求大神解答 关于判断是手机客户端还是平板客户端的问题。_html/css_WEB-ITnose
一段JS代码,一段HTML+CSS代码,运行之前,如何判断是在手机上运行的,还是在平板电脑上运行的?
---- 如果是获取手机或平板的设备型号来判断,如何JS来判断?
回复讨论(解决方案)
可以在后端判断,然后输出特征字符串,然后这个字符串组合前端样式。
根据客户端来判断,会造成各种资源的浪费或页面显示效果的各种问题。
以下是判断手机与pc端的,然后按照要求,在判断出移动端之后,在判断是平板还是手机。
具体的判断的方式也可以使用这种:
http://www.csdn.net/article/2013-01-10/2813567-mobile-detect-open-source-class
大概思路就是这样
public function index(){ if($this->is_mobile()){ $data['home'] = 'wap'; } else { $data['home'] = 'www'; }}protected function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240x320", "acer", "acoon", "acs-", "abacho", "ahong", "airness", "alcatel", "amoi", "android", "anywhereyougo.com", "applewebkit/525", "applewebkit/532", "asus", "audio", "au-mic", "avantogo", "becker", "benq", "bilbo", "bird", "blackberry", "blazer", "bleu", "cdm-", "compal", "coolpad", "danger", "dbtel", "dopod", "elaine", "eric", "etouch", "fly ", "fly_", "fly-", "go.web", "goodaccess", "gradiente", "grundig", "haier", "hedy", "hitachi", "htc", "huawei", "hutchison", "inno", "ipad", "ipaq", "ipod", "jbrowser", "kddi", "kgt", "kwc", "lenovo", "lg ", "lg2", "lg3", "lg4", "lg5", "lg7", "lg8", "lg9", "lg-", "lge-", "lge9", "longcos", "maemo", "mercator", "meridian", "micromax", "midp", "mini", "mitsu", "mmm", "mmp", "mobi", "mot-", "moto", "nec-", "netfront", "newgen", "nexian", "nf-browser", "nintendo", "nitro", "nokia", "nook", "novarra", "obigo", "palm", "panasonic", "pantech", "philips", "phone", "pg-", "playstation", "pocket", "pt-", "qc-", "qtek", "rover", "sagem", "sama", "samu", "sanyo", "samsung", "sch-", "scooter", "sec-", "sendo", "sgh-", "sharp", "siemens", "sie-", "softbank", "sony", "spice", "sprint", "spv", "symbian", "tablet", "talkabout", "tcl-", "teleca", "telit", "tianyu", "tim-", "toshiba", "tsm", "up.browser", "utec", "utstar", "verykool", "virgin", "vk-", "voda", "voxtel", "vx", "wap", "wellco", "wig browser", "wii", "windows ce", "wireless", "xda", "xde", "zte"); $is_mobile = false; foreach($mobile_agents as $device){ if(stristr($user_agent, $device)){ $is_mobile = true; break; } } return $is_mobile;} <link rel="stylesheet" type="text/css" href="css/<?php echo $home; ?>_home.css" media="all"/<script type="text/javascript" src="js/init/<?php echo $home; ?>_home.init.js"></script>
最后输出的字符串是这样的:
<link rel="stylesheet" type="text/css" href="css/www_home.css" media="all"/><link rel="stylesheet" type="text/css" href="css/wap_home.css" media="all"/>
这个www_home.css与wap_home.css是准备好的不同终端的样式。js也是同样的道理。
参考一下。
可以通过js来获取用的ua(user agent)信息。参考代码:
<script type="text/javascript"> $(function(){ var userAgent = navigator.userAgent; alert(userAgent) var index = userAgent.indexOf("Android") if(index >= 0){ var androidVersion = parseFloat(userAgent.slice(index+8)); if(androidVersion<3){ // 版本小于3的事情 alert('版本小于3'); } } }); </script> 最好是在后端做判断,初始化对应的css和js
可以在后端判断,然后输出特征字符串,然后这个字符串组合前端样式。
根据客户端来判断,会造成各种资源的浪费或页面显示效果的各种问题。
以下是判断手机与pc端的,然后按照要求,在判断出移动端之后,在判断是平板还是手机。
具体的判断的方式也可以使用这种:
http://www.csdn.net/article/2013-01-10/2813567-mobile-detect-open-source-class
大概思路就是这样
public function index(){ if($this->is_mobile()){ $data['home'] = 'wap'; } else { $data['home'] = 'www'; }}protected function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240x320", "acer", "acoon", "acs-", "abacho", "ahong", "airness", "alcatel", "amoi", "android", "anywhereyougo.com", "applewebkit/525", "applewebkit/532", "asus", "audio", "au-mic", "avantogo", "becker", "benq", "bilbo", "bird", "blackberry", "blazer", "bleu", "cdm-", "compal", "coolpad", "danger", "dbtel", "dopod", "elaine", "eric", "etouch", "fly ", "fly_", "fly-", "go.web", "goodaccess", "gradiente", "grundig", "haier", "hedy", "hitachi", "htc", "huawei", "hutchison", "inno", "ipad", "ipaq", "ipod", "jbrowser", "kddi", "kgt", "kwc", "lenovo", "lg ", "lg2", "lg3", "lg4", "lg5", "lg7", "lg8", "lg9", "lg-", "lge-", "lge9", "longcos", "maemo", "mercator", "meridian", "micromax", "midp", "mini", "mitsu", "mmm", "mmp", "mobi", "mot-", "moto", "nec-", "netfront", "newgen", "nexian", "nf-browser", "nintendo", "nitro", "nokia", "nook", "novarra", "obigo", "palm", "panasonic", "pantech", "philips", "phone", "pg-", "playstation", "pocket", "pt-", "qc-", "qtek", "rover", "sagem", "sama", "samu", "sanyo", "samsung", "sch-", "scooter", "sec-", "sendo", "sgh-", "sharp", "siemens", "sie-", "softbank", "sony", "spice", "sprint", "spv", "symbian", "tablet", "talkabout", "tcl-", "teleca", "telit", "tianyu", "tim-", "toshiba", "tsm", "up.browser", "utec", "utstar", "verykool", "virgin", "vk-", "voda", "voxtel", "vx", "wap", "wellco", "wig browser", "wii", "windows ce", "wireless", "xda", "xde", "zte"); $is_mobile = false; foreach($mobile_agents as $device){ if(stristr($user_agent, $device)){ $is_mobile = true; break; } } return $is_mobile;} <link rel="stylesheet" type="text/css" href="css/<?php echo $home; ?>_home.css" media="all"/<script type="text/javascript" src="js/init/<?php echo $home; ?>_home.init.js"></script>
学习了
谢谢2楼和3楼,我测试下。有没有不是PHP代码...?
// Tablet private static Regex regexTablet = new Regex("^.*iPad.*$|^.*tablet.*$|^.*Android\\s3.*$|^(?!.*Mobile.*).*Android.*$", RegexOptions.IgnoreCase); // Mobile private static Regex regexMobile = new Regex("^.*(iPhone|iPod|Android.*Mobile|Windows\\sPhone|IEMobile|BlackBerry|Mobile).*$", RegexOptions.IgnoreCase);....HttpContext httpContext = HttpContext.Current;string ua = httpContext.Request.UserAgent;if (regexTablet.IsMatch(ua)){ return DISPLAY_MODE_PC;}if (regexMobile.IsMatch(ua)){ return DISPLAY_MODE_MOBILE;}这两个正则差不多了~~
感谢6楼,有没有纯JS代码能够判断出是在手机上运行的,还是在平板电脑上运行的?
js不能跑正则么?
直接匹配一下那两个正则就差不多了~~
感谢6楼,有没有纯JS代码能够判断出是在手机上运行的,还是在平板电脑上运行的?

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
![VMware Horizon客户端在连接时冻结或停滞[修复]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon客户端在连接时冻结或停滞[修复]
Mar 03, 2024 am 09:37 AM
VMware Horizon客户端在连接时冻结或停滞[修复]
Mar 03, 2024 am 09:37 AM
在使用VMWareHorizon客户端连接到VDI时,我们可能会遇到应用程序在身份验证过程中冻结或连接阻塞的情况。本文将探讨这个问题,并提供解决这种情况的方法。当VMWareHorizon客户端出现冻结或连接问题时,您可以采取一些措施来解决这一问题。修复VMWareHorizon客户端在连接时冻结或卡住如果VMWareHorizon客户端在Windows11/10上冻结或无法连接,请执行下面提到的解决方案:检查网络连接重新启动Horizon客户端检查Horizon服务器状态清除客户端缓存修复Ho
 学习娱乐的全能中枢 —— 全新联想小新 Pad Pro 12.7 舒视版上手体验
Aug 05, 2024 pm 04:28 PM
学习娱乐的全能中枢 —— 全新联想小新 Pad Pro 12.7 舒视版上手体验
Aug 05, 2024 pm 04:28 PM
感谢网友Nobilta的线索投递!在智能硬件高度发展的今天,当我们想到生产力优先,笔记本一定是绕不开的话题。但随着Arm架构的性能越来越强,介于手机和笔记本之间的平板逐渐成为了更多人生产力的选择之一。作为一家老牌巨头,联想在PC领域无疑是牢牢占据着霸主地位,刚刚推出的联想平板小新PadPro2025能否肩负起“大哥们的荣光”,成为联想生态的重要一环,充当起“学生党”、“打工人”们的生产力工具?下面我们就一起来体验一下。开箱&外观:这次我收到的是联想小新PadPro12.7(二代)舒视版+
 联想 TB321FU 新机现身 GeekBench,预计为拯救者 Y700 2024 小屏平板
Aug 12, 2024 pm 04:31 PM
联想 TB321FU 新机现身 GeekBench,预计为拯救者 Y700 2024 小屏平板
Aug 12, 2024 pm 04:31 PM
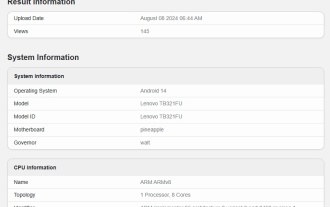
本站8月12日消息,型号为TB321FU的联想新机现身GeekBench,该机单核得分2209,多核得分6509,CPU信息与高通骁龙8Gen3处理器相似。本站注意到,联想TB321FU新机预装安卓14系统,配备12GB运存据。据博主@数码闲聊站爆料,该机有望为联想拯救者Y700小屏平板,搭载高通骁龙8Gen3处理器,预装ZUI16.1系统。联想2023款拯救者Y700安卓平板发布于2023年7月,搭载骁龙8+处理器,配备8.8英寸2.5K144Hz屏幕,重348g、厚7.6mm,搭载两个Typ
 联想拯救者 Y700 2023 平板获推 ZUI 16.0.336 更新:升级安卓 14、支持小新无线键盘 Air
Aug 11, 2024 pm 04:41 PM
联想拯救者 Y700 2023 平板获推 ZUI 16.0.336 更新:升级安卓 14、支持小新无线键盘 Air
Aug 11, 2024 pm 04:41 PM
本站8月11日消息,联想拯救者Y700平板2023款现已获推ZUI16.0.336版本更新,升级安卓14系统底层,新增支持小新无线键盘Air。本站附此次更新详情如下:Android14大版本升级升级亮点全新的色彩设计:采用新的色彩系统以增强视觉体验;优化高斯模糊效果,帮助您更容易集中注意力新增视频通话助手:在线会议或视频通话时,视频通话助手可以帮助您快速访问人像和声音增强设置支持联想小新无线键盘Air:支持快速配对键盘和多种快捷键系统优化优化部分游戏场景下的游戏卡顿,录屏卡顿的用户体验优化AI扫
 PHP MQTT客户端开发指南
Mar 27, 2024 am 09:21 AM
PHP MQTT客户端开发指南
Mar 27, 2024 am 09:21 AM
MQTT(MessageQueuingTelemetryTransport)是一种轻量级的消息传输协议,通常用于物联网设备之间的通信。PHP是一种常用的服务器端编程语言,可以用来开发MQTT客户端。本文将介绍如何使用PHP开发MQTT客户端,并包含以下内容:MQTT协议的基本概念PHPMQTT客户端库的选取和使用实例:使用PHPMQTT客户端发布和
 台电M50 Mini小平板来了:8.7寸IPS屏、5000mAh电池
Apr 04, 2024 am 08:31 AM
台电M50 Mini小平板来了:8.7寸IPS屏、5000mAh电池
Apr 04, 2024 am 08:31 AM
4月3日消息,台电即将推出的M50Mini平板电脑是一款功能丰富、性能强大的设备。这款8英寸小平板新品搭载了8.7英寸的IPS屏幕,为用户提供了出色的视觉体验。其金属机身设计不仅美观,还增强了设备的耐用性。在性能方面,M50Mini搭载了紫光展锐T606八核处理器,拥有两个A75核心和六个A55核心,确保了流畅且高效的运行体验。同时,该平板还配备了6GB+128GB的存储方案,并支持8GB内存扩展,满足了用户对于存储和多任务处理的需求。在续航上,M50Mini配备了5000mAh的电池,支持Ty
 百度网盘网页无法启动客户端怎么解决?
Mar 13, 2024 pm 05:00 PM
百度网盘网页无法启动客户端怎么解决?
Mar 13, 2024 pm 05:00 PM
很多朋友下载文件会先在网页上浏览,然后转入客户端下载。但有时用户会遇到百度网盘网页无法启动客户端的问题。针对这个问题,小编为大家准备了百度网盘网页无法启动客户端的解决办法,有需要的小伙伴可以参考一下哦。 解决办法 1、可能百度网盘不是最新版,手动打开百度网盘客户端,点击右上角的设置按钮,再点击版本升级。 如无更新,则会有如下提示,若有更新,请按照提示进行更新。 2、可能禁用了百度网盘的检测服务程序 有可能使我们自己手动或者使用安全软件自动禁用了百度网盘的检测服务程序。 请查看一下
 OPPO Pad 3 平板参数曝光:骁龙 8 Gen 3 处理器搭配 12.1 英寸 LCD 屏
Jun 05, 2024 pm 01:44 PM
OPPO Pad 3 平板参数曝光:骁龙 8 Gen 3 处理器搭配 12.1 英寸 LCD 屏
Jun 05, 2024 pm 01:44 PM
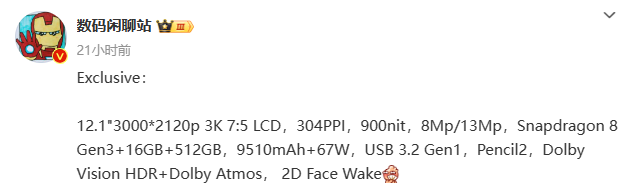
本站5月16日消息,博主@数码闲聊站日前分享了一组平板新品的主要参数,结合此前爆料来看,预计为OPPOPad3。本站汇总如下:屏幕:12.1英寸3K7:5LCD,分辨率3000*2120p,304PPI,900nit亮度;影像:8Mp/13Mp性能:骁龙8Gen3+16GB+512GB;续航:9510mAh电池+67W有线快充;其他:USB3.2Gen1接口,Pencil2智能笔,杜比视界、杜比全景声、2D面部识别▲本站图赏:OPPOPad2作为参考,OPPOPad2发布于2023年3月,这款平






