fluid"><!-- 默认一直充满整个父元素 --> <div class="row"></div> </div>
在数据行( .row )中可以添加列(column),但列数之和不能超过平分的总列数(在超过时,多余部分会换行显示),默认12。(使用Less或者Sass可以进行自定义设置)如:
<div class="container"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-6"></div> <div class="col-md-4"></div>
页面上的 具体内容 应当放置于列(column)内,并且 只有列 (column)可以作为数据行 .row 容器的 直接子元素 。
预定义的网格类,比如 .row 和 .col-xs-4 ,可用于快速创建网格布局。
栅格系统中的列是通过指定 1到12 的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
注意事项:
正如上面在注释部分所展现的一样的 .container (固定宽度)是固定宽度的布局方式。通过查看源码,在查看 .container 类的时候我们会发现,它的宽度是响应式的:(如下)
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
/*........*/从上面的css代码可以看到,该类默认为整个父元素的宽度(最小屏幕),但是在大屏幕下有着不同的宽度,并且在不同宽度下左右margin会同时增加或减少(水平居中)。
.container-fluid 类就和 .container 的默认情况一样,为100%宽度。 (CSS代码一样)
除此之外
从源码中我们还可以发现,除了有左右margin外,还可以看到该类是有着左右填充(padding)存在的。
如果我们继续查看源码,可以发现数据行 .row 中的每一个列也有着左右填充(padding)的存在,如下:
.col-md-1, .col-lg-12 /*......*/{
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}看到这里,大家应该都能想到会有什么样的情况出现!我们在第一个和最后一个列因为 双填充 的存在, 实际上对于内容的隔离 已经到了 30px 。我们需要怎么消除影响呢?
Bootstrap是通过 .rows 上的外边距(margin)取负 margin-left: -15px;margin-right: -15px; ,表示第一列和最后一列的行偏移,用来抵消第一个列的左内距和最后一列的右内距。
基本用法
bootstrap3.x使用了四种栅格选项来形成栅格系统,这四种选项在官网上的介绍如下图,很多人不理解,这里跟大家详解一下四种栅格选项之间的区别,其实区别只有一条就是适合不同尺寸的屏幕设备。我们看class前缀这一项,我们姑且以前缀命名这四种栅格选项,他们分别是col-xs、col-sm、col-md、col-lg,我们懂英文的就知道,lg是large的缩写,md是mid的缩写,sm是small的缩写,xs是***的缩写。这样命名就体现了这几种class适应的屏幕宽度不同。下面我们分别介绍这几种class的特点。
通过下表可以详细查看Bootstrap的栅格系统如何在多种屏幕设备上工作的。

通过源码可以发现,如下:
.col-md-1/*......*/{ float: left;}/*所有的列都是默认向左浮动的*/
.col-md-1 {
width: 8.33333333%;
}
.col-md-2 {
width: 16.66666667%;
}
/*.....*/
.col-md-12 {
width: 100%;
}从这些CSS代码也就不难发现,Bootstrap中每一列所占的宽度,以及为何在列数设置超过12时,超过部分会换行显示了。
在下面所有的示例中每一列的背景颜色与边框的效果由如下CSS代码控制:
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}基础
那么我们就来看看一些示例吧,下面这种方式是最基本的用法:
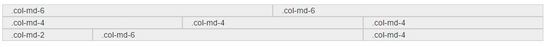
<div class="container"> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-2">.col-md-2</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-4">.col-md-4</div> </div> </div>
实现的效果如下:

Bootstrap作为一个响应式框架当然不会只有那么简单的功能,我们继续往下走吧!
列偏移
在某些情况下,我们不希望相邻的列紧靠在一起,如果你希望不通过额外的margin或其他的手段来实现的话,Bootstrap内置为我们提供了列偏移(offset),这一系列的类来帮助我们实现想要的效果。
只需要给需要偏移的列元素上添加类名 col-md-offset-* ( 星号代表要偏移的列组合数 ),那么具有这个类名的列就会向右偏移。
这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如:在列元素中添加 .col-md-offset-6 类将 .col-md-6 元素向右侧偏移了6个列(column)的宽度。
现在我们的代码是这样的:
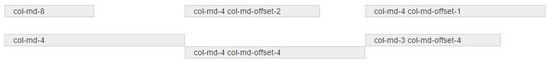
<div class="container"> <div class="row"> <div class="col-md-2 ">col-md-8 </div> <div class="col-md-3 col-md-offset-2">col-md-4 col-md-offset-2</div> <div class="col-md-4 col-md-offset-1">col-md-4 col-md-offset-1</div> </div> <p><br></p> <div class="row"> <div class="col-md-4 ">col-md-4 </div> <div class="col-md-3 col-md-offset-4">col-md-3 col-md-offset-4</div> <div class="col-md-4 col-md-offset-4">col-md-4 col-md-offset-4</div> </div> </div>
可以实现的效果如下:

从实现的效果我们就能发现一些东西,注意 第二段的显示效果与代码 ,从那里我们可以发现:使用 col-md-offset-* 对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示。
其实原因也很简单:因为该类是对于列设置 margin-left ,并且我们在上面的源码展示中,也可以看有每一列都有着 float:left 的属性,从这些地方我们就不难发现在(偏移+列宽)超过12时,为何会换行显示了
列排序
列排序其实就是改变列的方向(顺序),就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名 col-md-push-* 和 col-md-pull-* (和上面一样,星号代表移动的列组合数)。
Bootstrap仅通过设置left和right来实现定位效果。通过查看源码,我们可以看到基本设置比较简单,如下:
.col-md-pull-12 {
right: 100%;
}
/*...*/
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: auto;
}还是继续看看我们的实际效果吧!代码如下
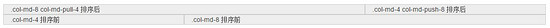
<div class="container"> <div class="row"> <div class="col-md-4 col-md-push-8">.col-md-4 col-md-push-8 </div> <div class="col-md-8 col-md-pull-4">.col-md-8 col-md-pull-4 </div> </div> <div class="row"> <div class="col-md-4 ">.col-md-4 默认</div> <div class="col-md-8 ">.col-md-8 默认</div> </div> </div>

我们可以发现列的位置已经发生了改变
列嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行( .row )容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器( .row ),宽度为100%时,就是当前外部列的宽度。(其实就是在列中嵌套多个列,下面会有实际效果展示)
注意:被嵌套的行( .row )所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列 -_- )。
我们现在有这样一个需求:
创建一个8-4列网格。(备注:以中屏md(970px)为例)。
在第一个8列网格中插入8-4列网格。
在第二个4列网格中插入9-3列网格。
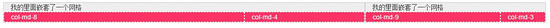
效果如下:

该如何实现呢?
<div class="container"> <div class="row"> <div class="col-md-8"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-8">col-md-8</div> <div class="col-md-4">col-md-4</div> </div> </div> <div class="col-md-4"> 我的里面嵌套了一个网格 <div class="row"> <div class="col-md-9">col-md-9</div> <div class="col-md-3">col-md-3</div> </div> </div> </div> </div>
是不是很简单呢?当然为了完全实现和效果图一样的展示,我们还需要对CSS进行一些添加:
[class *= col-] [class *= col-] {
background-color: #f36;
border:1px dashed #fff;
color: #fff;
}以上所述是小编给大家分享的Bootstrap入门书籍之(三)栅格系统,希望对大家有所帮助!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
该帖子编写了有用的作弊表,参考指南,快速食谱以及用于Android,BlackBerry和iPhone应用程序开发的代码片段。 没有开发人员应该没有他们! 触摸手势参考指南(PDF) Desig的宝贵资源
 通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
jQuery是一个很棒的JavaScript框架。但是,与任何图书馆一样,有时有必要在引擎盖下发现发生了什么。也许是因为您正在追踪一个错误,或者只是对jQuery如何实现特定UI感到好奇
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载







