javascript每日必学之运算符_javascript技巧
读者朋友们好,前面我已经大概的了解了Javascript的作用以及一些基本的函数声明与变量声明,今天我们就接着前面的内容讲解,我们就来看一下javscript的逻辑(正序,分支,循环)以及一些简单的运算符
下面我们就来讲一些简单的操作运算符
- + 加号:1.用来计算两个数字相加之和,2.用来拼接两个字符串
- - 减号:1.用来计算两个数字相减之差,2.用在一个数字前面来标识成一个负数
- * 乘号:用来计算两具数字相乘之积
- / 除号:用来计算被除数除以除数后,所得的商
- % 取余:用来计算被除数除以除数后,所得的余数(这里计算是整除,将取得整除后的余数)
- = 赋值:用来把一个值(可以是对象,函数,数字,字符串,布尔)赋值给一个变量

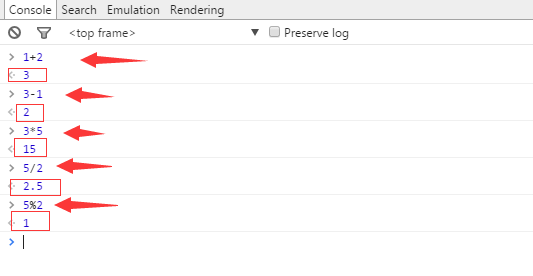
在这里,我们可以清楚地看到运算符把运算的的结果给显示了出来,加 减 乘 除 我就不用再赘述赘述,相信大家的计算能应该都比我好,因为我只是中学毕业而已,稍微要多说一点的就是取余运算,看到上面的例子 5%2 取余得1,是这样计算的,5÷ 2 = 2 …… 1 ,这个在小学二年级就应该看到过的计算吧,被除数 ÷ 除数 = 商…… 余数,这个余数就是取余操作的结果,还要就是昨天已经提及过的等于符号,就是用来赋值的 var temp = 值; 我们用var 关键字来声明变量,用 = 来给你赋值,值 的类型可以是对象,函数,数字,字符串,布尔;前面已经给大家说了,函数是什么,就是用function来声明的一个函数体,那就是函数,数字不用说吧,字符串,就用引号包含的一串字符串,布尔值,就是只有两个值的一种类型,true 和 false,没有第三种。
接一来我们来看一下各种值的样子吧
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;
这些基本操作,大家应该是一目了然,希望读者朋友看到这些基础的东西时候,现在不要着急,现在我们还处于入门介绍讲解阶段,所以这些基础的东西,大家必须要明白,到后面的文章,我还会讲更多的东西,不然,基础不打好,后面,我讲一些你们到时候觉得牛逼的东西时,你们如果只能拿去复制代码使用就没有意思,不能自主写出一些自己想要的的东西。
下面我们再来进一步理解一下运算符的小小升级后是什么样的?(注:目前,我只说一些基本的运算符,还有一些特殊的运算符,后面我会在一些应用中讲解,到时候理解才更深刻)
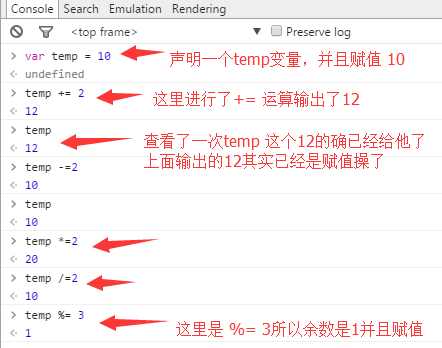
- += 加等:先把两个操作对象进行相加运算,然后再把相加后的值赋值给第一个操作对象
- -= 减等:先把两个操作对象进行相减运算,然后再把相加后的值赋值给第一个操作对象
- *= 乘等:先把两个操作对象进行相乘运算,然后再把相加后的值赋值给第一个操作对象
- /= 除等:先把两个操作对象进行相除运算,然后再把相加后的值赋值给第一个操作对象
- %= 余等:先把两个操作对象进行取余运算,然后再把相加后的值赋值给第一个操作对象

再来一些与简单的比较判断运算符
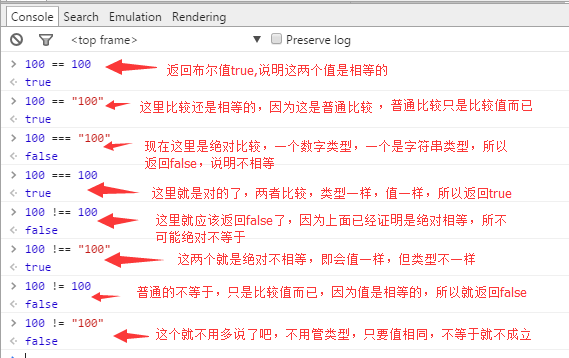
- == 等于:判断运算符两边的对象是否相等
- === 绝对等于:判断运算符两边的对象是否绝对相等
- !== 绝对不等于:判断运算符两边的对象是否绝对不相等
- != 不等于:判断运算符两边的对象是否不相等
- || 或者(或):首先判断运算符左右两边的对象是否为"非空对象或者非未定义对象",如果两个都是,就返回右为值,如果有一个值不是,就返回不是那个值
- && 并且(与):首先判断运算符左右两边的对象是否为"非空对象或者非未定义对象",如果两都不是,就返回右边值,如果有一个值是,就返回是的那个值,如果两个都是,就返回左边那个。
- ! 取反(非):把一个值转换成布尔值后,再取反
(注:这里提及到的 或者,并且,取反 运算符,我是用大家一般的理解逻辑去讲的,其实内部操作,是涉及到二进制的 或 与 非 运算产生的结果,我们面说到二进制的时候再详说)下面我们看一些示例

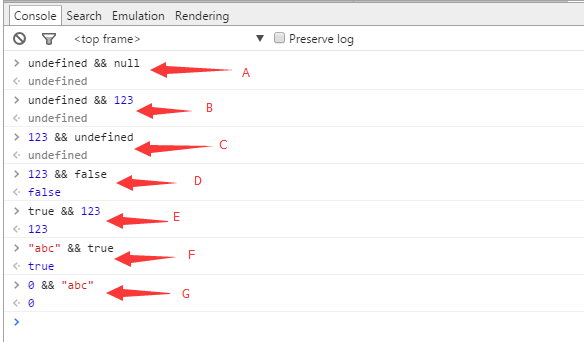
下面就讲一点或与非的操作,理解上就多了一点难度了

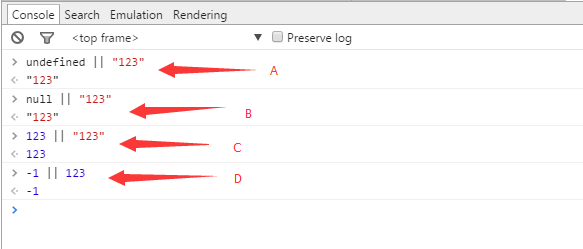
看图说话,A处,因为运算符左边未定义对象,所以返回 右边的值;B处,因为左边是空对象,所以返回右边的值;C处,因为左边有实在的值 数字123,所以返回123;D处因为左边是实在的值 数字-1,所以返回左边的值。补充一条:数0也是个特殊值,如果左边是0,那么就会返回右为的值。
小结一下或操作符的作用:就用来查看运算符左右两边是否是 未定义值,空值,0,false,如果左边是这些值,就返回右边的值,如果左边不是这些类型的值,就返回左边的值。
接着与操作

仍然看图说话,A处:左右分别为未定义对象和空对象,返回左边的值;B处左边是空对象,所以返回左边;C处:右边是未定义对象,所以返回右边值;D处:与C处同理;E处:两都是非空对象,左边的布尔值是true,所以返回右边;F处与E处同理;G处:因为左边是0,与未定义对象,空对象以及false同级,所以返回左边值。
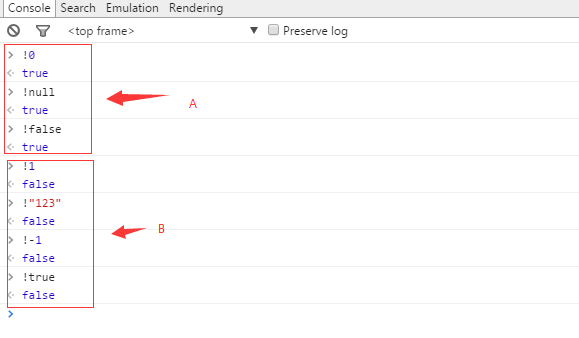
最后一个就是非操作

继续看图说话,A处:操作是0 false null 未定义之类的值,取返,就获得了布尔值的true;B处:都是对实实在在的值取反操作,获得的主是布尔值false。我们可以总结出,取反获得的就是布尔值,不实际的值取反就是正确,实际的值取反就是错误。
好了,今天就写到这里,总结一下,今天,其实也就讲了一些很基本的运算符,但是运算符的个数有点多,所以还是写了这么对,才将其表述完,还有一些特殊的操作符,我们以后再说,只要每天进步一点点,成就一代大神也不是梦。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 Python 语法的思维导图:深入理解代码结构
Feb 21, 2024 am 09:00 AM
Python 语法的思维导图:深入理解代码结构
Feb 21, 2024 am 09:00 AM
python凭借其简单易读的语法,广泛应用于广泛的领域中。掌握Python语法的基础结构至关重要,既可以提高编程效率,又能深入理解代码的运作方式。为此,本文提供了一个全面的思维导图,详细阐述了Python语法的各个方面。变量和数据类型变量是Python中用于存储数据的容器。思维导图展示了常见的Python数据类型,包括整数、浮点数、字符串、布尔值和列表。每个数据类型都有其自身的特性和操作方法。运算符运算符用于对数据类型执行各种操作。思维导图涵盖了Python中的不同运算符类型,例如算术运算符、比
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 go语言运算符优先级怎么排序
Dec 21, 2023 pm 05:03 PM
go语言运算符优先级怎么排序
Dec 21, 2023 pm 05:03 PM
在Go语言中,运算符按照优先级从高到低的顺序进行计算。常见的运算符的优先级顺序:1、括号:()(最高优先级,用于强制改变运算顺序);2、单目运算符;3、乘性运算符;4、加性运算符;5、移位运算符;6、按位运算符;7、比较运算符;8、逻辑运算符;9、条件运算符(三元运算符);10、赋值运算符等等。







