Bootstrap入门书籍之(一)排版_javascript技巧
推荐阅读:Bootstrap入门书籍之(零)Bootstrap简介
Bootstrap 使用 Helvetica Neue、 Helvetica、 Arial 和 sans-serif 作为其默认的字体栈。
使用 Bootstrap 的排版特性,您可以创建标题、段落、列表及其他内联元素。
1. 标题
在Bootstrap中使用标题的方式和常规html一样:从
到 分别从大到小安排标题元素,只不过在Bootstrap中重新设置了其默认样式,从源码中可以看到有如下共性:
字体颜色与字体样式继承自父元素,字体粗细为500,且行高全部设为1.1(也就是font-size的1.1倍)
{ font-family: inherit;
font-weight: 500;
line-height: 1.1;
color: inherit;
}在不同大小的标题中有着如下区别:
在Bootstrap中对于不同级别标题字体大小设置为: h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。
重新设置了 margin-top 和 margin-bottom 的值, h1~h3 重置后的值都是 20px ; h4~h6 重置后的值都是 10px 。
除此之外在Bootstrap中为了 让非标题元素和标题使用相同的样式 ,还特意定义了 .h1~.h6 六个类名。如下所示:
在Bootstrap中,下面的代码,显示效果相同。
<!--Bootstrap中的标题--> <h1 id="Bootstrap标题一">Bootstrap标题一</h1> <h2 id="Bootstrap标题二">Bootstrap标题二</h2> <h3 id="Bootstrap标题三">Bootstrap标题三</h3> <h4 id="Bootstrap标题四">Bootstrap标题四</h4> <h5 id="Bootstrap标题五">Bootstrap标题五</h5> <h6 id="Bootstrap标题六">Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
因为在实际应用中,我们可能经常会遇到除了主标题外,之后紧跟着一个副标题的情况。Bootstrap人性化的为我们设置了这样一个效果。使用方式也特别简单,如下:
<h1 id="Bootstrap标题一-small-我是副标题-small">Bootstrap标题一<small>我是副标题</small></h1>
当然毋庸置疑的是,从
到 都可以使用该设置。副标题 有着自己一些独特的样式:
行高全部都设置为了1,而且字体粗细变成了常规效果(不加粗),同时颜色被设置为灰色( #999 )。
在h1~h3内的 标签文本,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
2. 正文文本
Bootstrap中的文本全局样式如下:
字体大小为14px
行高为1.42867143(约等于20px)
字体颜色为 #333
p标签外部有着10个像素的下外边距 margin-bottom:10px;
当然,你是可以自行设置重置样式的。^_^
3. 强调
字体风格相关
<p class="lead">lead</p><!-- 字体变大,行高变大,下外边距变大 --> <i>i</i><!--无特殊意义, 斜体 --> <small>small</small><!-- 小号字体--> <strong>strong</strong><!-- 语气强烈的强调,粗体 --> <em>em</em><!-- 强调,斜体 -->
强调相关的类
在Bootstrap中定义了一系列的这样的类,用于不同的情景,出去text外,还有bg(背景颜色)等等。使用方法类似,只是前面的文本进行了一些改变!所以。 记住这6个单词吧
<p class="text-muted">提示,使用浅灰色(#999)</p> <p class="text-primary">主要,使用蓝色(#428bca)</p> <p class="text-success">成功,使用浅绿色(#3c763d)</p> <p class="text-info">通知信息,使用浅蓝色(#31708f)</p> <p class="text-warning">警告,使用黄色(#8a6d3b)</p> <p class="text-danger">危险,使用褐色(#a94442)</p>
4. 文本对齐风格
<p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify">我两端对齐</p>
在Bootstrap中,为了简化操作,方便使用,使用了上面这四个类分别对应我们在CSS中常常使用 text-align 来实现文本的对齐风格的设置。
5. 列表
在Bootstrap中对于列表的设置与原生的html基本一致,需要注意的有:
在列表之间有10px的下外边距
在嵌套列表中,不含有下边距
Bootstrap当然不会就这么简单做一点点修改,它定义了一些关于列表的类给我们使用。
去点列表 .list-unstyled
.list-unstyled {
padding-left: 0;
list-style: none;
}从源码中,我们可以看到这样的信息,它除了将项目编号去除之外,还将默认的左边距也清除掉了。
<ol> <li class="list-unstyled"> 项目列表 <ul class="list-unstyled"> <li>带有项目编号</li> <li>带有项目编号</li> </ul> </li> </ol>
在这样一段代码中,三个列表项会整齐的 排列在一起 ,且都没有 项目符号
内联列表 .list-inline
除了去点列表之外,Bootstrap还可以通过添加类名“.list-inline”来实现内联列表,简单点说就是 把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。 也可以说内联列表就是为制作水平导航而生。
水平定义列表 .dl-horizontal
现有代码如下:
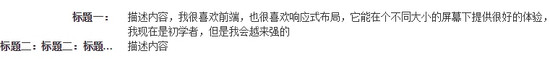
<dl class="dl-horizontal"> <dt>标题一:</dt> <dd>描述内容,我很喜欢前端,也很喜欢响应式布局,它能在个不同大小的屏幕下提供很好的体验,我现在是初学者,但是我会越来强的</dd> <dt>标题二:标题二:标题二:标题二:</dt> <dd>描述内容</dd> </dl>
在浏览器全屏显示中可以看到效果如下:

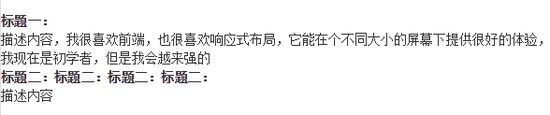
我们来把屏幕大小进行改变,在遇到一个临界值时(小屏),水平定义列表将回复到原始的状态,如下改变:

这是为什么呢?我们去看看源码吧!
原来在这里添加了一个媒体查询,只有 屏幕大于768px 的时候,添加类名 .dl-horizontal 才具有水平定义列表效果。其实现主要方式:
将dt设置了一个左浮动,并且设置了一个宽度为160px
将dd设置一个margin-left的值为180px,达到水平的效果
当标题宽度超过160px时,将会显示三个省略号
现在再看看上面的效果是不是和这里的描述都是一样的呢?答案当然是肯定的 ^ ^
6. 代码
在Bootstrap主要提供了三种代码风格:
使用 来显示单行内联代码——针对于 单个单词或单个句子 的代码
使用
使用 来显示用户输入代码——表示 用户要通过键盘输入的内容
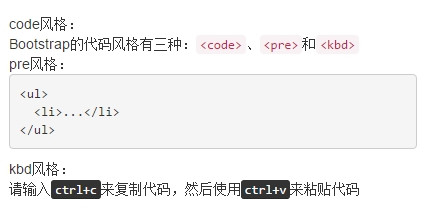
直接来看效果吧!

代码如下:(需要注意的是,**不管使用哪种代码风格,在代码中碰到小于号( < )和大于号( > )都需要使用转义字符来替代)
code风格:
<div>Bootstrap的代码风格有三种:<code><code></code>、<code><pre class="brush:php;toolbar:false"></code>和<code><kbd></code></div>
pre风格:
<div> <pre class="brush:php;toolbar:false"> <ul> <li>...</li> </ul>
kbd风格:
<div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>
元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。Bootstrap也考虑到这一点,你只需要在 pre标签 上添加类名 .pre-scrollable ,就可以控制代码块区域 最大高度为340px ,一旦超出这个高度,就会在 Y轴(纵向)出现滚动条。</p> <p>当然,你也可以进行自定义配置,例如:只需要在自定义的css中,对于该类添加一个 word-wrap: normal; ,这样的话,在代码块边框横向宽度小于内部代码横向长度时,就会出现横向滚动条。</p> <p><span style="color: #0000ff"><strong>7. 表格</strong></span></p> <p>表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了 1种基础样式 和 4种附加样式 以及 1个支持响应式的表格 。</p> <p>对应上面所说的,Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:</p> <p>.table 基础表格<br /> .table-striped 斑马线表格<br /> .table-bordered 带边框的表格<br /> .table-hover 鼠标悬停高亮的表格<br /> .table-condensed 紧凑型表格<br /> .table-responsive 响应式表格</p> <p>.table 主要有三个作用:</p> <p>给表格设置了margin-bottom:20px以及设置单元内距<br /> 在thead底部设置了一个2px的浅灰实线<br /> 每个单元格顶部设置了一个1px的浅灰实线<br /> 具体大家可以在源码中查看,后几种附加的样式在这里也不多说,但是下面说一些 注意事项:</p> <p>后几种表格附加样式,必须在基础样式 .table 之后,例如 <table class="table table-bordered table-hover"><br /> 响应式表格:其原理是在表格 外部添加容器 把普通表格 包裹 起来,下面进行详细说明:</p> <div class="jb51code"> <pre class='brush:php;toolbar:false;'> <div class="table-responsive"><!-- 关键!容器包裹后实现响应式 --> <table class="table table-bordered"><!-- 设置表格样式,带边框的表格 --> <thead><!-- 一个表格应该有表头,若直接写tr>td这样的结构,浏览器会自动创建一个tbody包裹 --> </thead> <tbody><!--与上同理,即使你不创建,浏览器也会自动添加tbody包裹你的代码 --> </tbody> </table> </div>
下面是宽屏的效果(和普通的表格无区别):

此处是窄屏的效果(可以看到滚动条的出现):

表格行的类,表格情景
在上面已经说到了在Bootstrap中,为不同的情景做了不一样的颜色,用于不同的信息展示。只是在类名上做了一些小小的改变。下面就可以看到:

只需要在
除此之外,通过源码可以看到,在这些颜色设置之外,Bootstrap还单独设置了 hover效果(悬浮状态) 的 颜色加深 效果(它对于不同的情况单独进行了颜色设置)。
实现也特别简单,只需要像

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







